Hi!
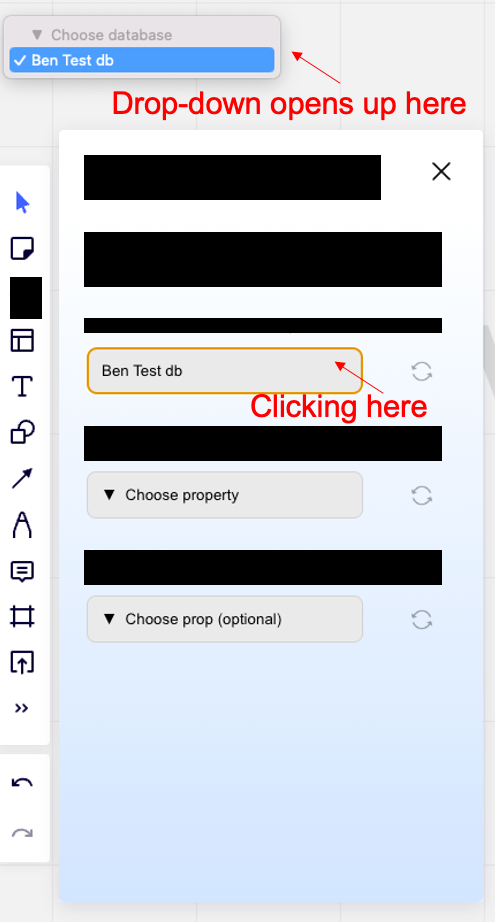
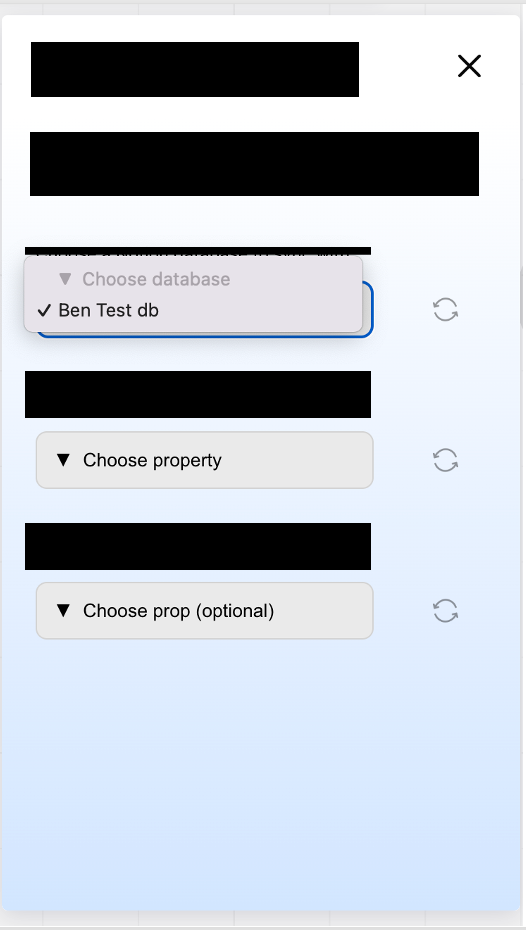
I’ve been building a custom Miro app with React, which includes drown-down selections (using <form>, <selection> and <option> tags). When testing this in browser-based Miro (both Chrome and Safari), all is looking right. However, when testing it in the native Miro app (on Mac), suddenly the dropdown menus appear in a completely wrong position, see two screenshots for comparison.
What might cause this issue and how to solve?