Hi everyone! How i can add an application icon to the widgetContextMenu? By looking at the documentation, i tried the following code: miro.onReady(() => {
miro.initialize({
extensionPoints: {
widgetContextMenu: {
title: 'Hi',
svgIcon: "<circle cx=\"12\" cy=\"12\" r=\"9\"></circle>",
}
}
})
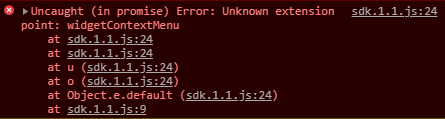
}) but in console i get the following error

However, I can do it in bottomBar if I replace “widgetContextMenu” with “BottomBar”.




