
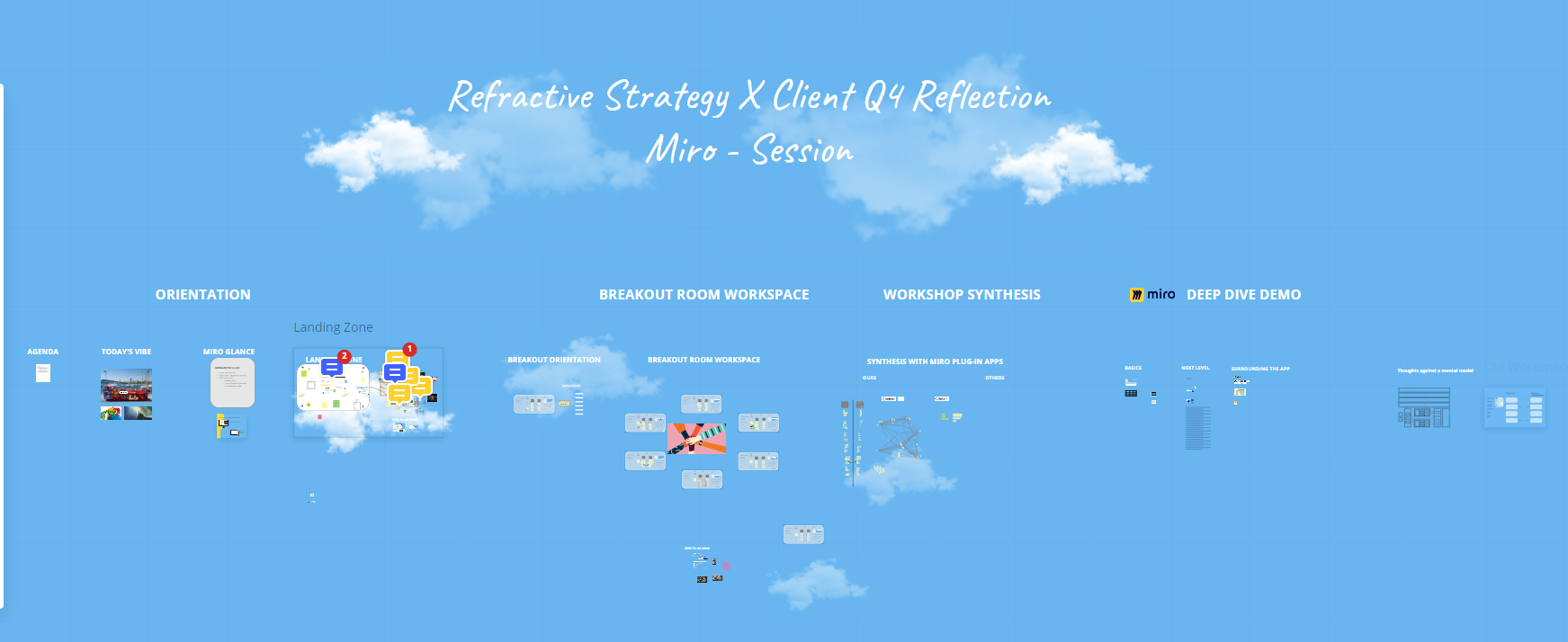
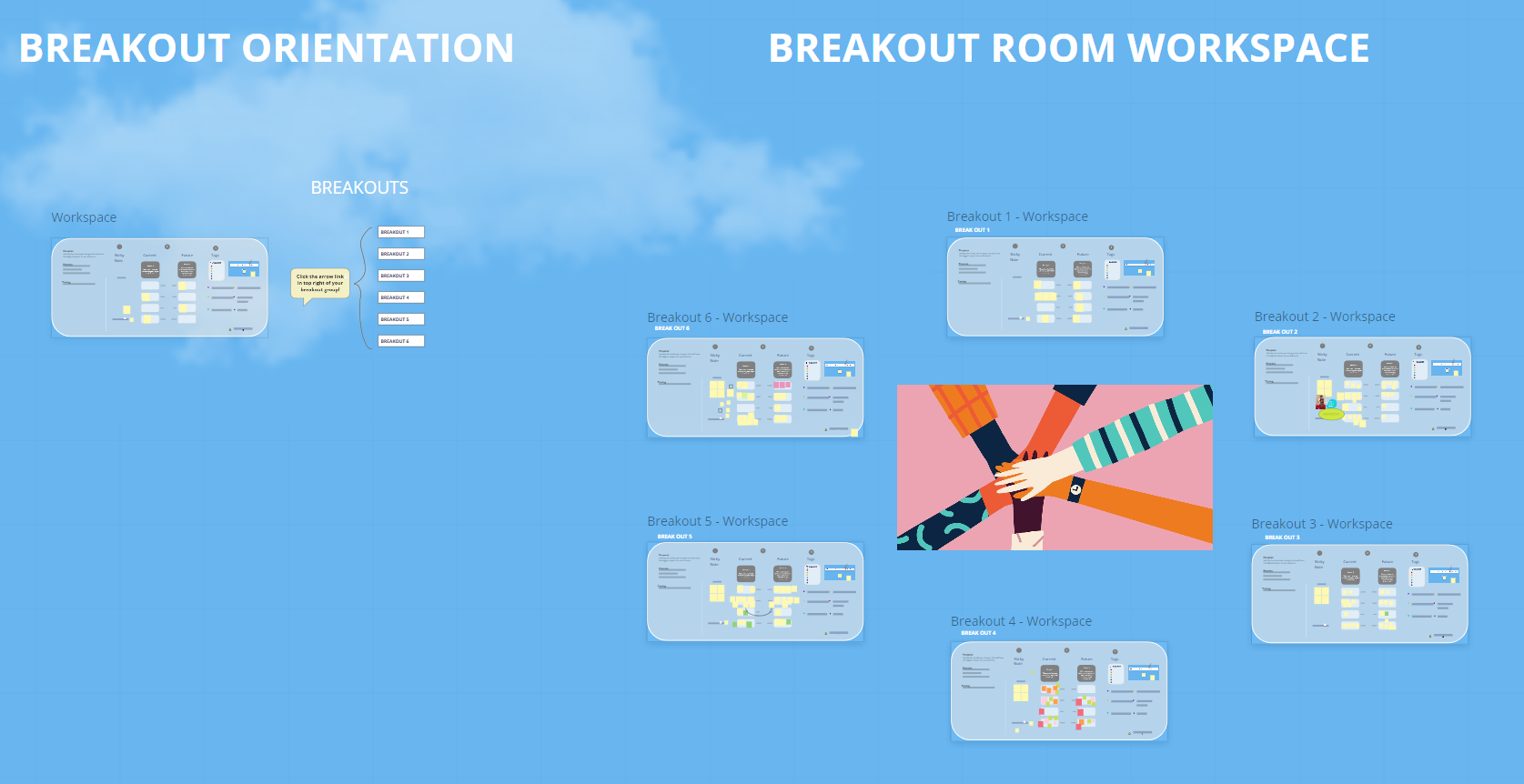
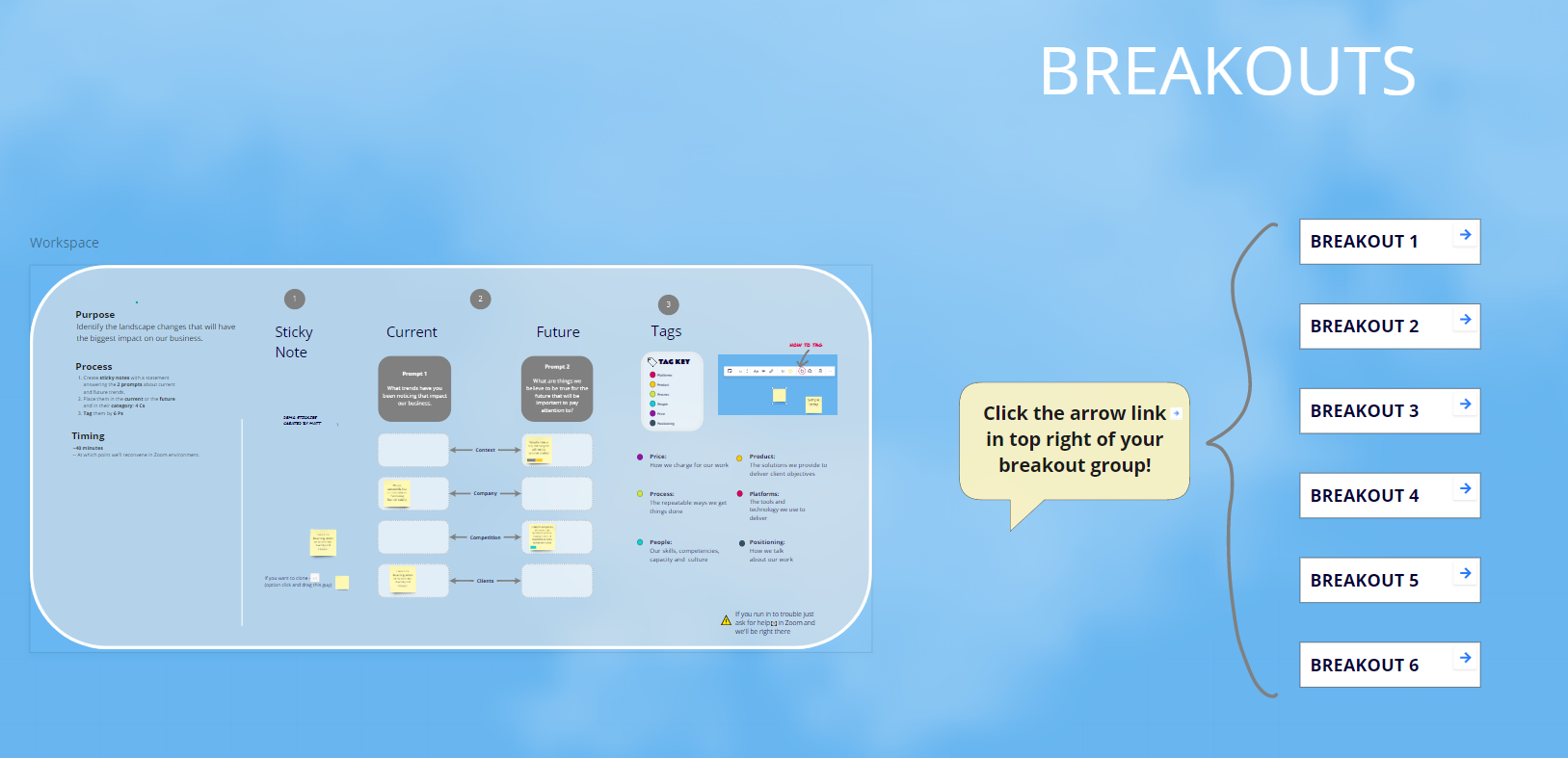
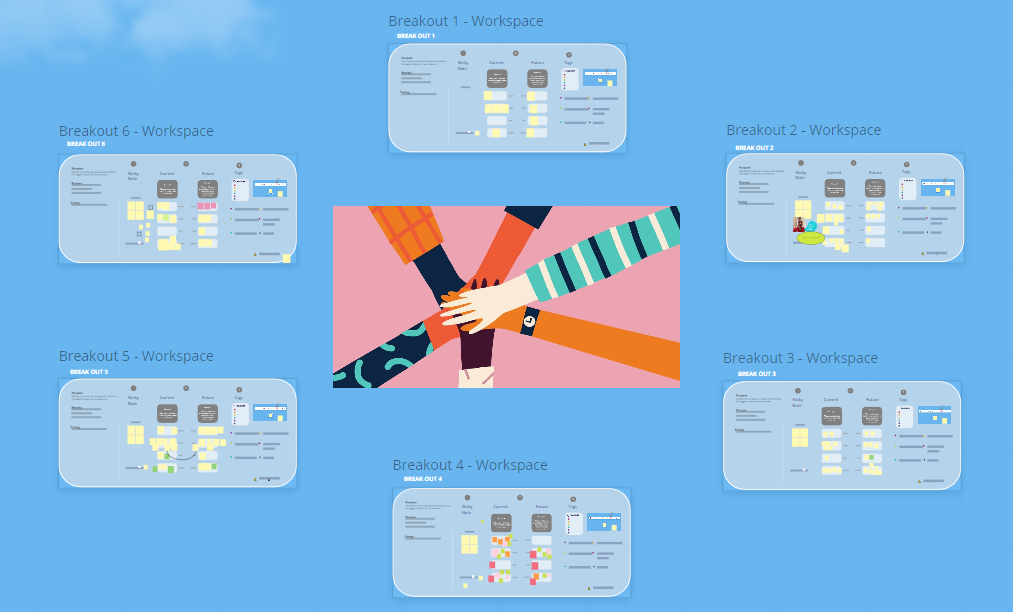
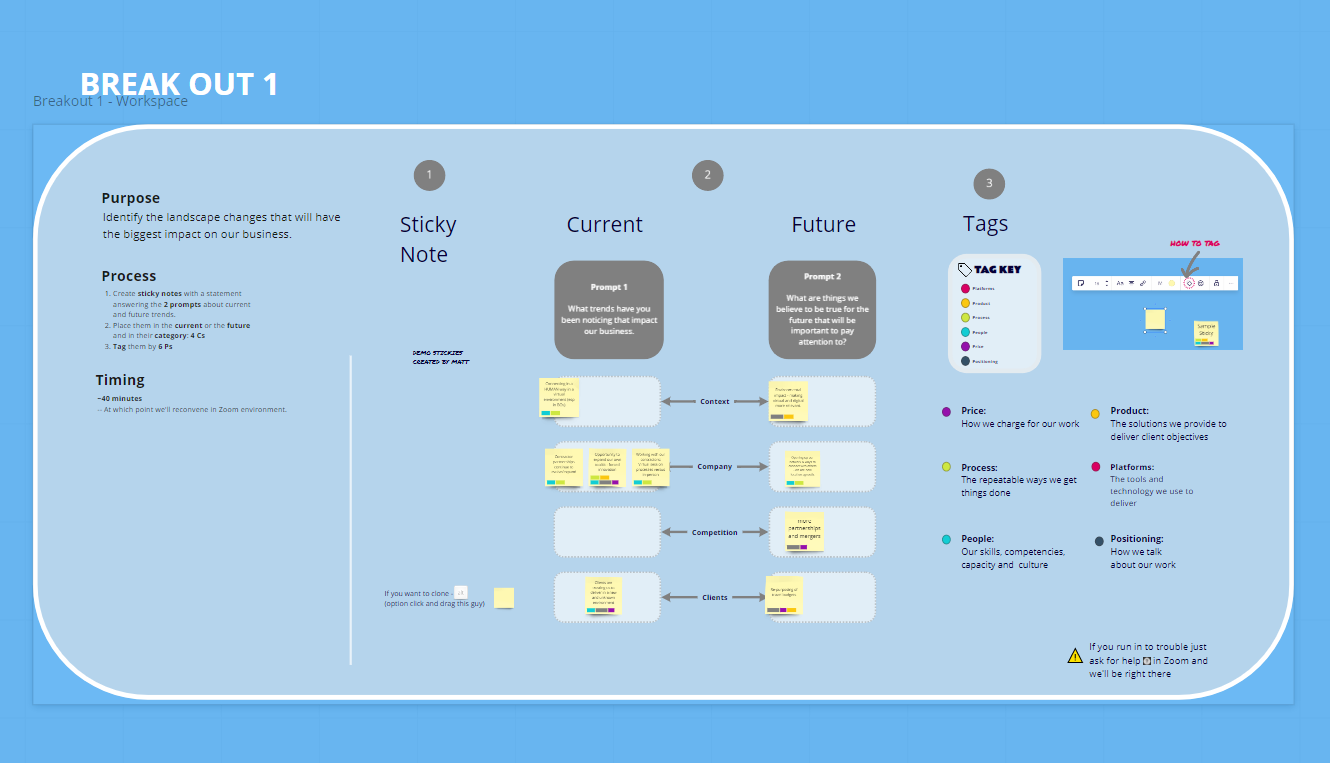
So I have a special case. I am preparing a workshop with many activities for various groups.
Each of the groups will be assigned a colour so it will be easier for the members of the group to identify which board belongs to them.
I have observed the following issue:
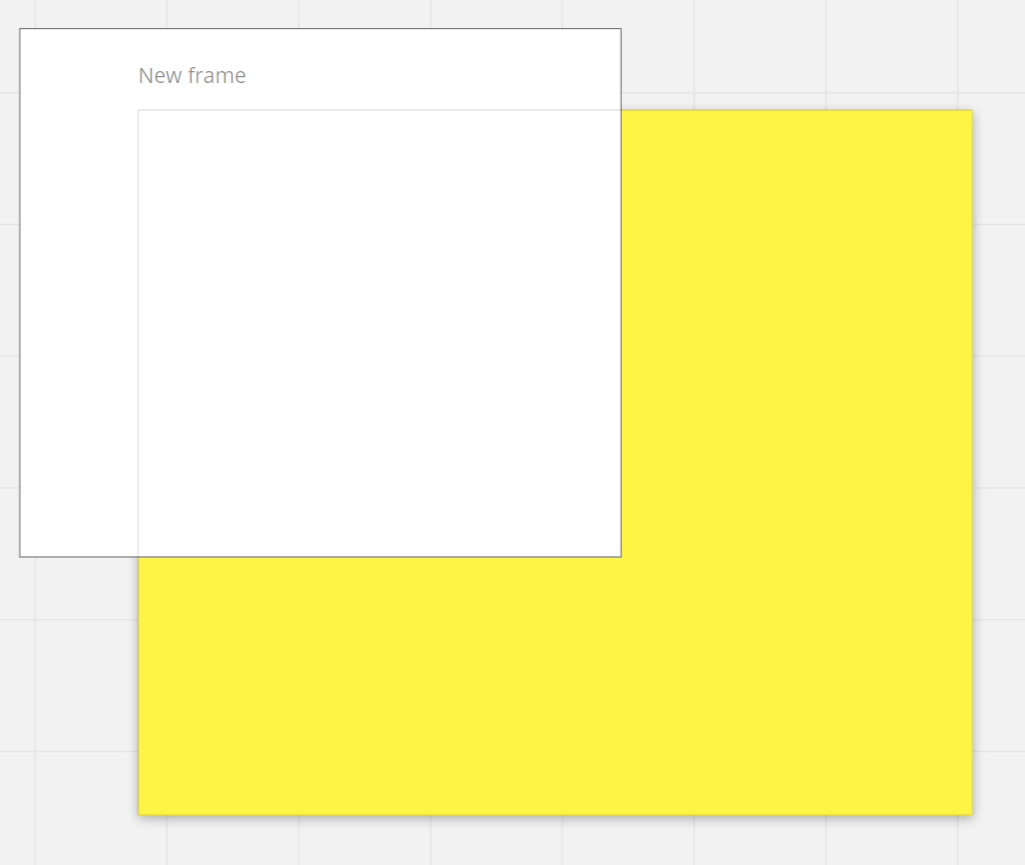
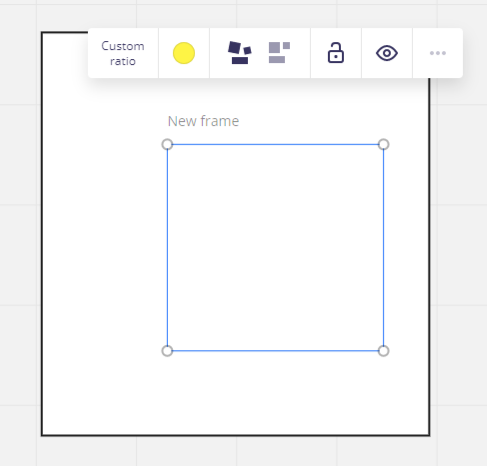
the background colour of the frame is overwritten by the background colour of the rectangle that should be under this frame. The rectangle is bigger than the frame, I wanted it to overlap many frames with one big rectangle.
In the image that I attached - the frame should have a yellow colour but the colour of the rectangle (white) overwrites it.