Hey, I think I posted this in the wrong / suboptimal category, sorry:
Hey there
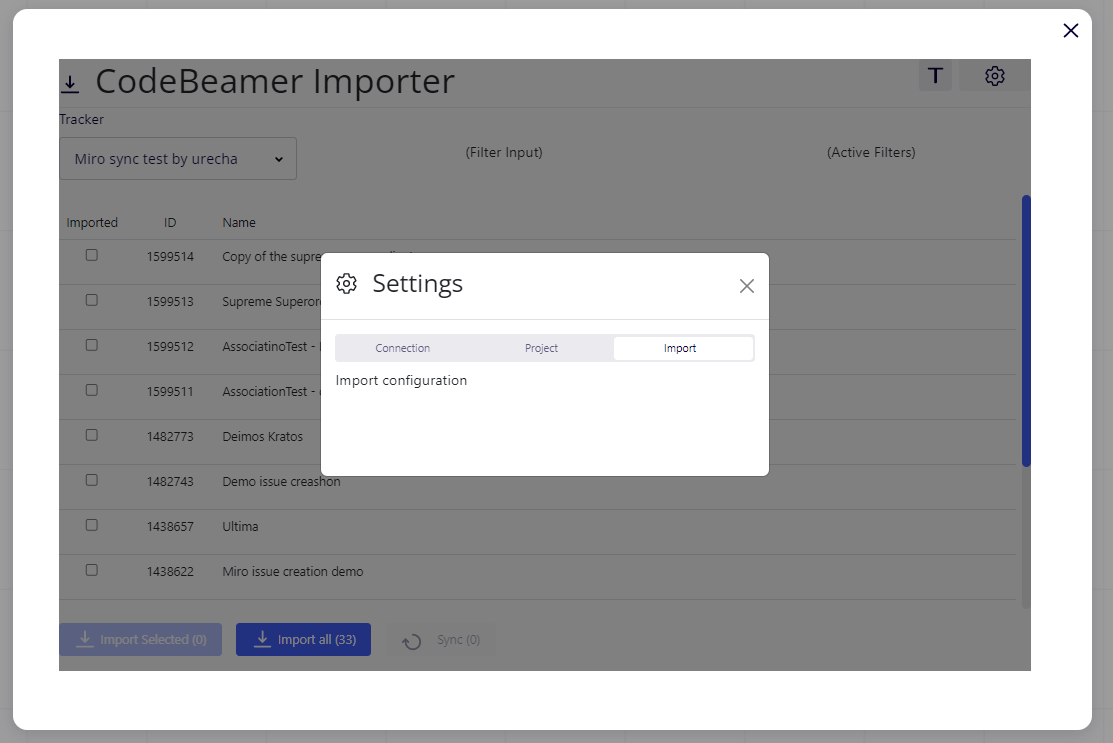
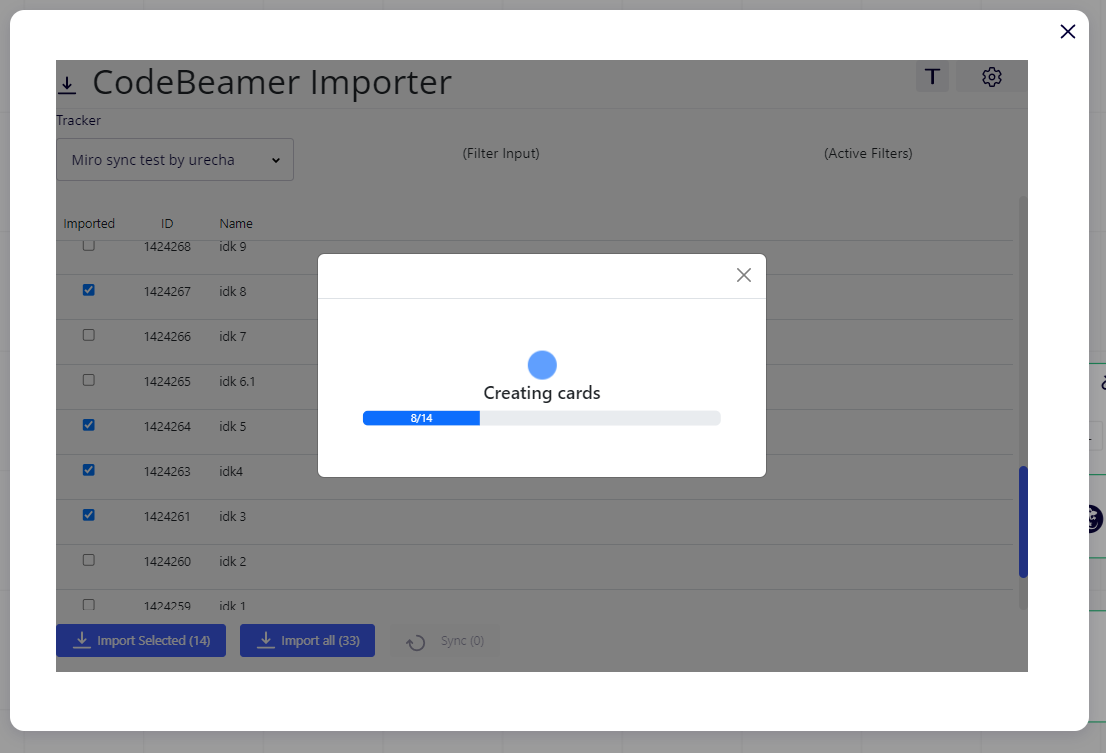
I would like to use a Modal within my App’s UI, but am faced with a rather suboptimally looking result when it comes to the backdrop:

With SDK v1, the entirety of the modal in which the App is rendered could be styled, but with SDK v2, it seems that you guys enforce a (admittably healthy) default padding outside of a Plugin dev’s control (on the “rtb-modal-container__content” I think?).

Any chance we can get back (or somehow have) (full/partial) control over the modal’s styling?
Or will I have to scratch the idea and just use the whole iFrame, without any backdrop?



