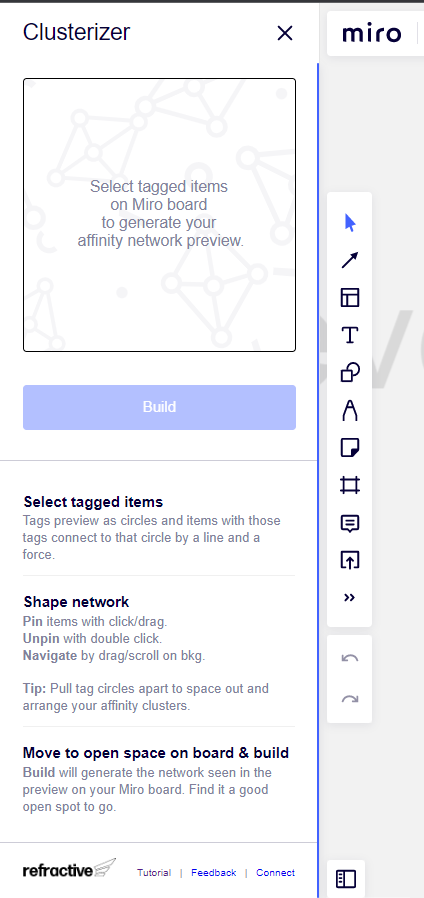
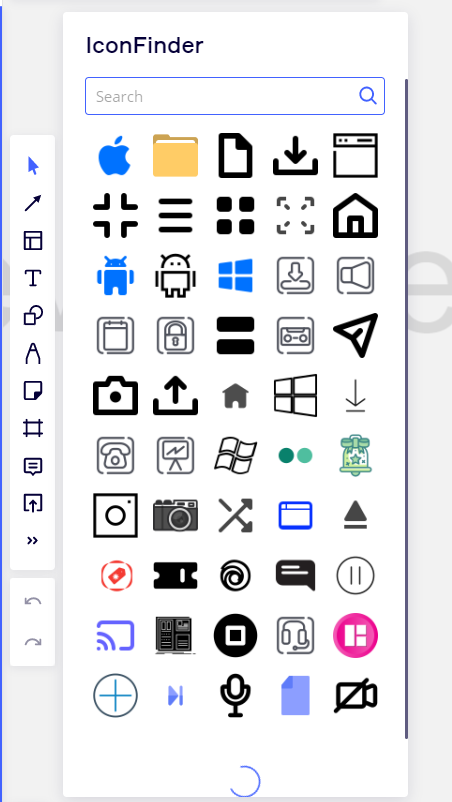
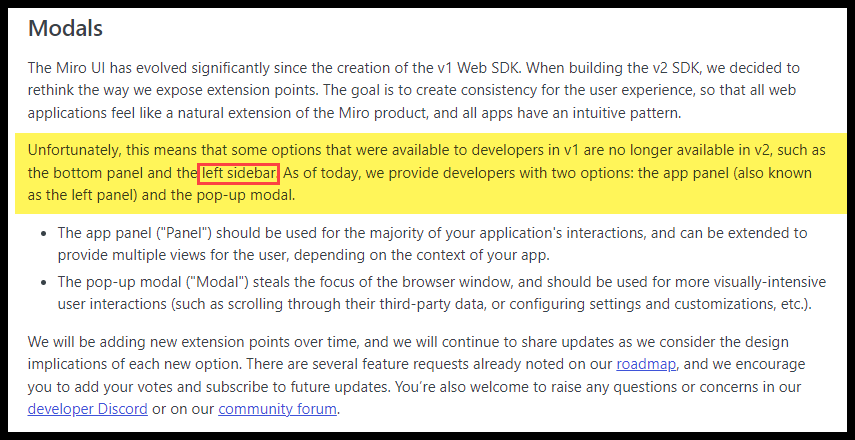
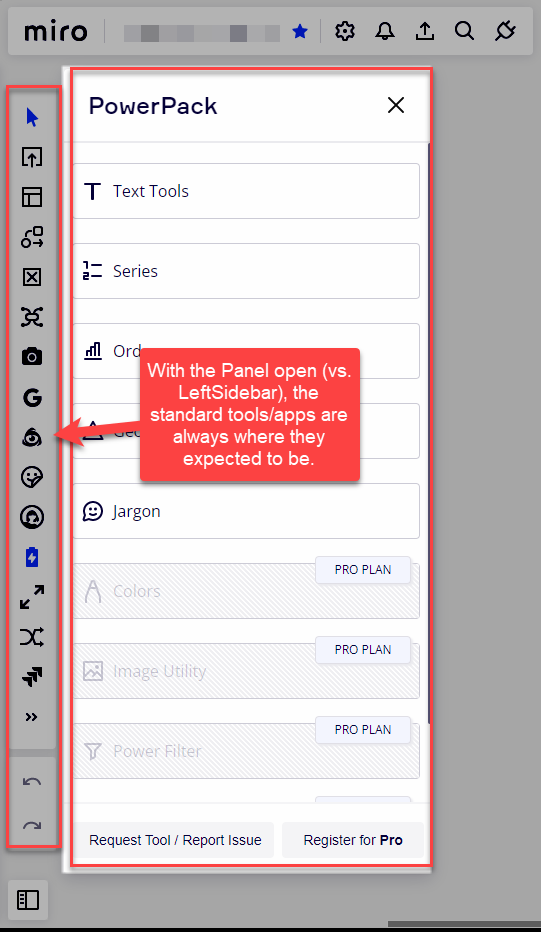
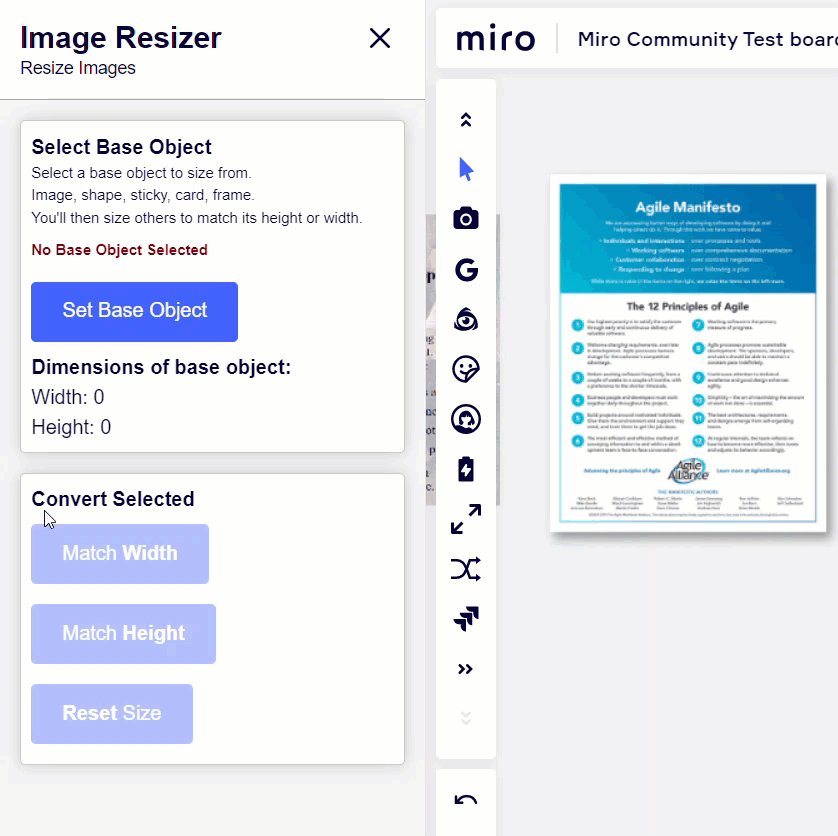
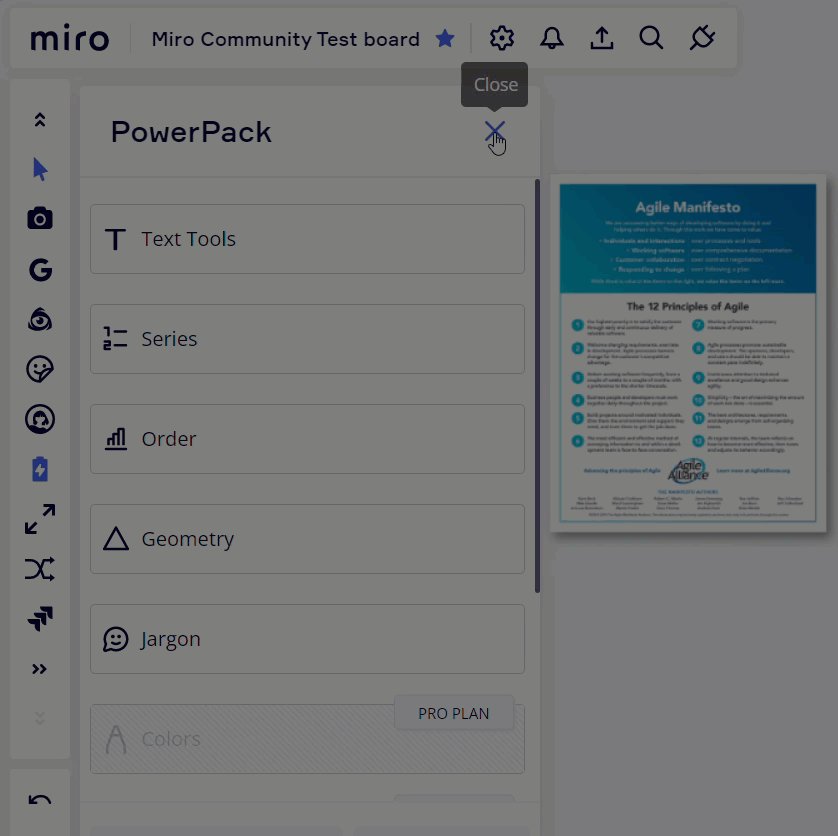
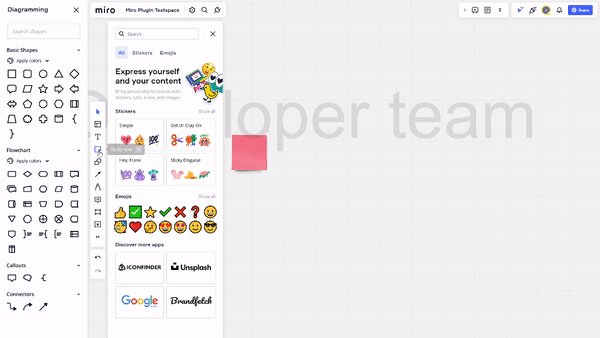
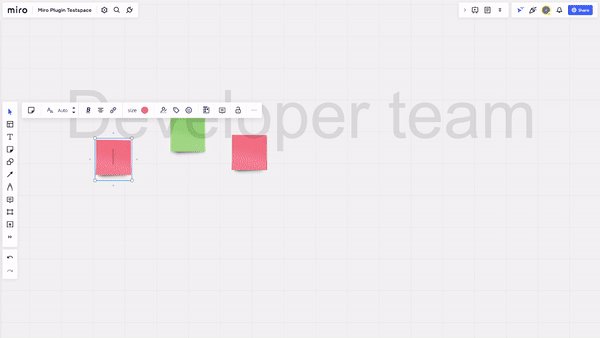
Hey all, I’m working on developing a Miro plugin and would like to find out how I can make my plugin take up the sidebar, rather than opening up as a pop-up. I’ve attached a screenshot of the difference between the sidebar and pop-up plugins which I am referring to (Let me know if there is a correct way to name these!).
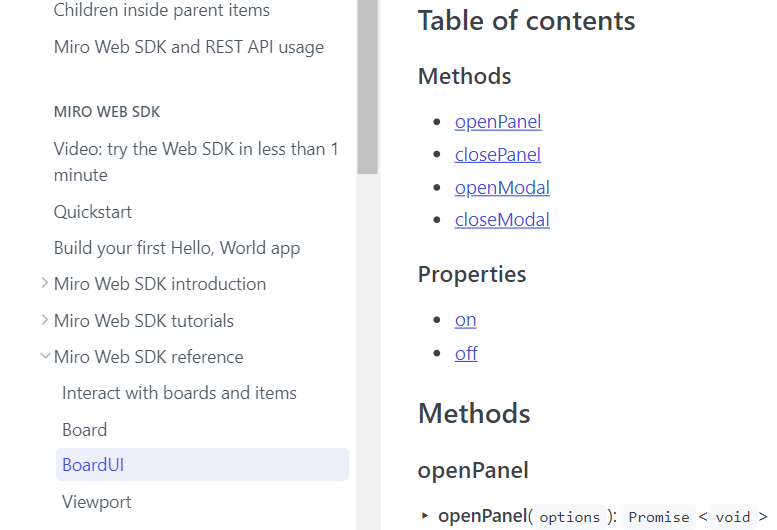
The documentation only has openPanel and openModal which do not work for me. Any help would be much appreciated!
Cheers!