Hi Miro Community,
![]() Created an amazing board that you are proud of?
Created an amazing board that you are proud of?
![]() Want to showcase your work?
Want to showcase your work?
![]() Seek inspiration for your new project?
Seek inspiration for your new project?
Well, this is definitely the place to share your creations and get inspired! ![]()
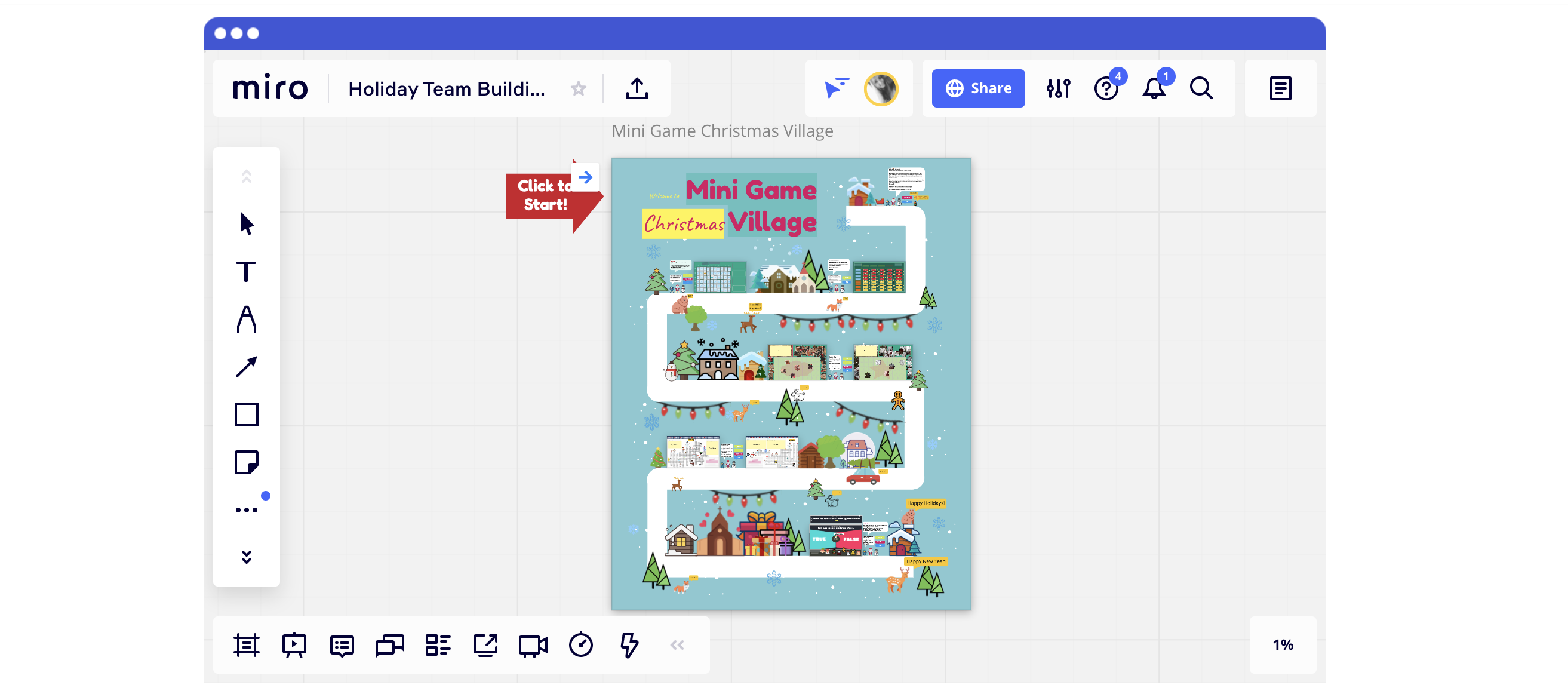
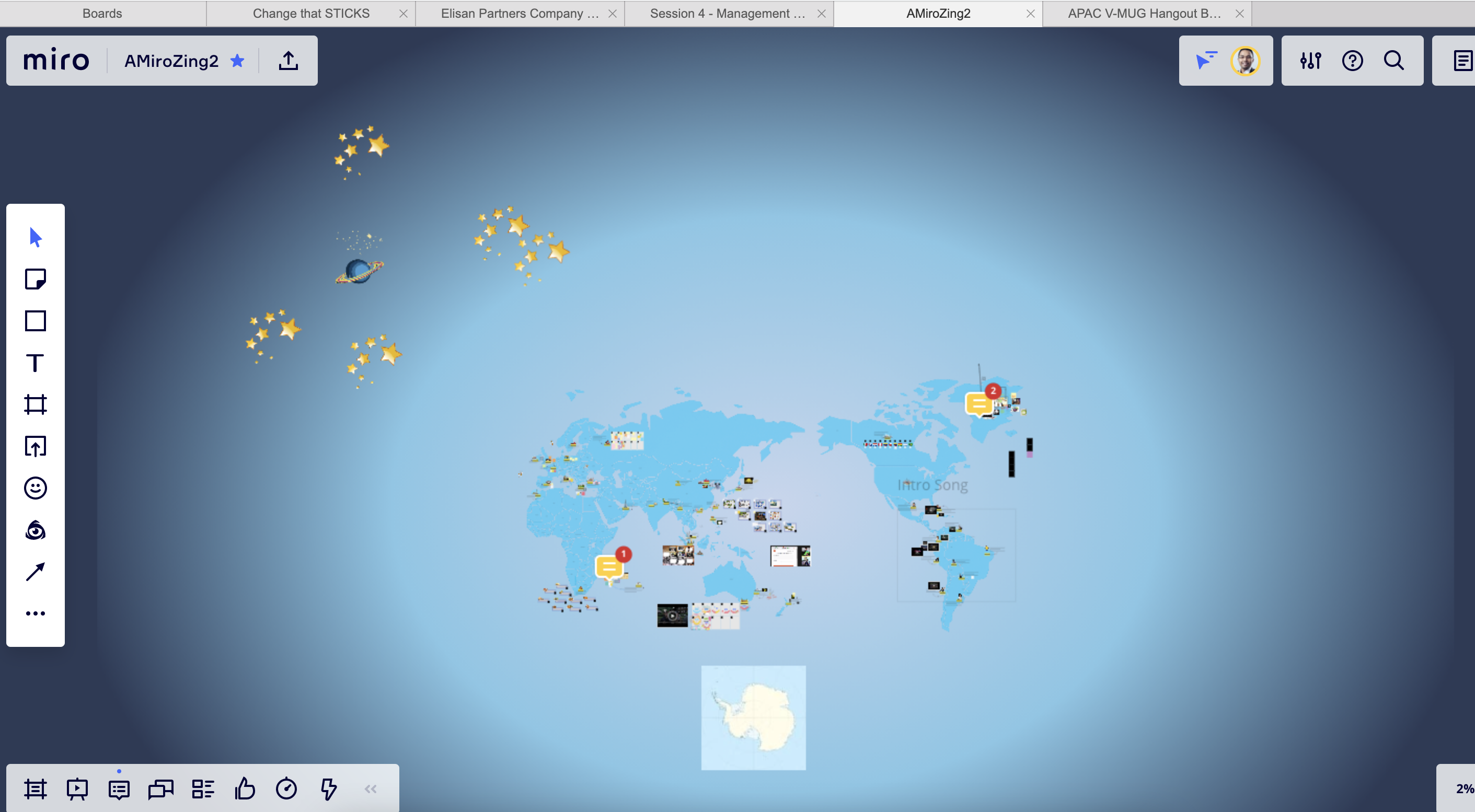
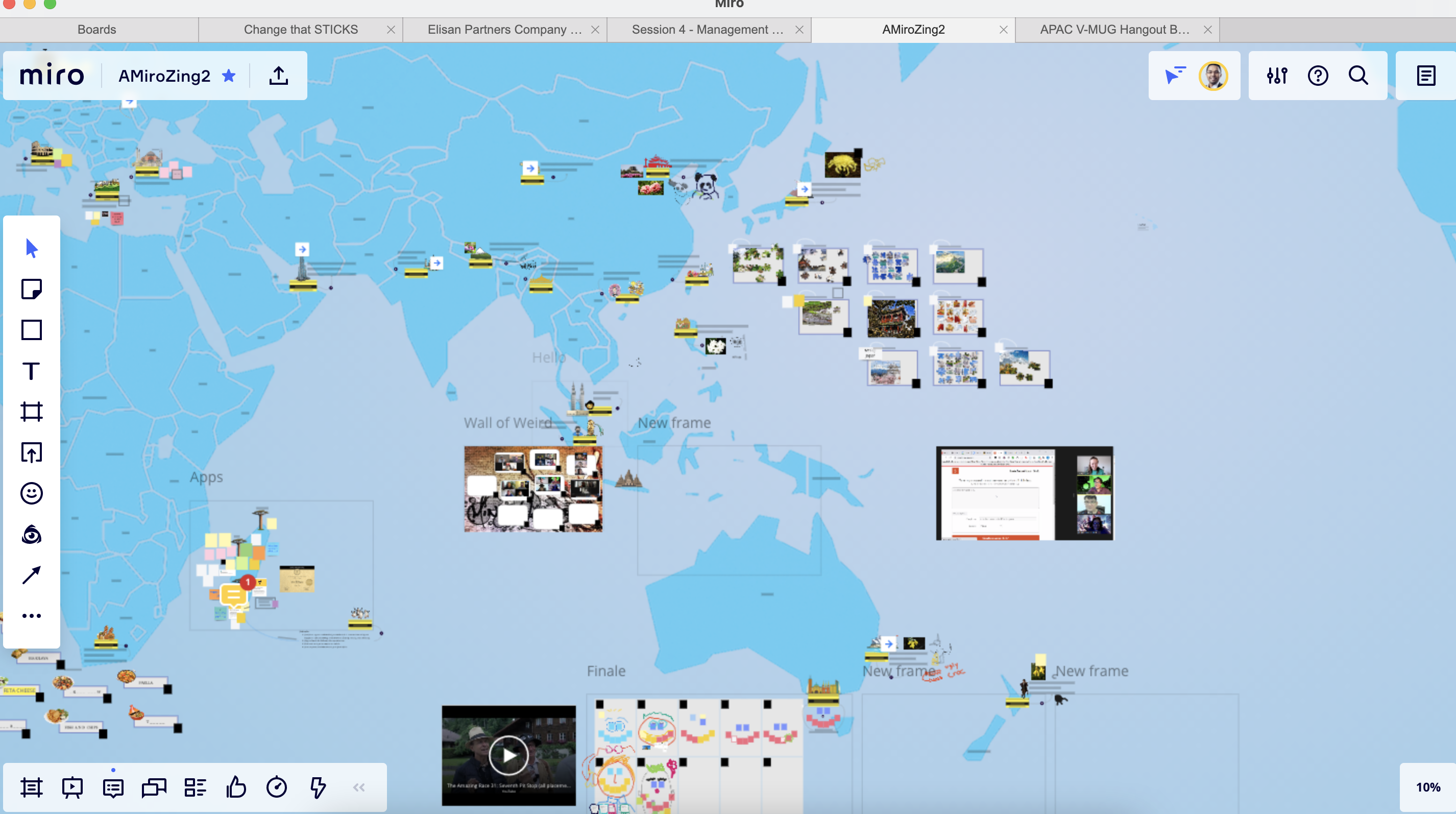
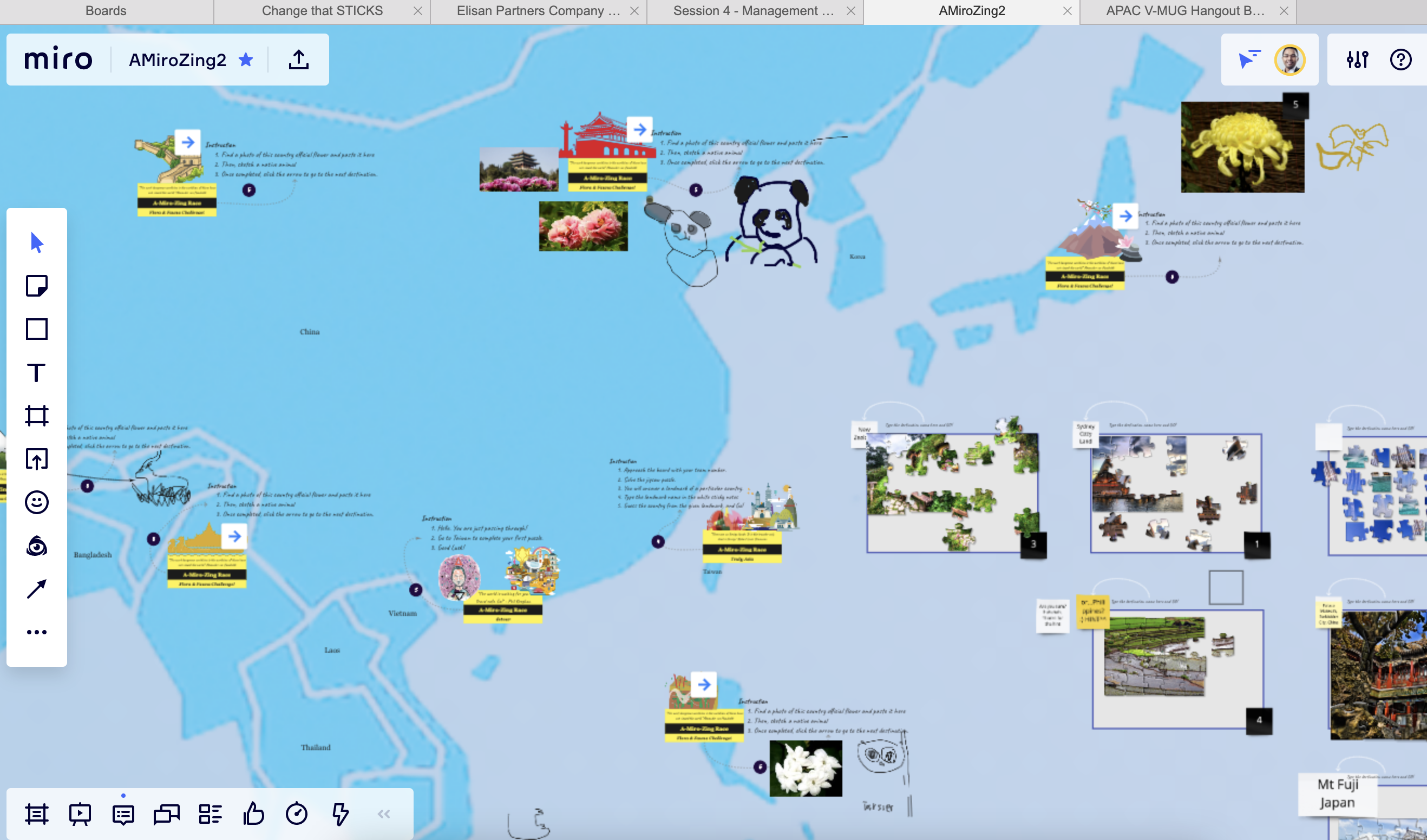
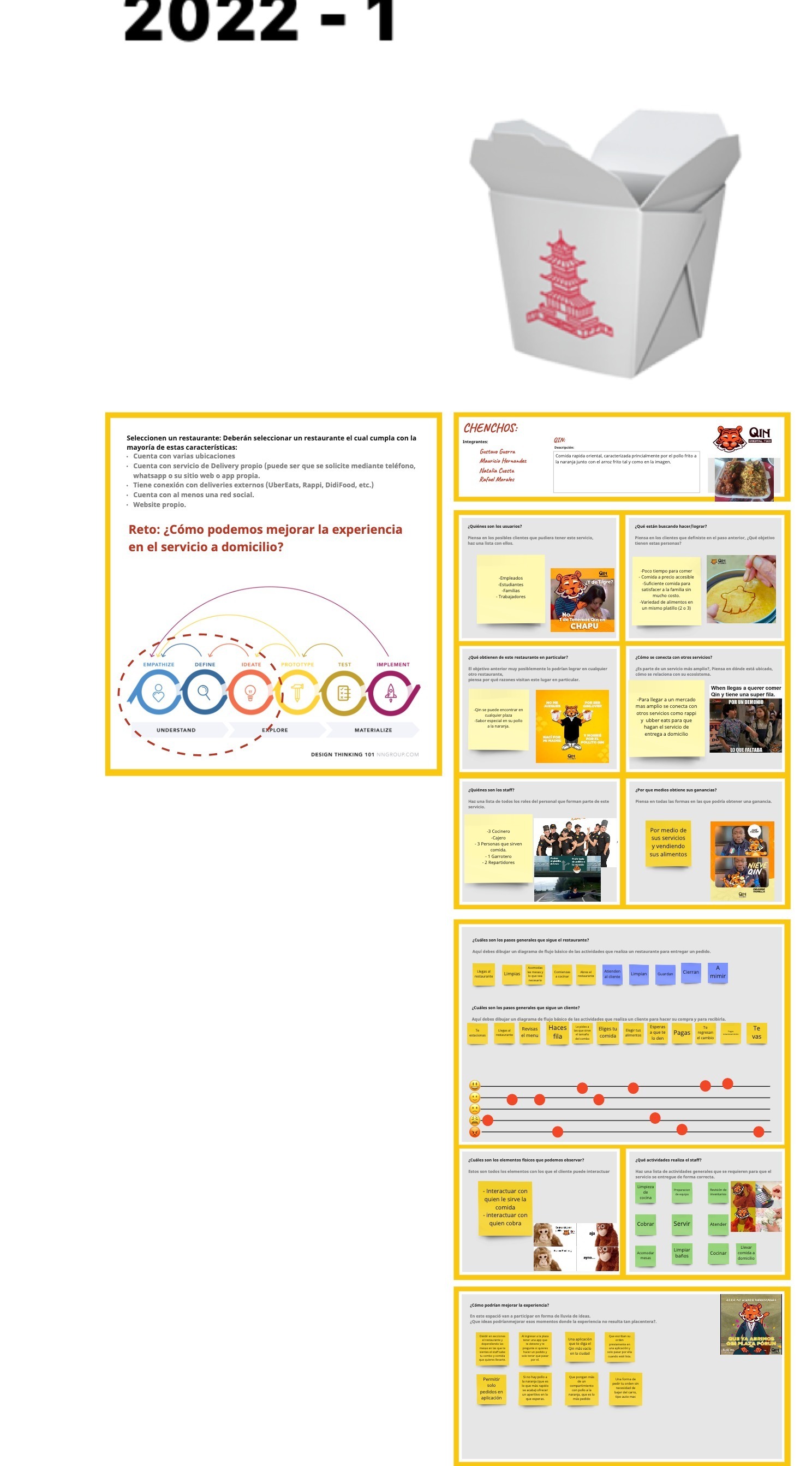
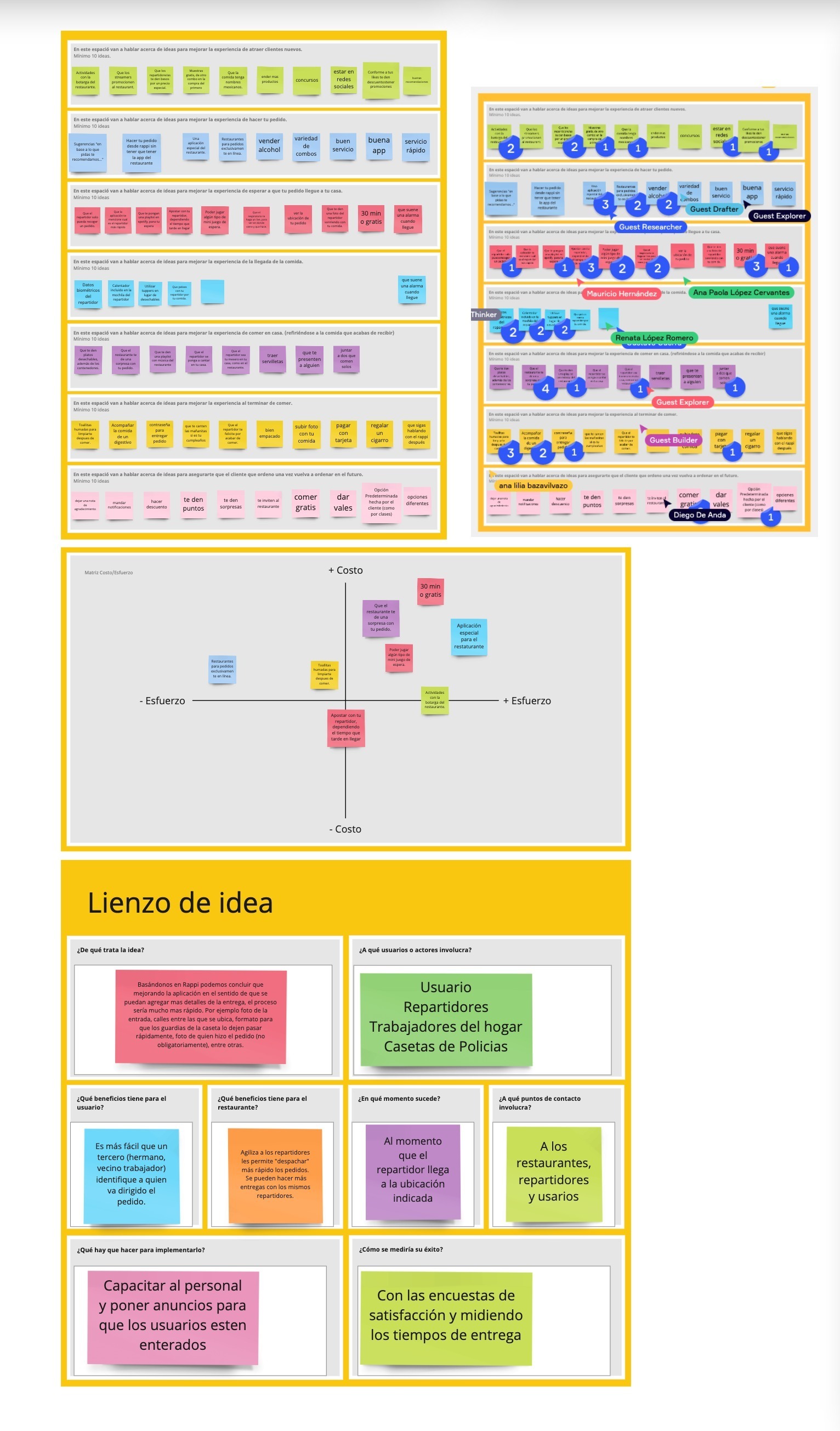
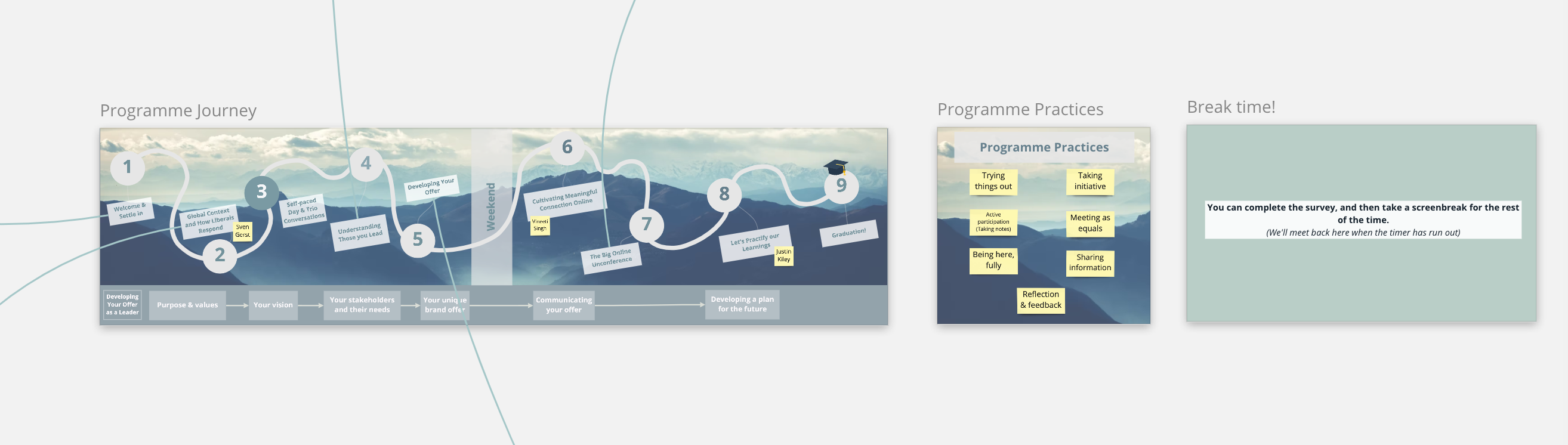
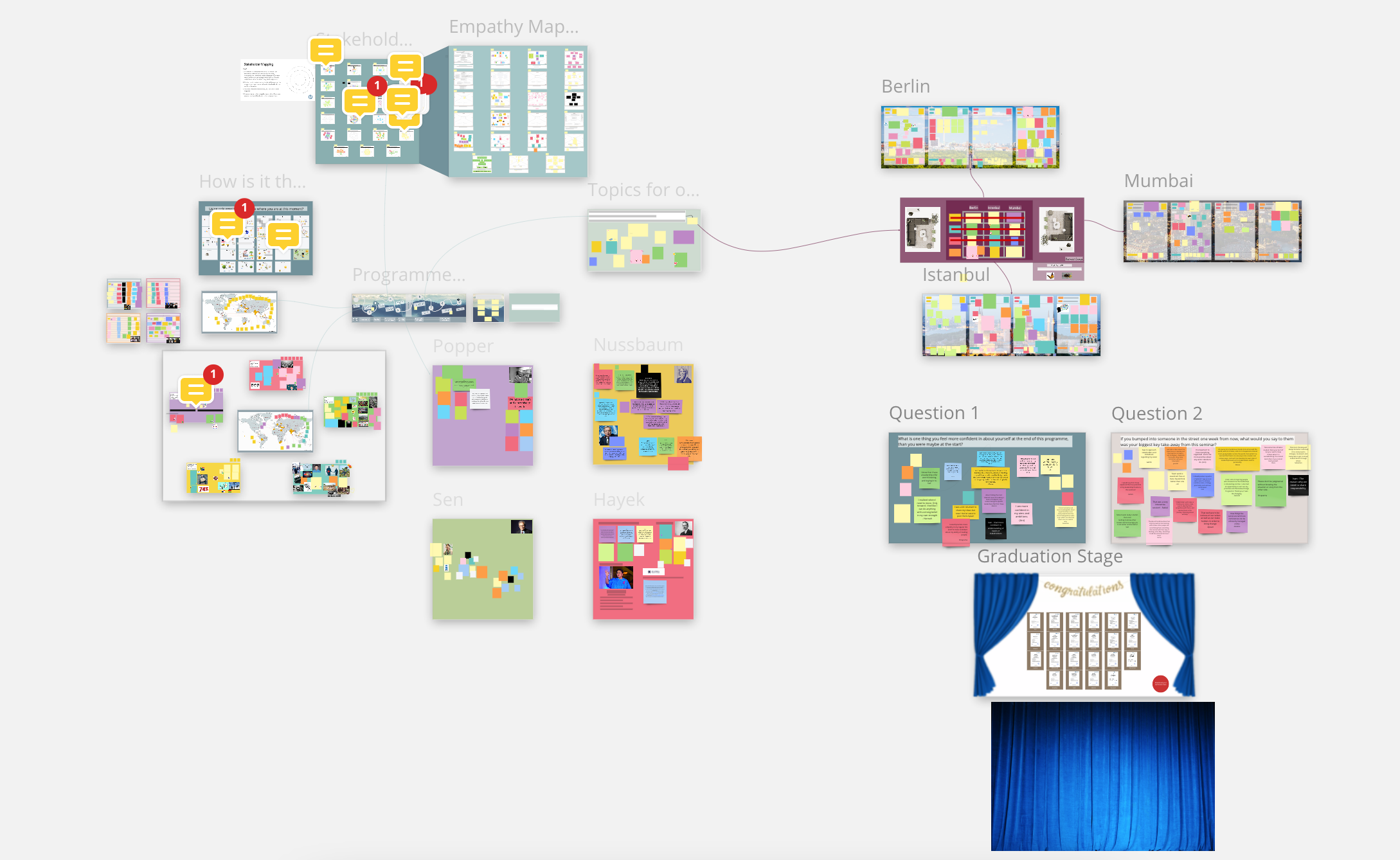
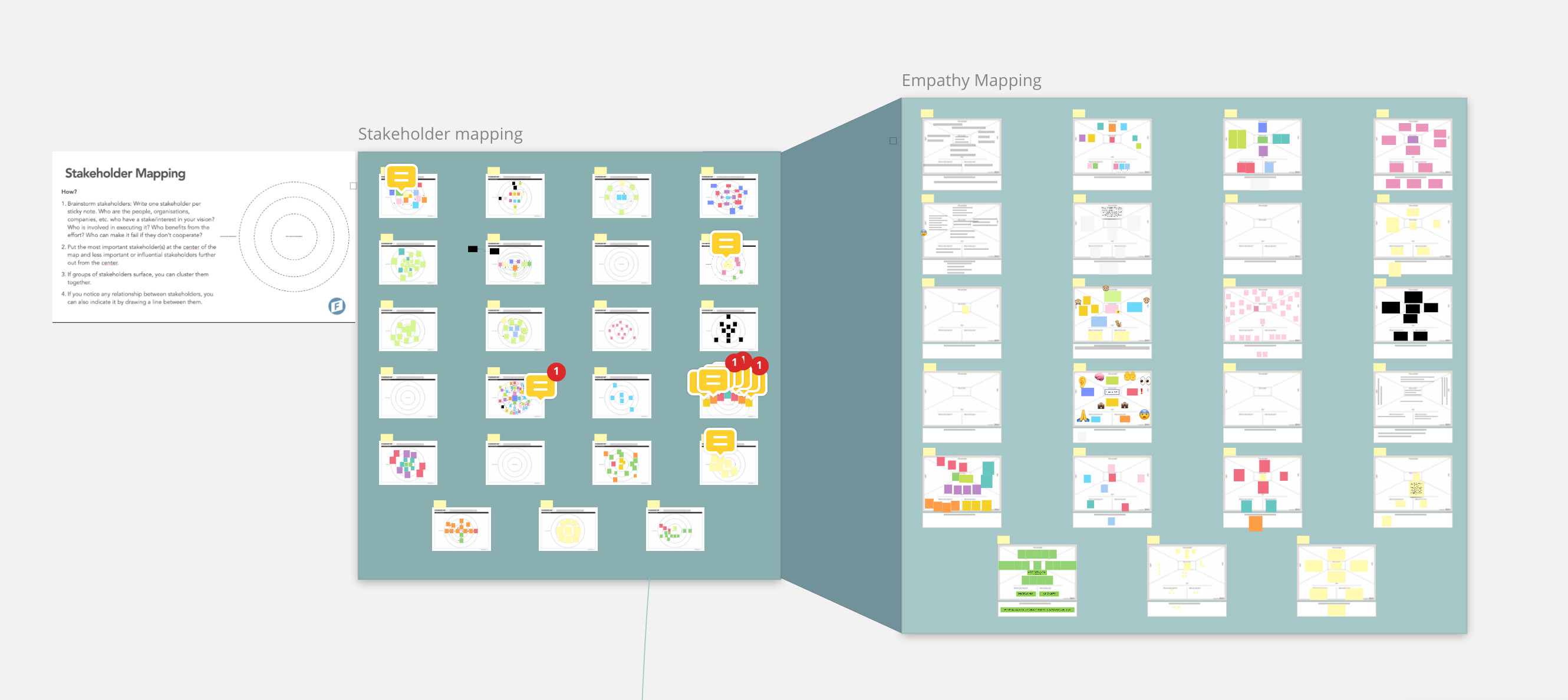
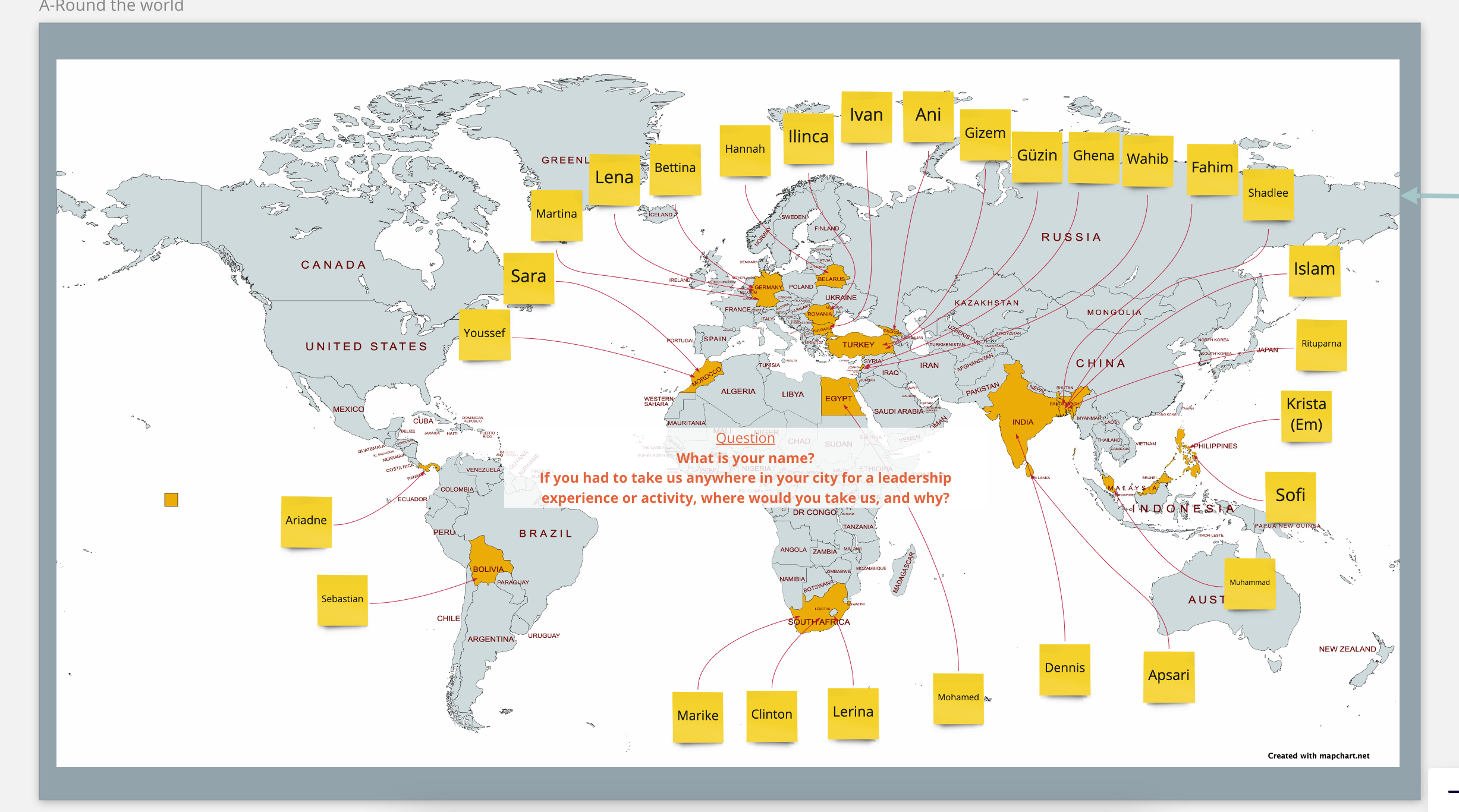
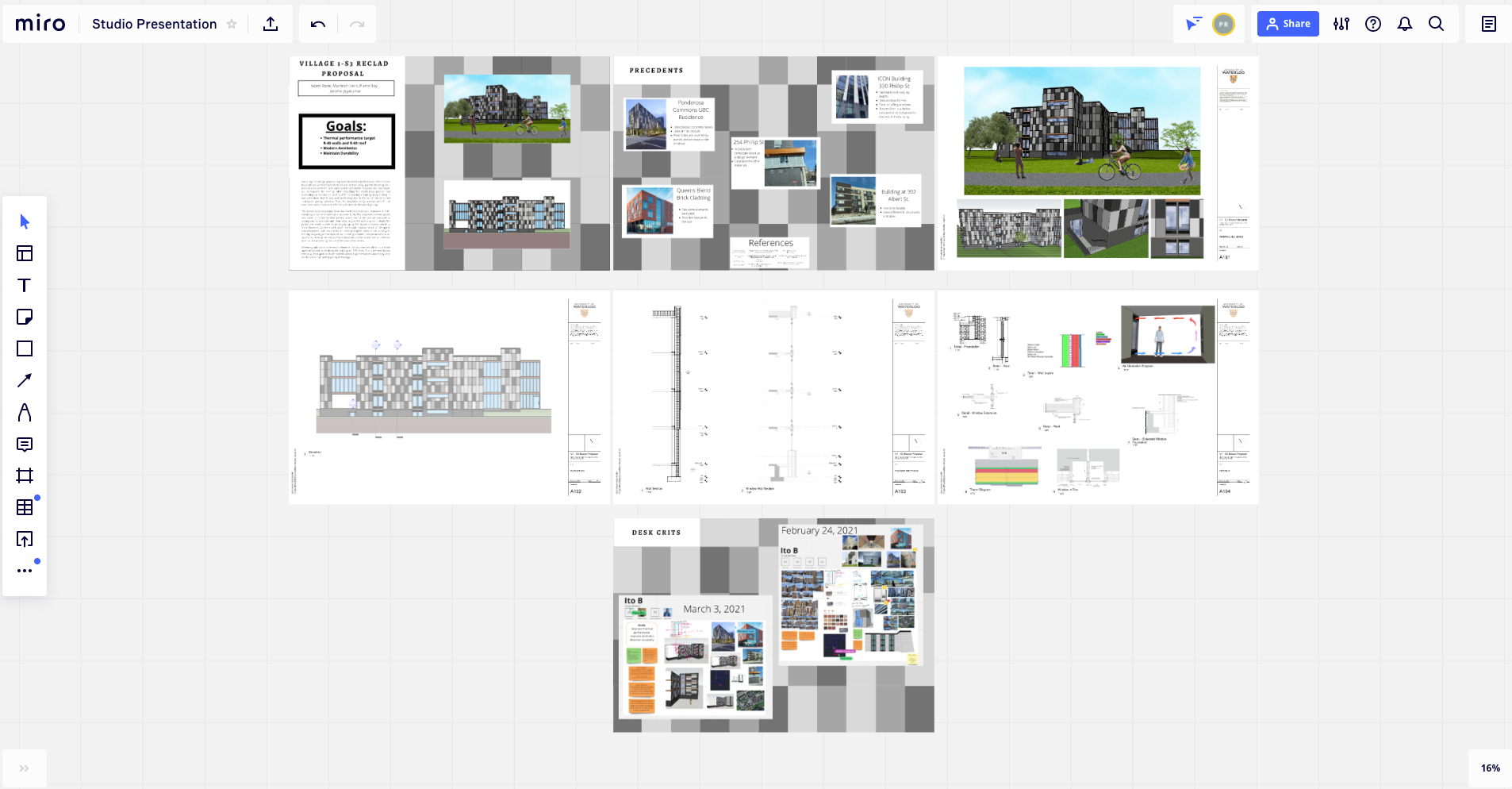
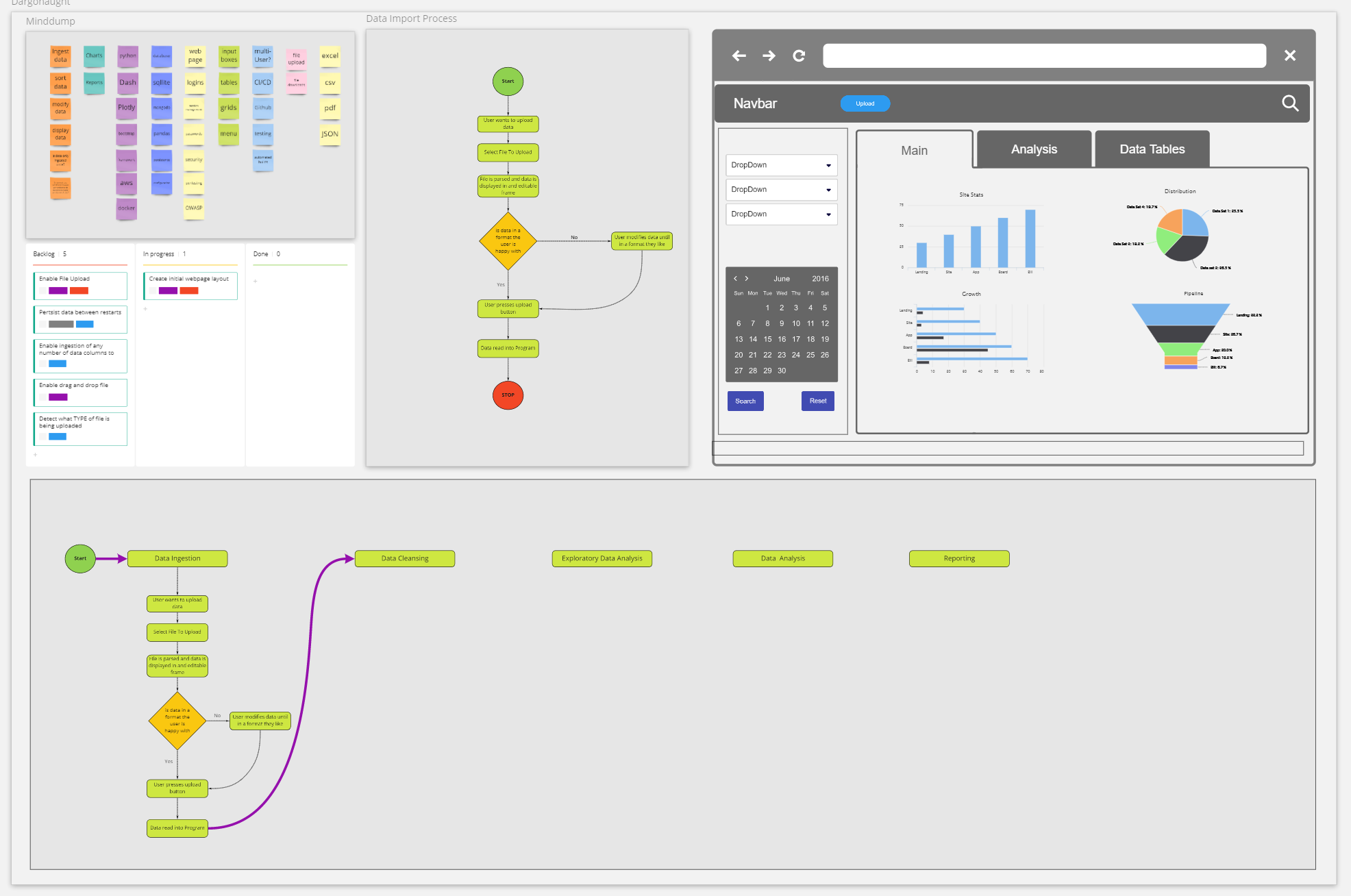
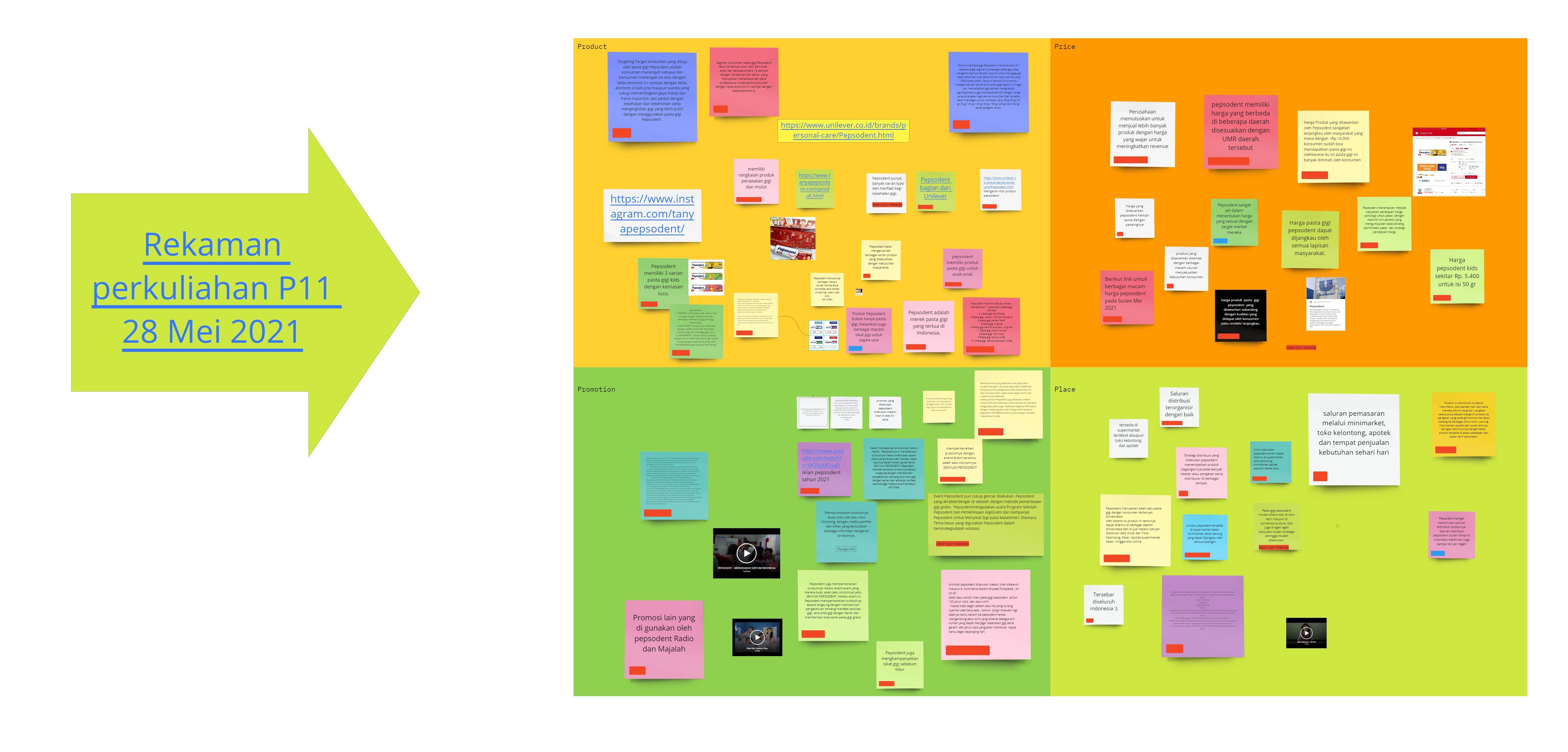
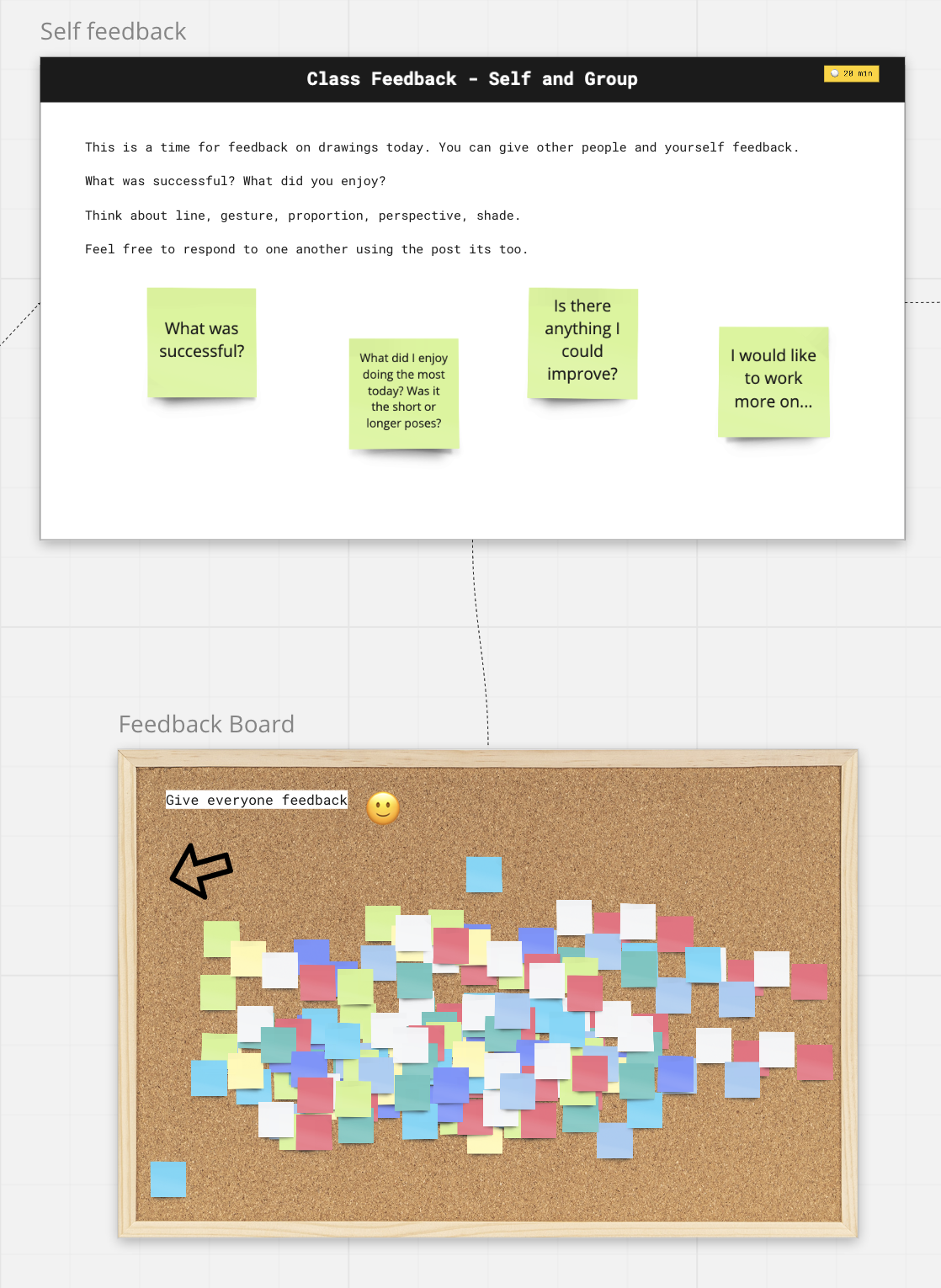
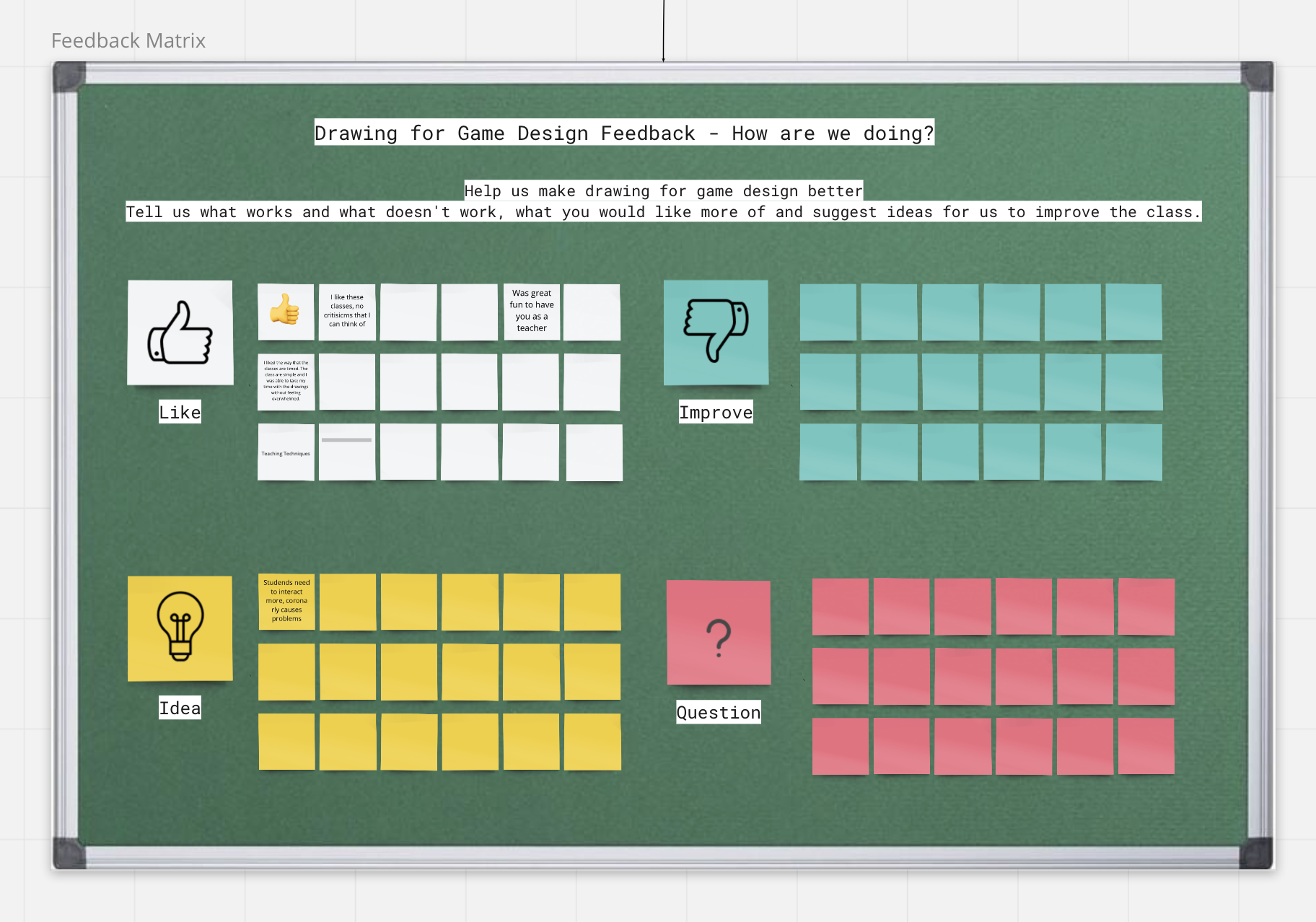
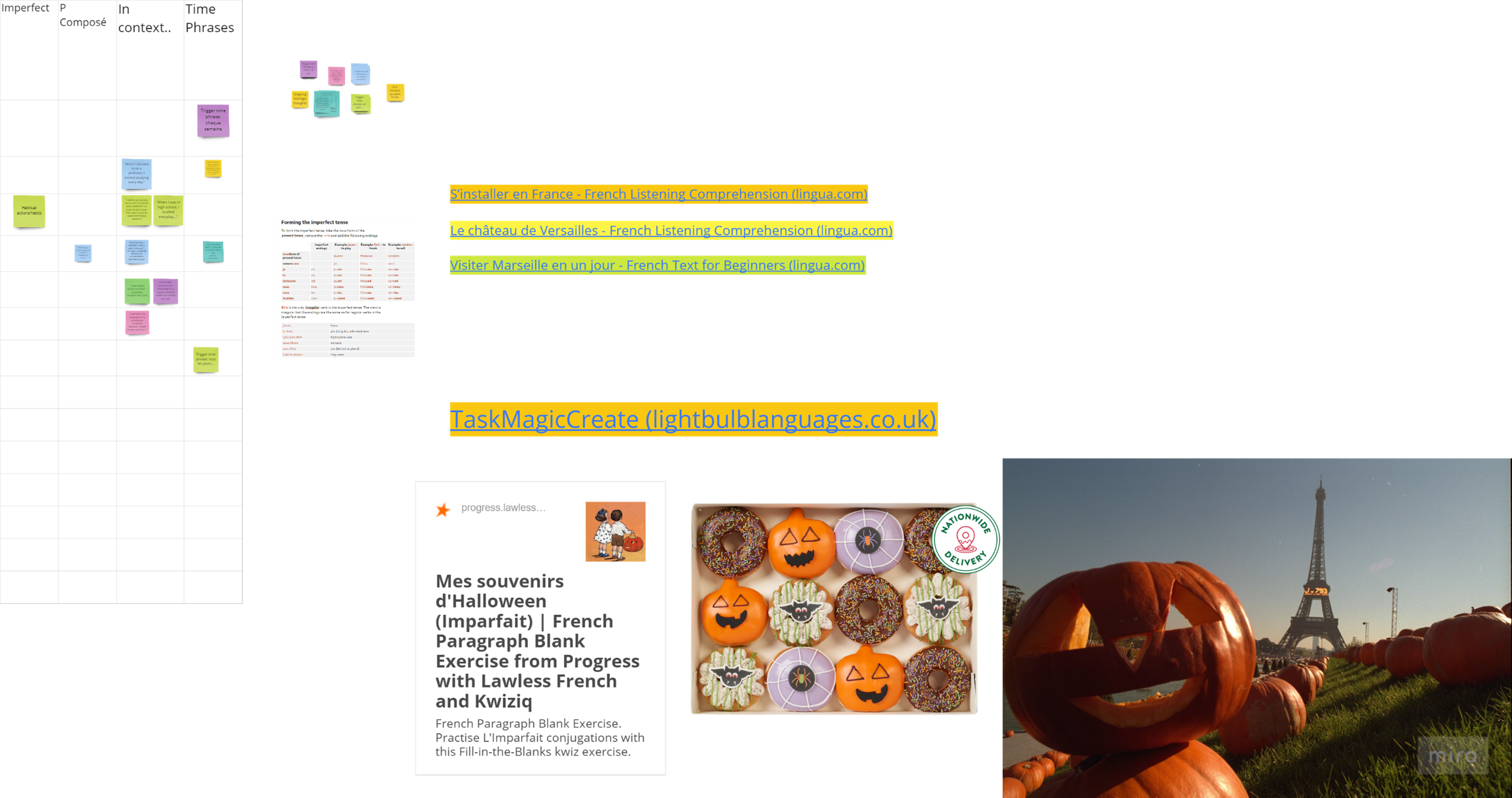
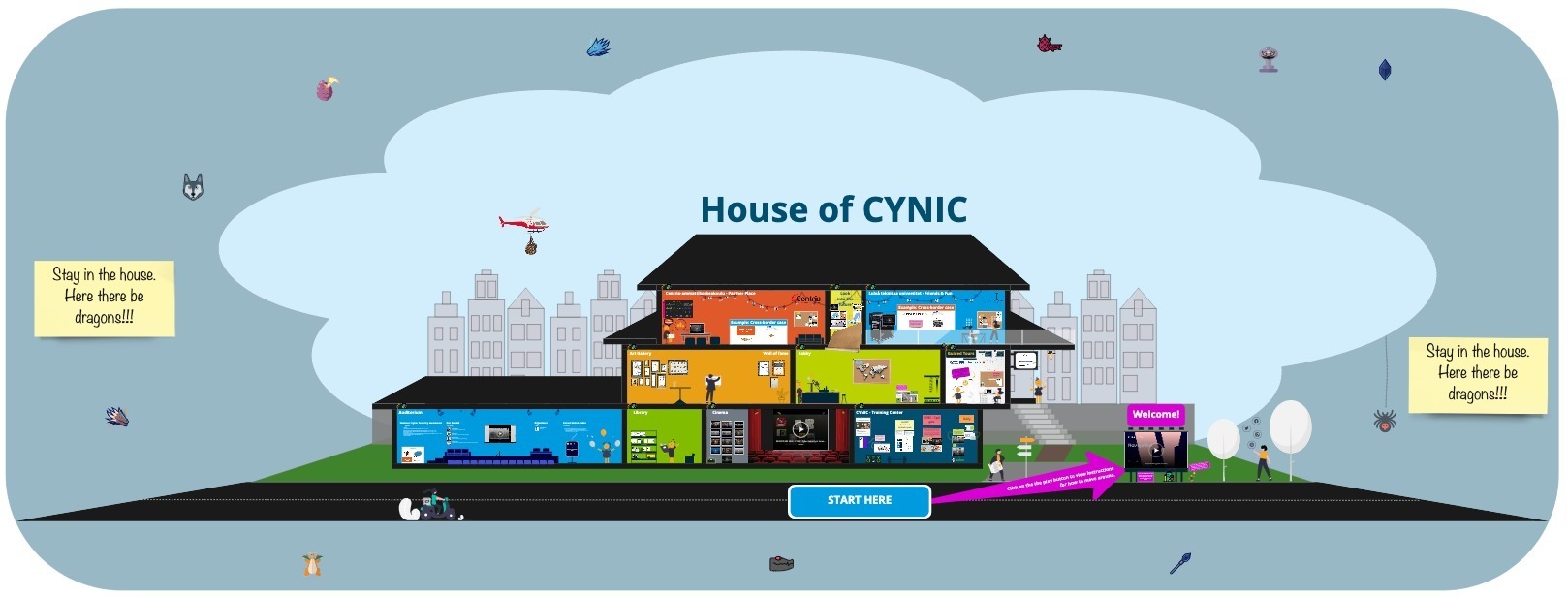
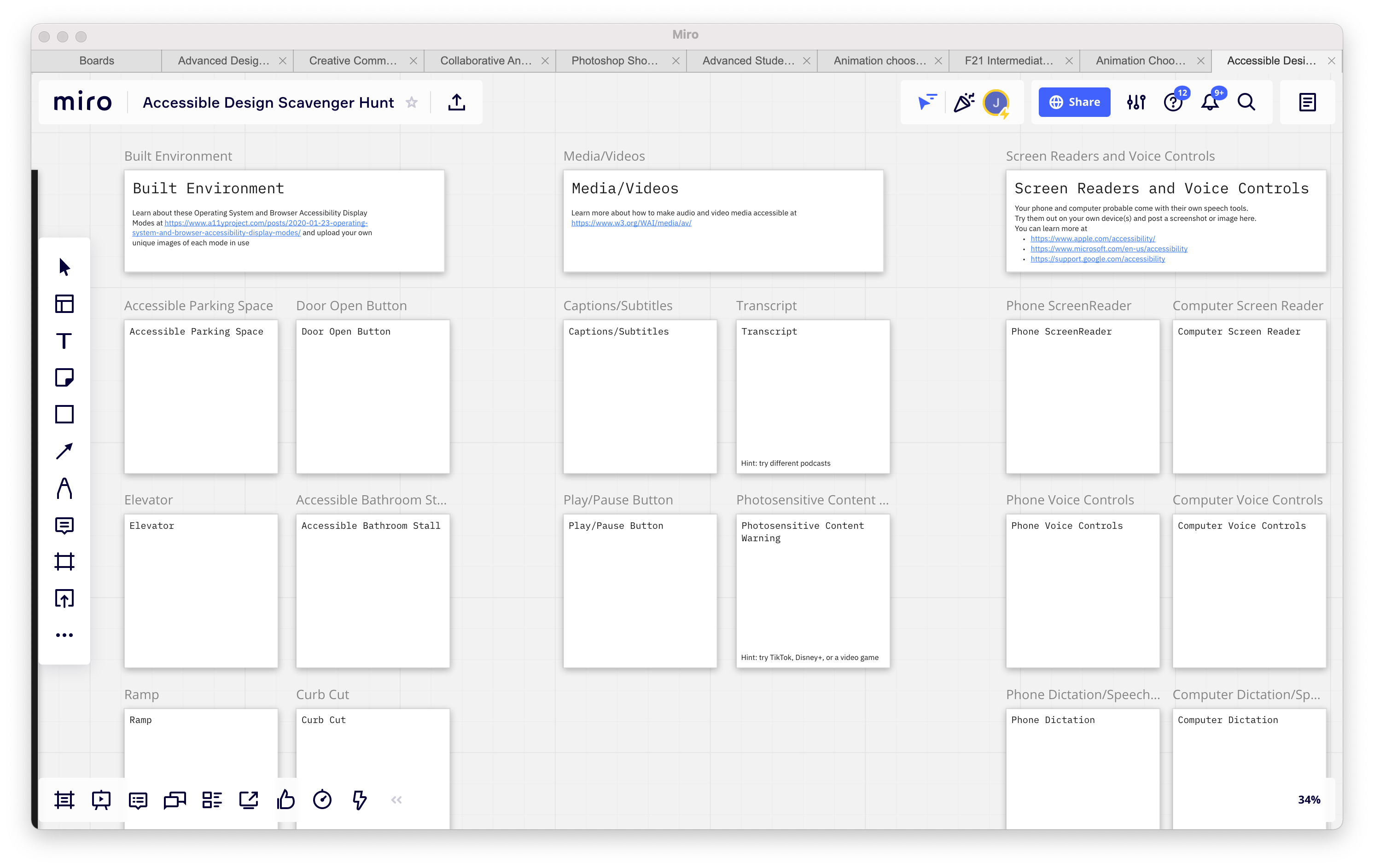
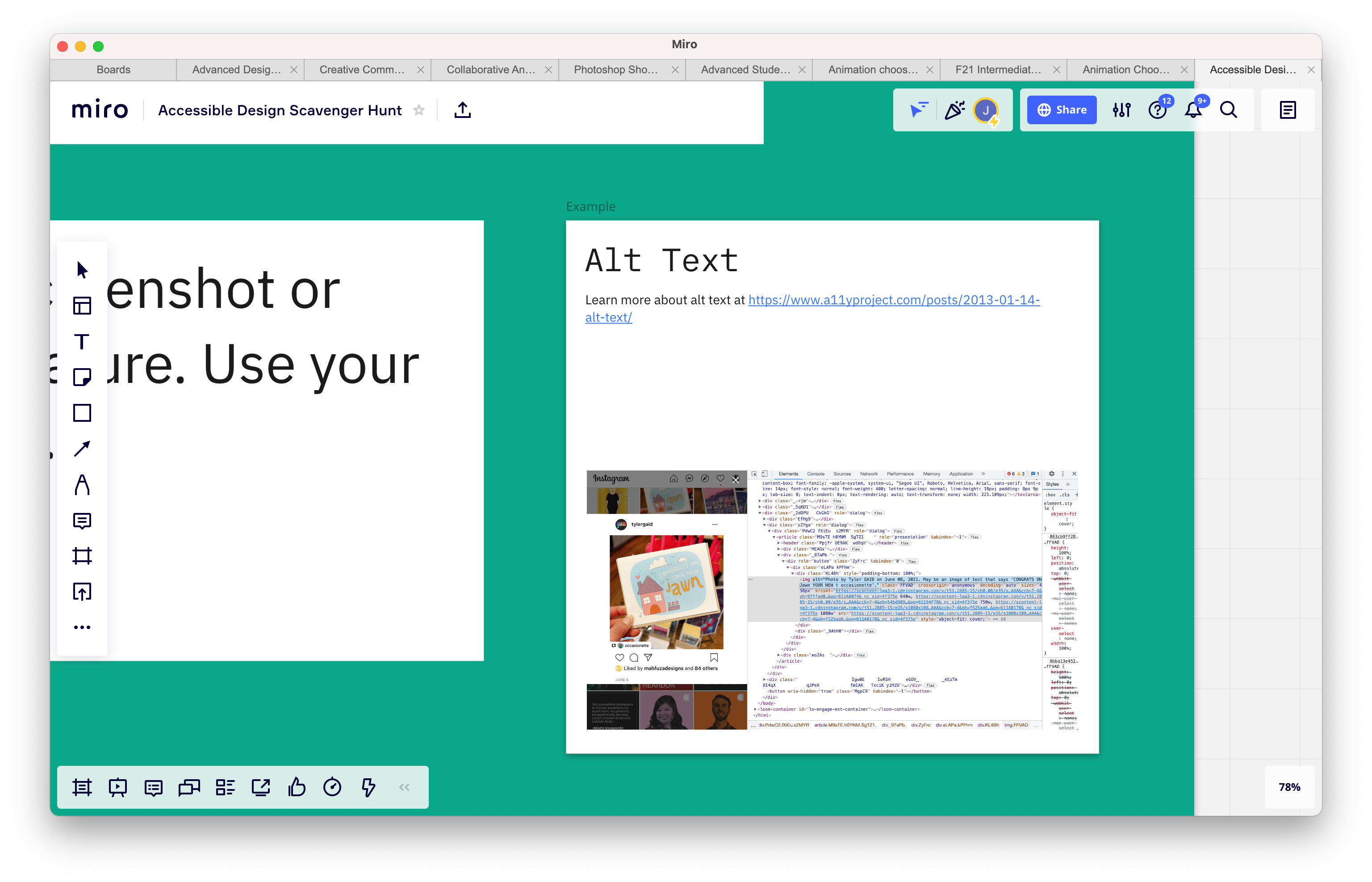
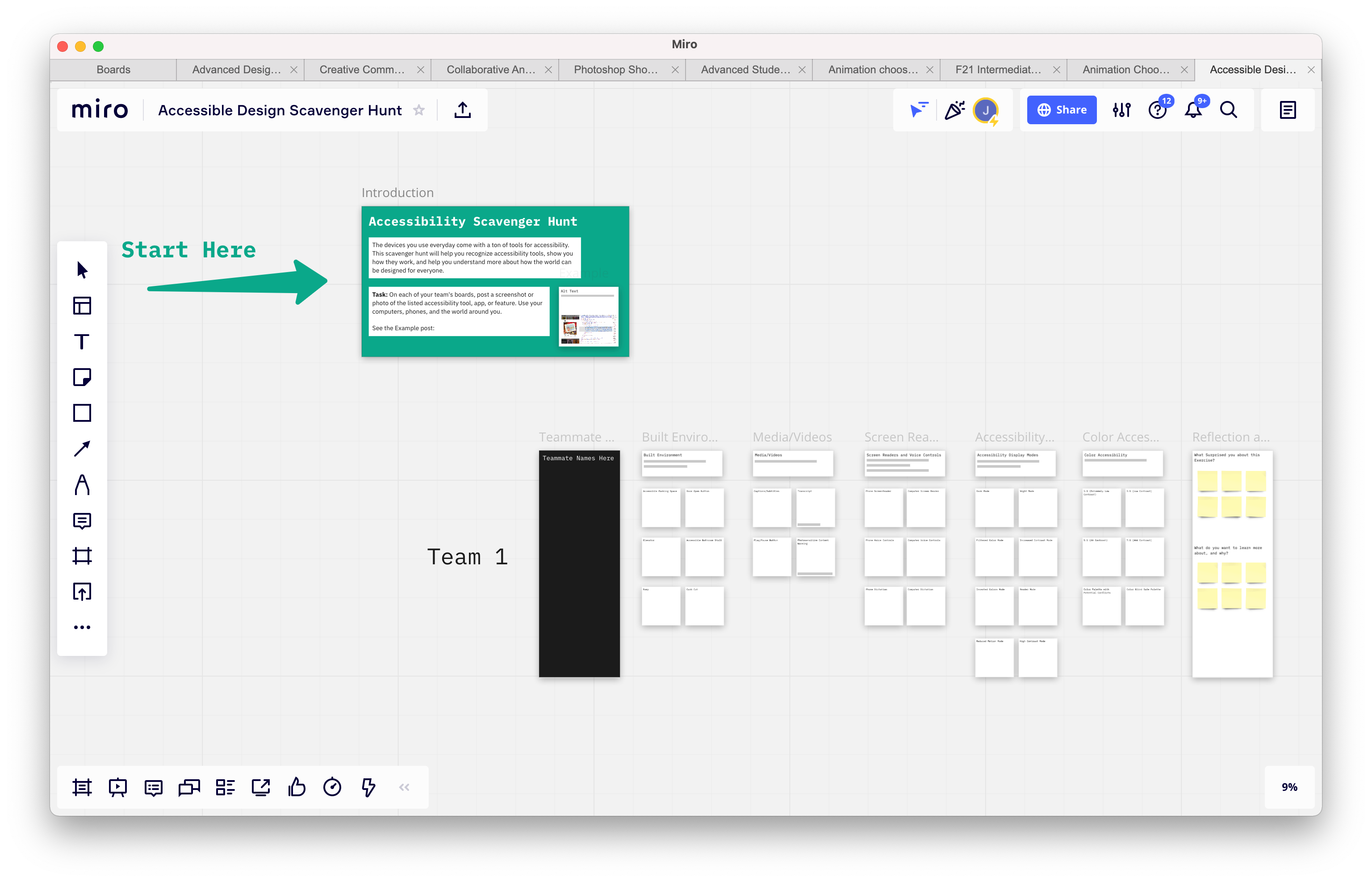
In this thread, show us your board and write a couple of sentences describing what is depicted there. You can either add a couple of screenshots of the board or embed the board link with view-only access.
![]() If you are ready to share this board with the rest of the community to use it as a template, welcome to Miroverse! (Submit your board to Miroverse)
If you are ready to share this board with the rest of the community to use it as a template, welcome to Miroverse! (Submit your board to Miroverse)
![]() If you want to share the whole story of a project or your experience with Miro, please write it in the Inspiration category - a special place for your bigger stories, where you can also get feedback from your peers
If you want to share the whole story of a project or your experience with Miro, please write it in the Inspiration category - a special place for your bigger stories, where you can also get feedback from your peers ![]()
Please make sure you do not expose any sensitive information ![]()
Looking forward to your beautiful, inspiring, unique boards!