Hi everyone,
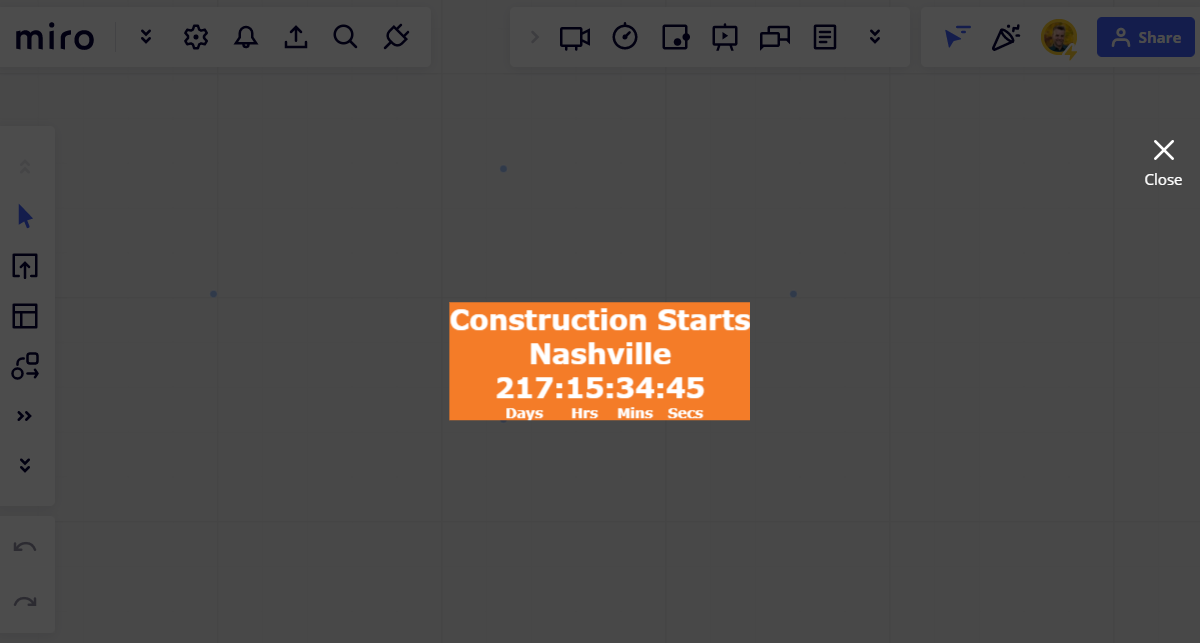
We have a school project to do and I wanted to add a visual timer, but not the one we have at the bottom because the countdown is not dedicated to everyone, and is about 5 days long.
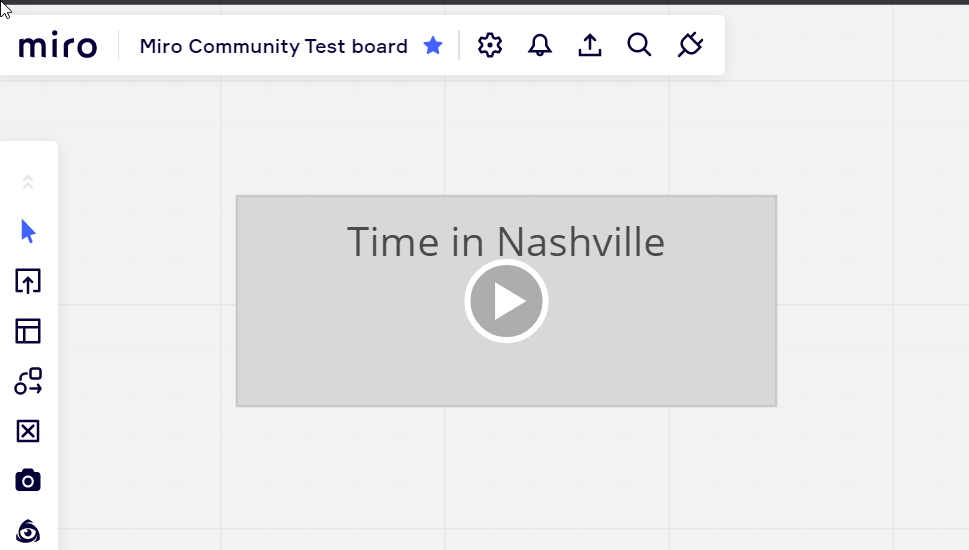
I tried to add an embed one from https://www.watchisup.fr/ but the timer appears with a play button and everyone must click on it in order to see it in a popup window…
What I wanted to do is for the timer to be displayed straight in Miro, with the clock ticking automatically for everyone. Is it possible to display an animated timer in that way? I can for example directly add a google slide document in it and visualize it… why I can with my timer?
Also if it isn’t possible, when I click on the play button it opens a popup page inside Miro, isn’t it possible to open it like youtube videos or google slides, on the board directly ?
Thanks in advance,
Sacha