Hi,
I’m building an application that transforms widgets using the REST API and I’m having some trouble understanding why the coordinates in the API response don’t seem to correspond the coordinates on my Miro board.
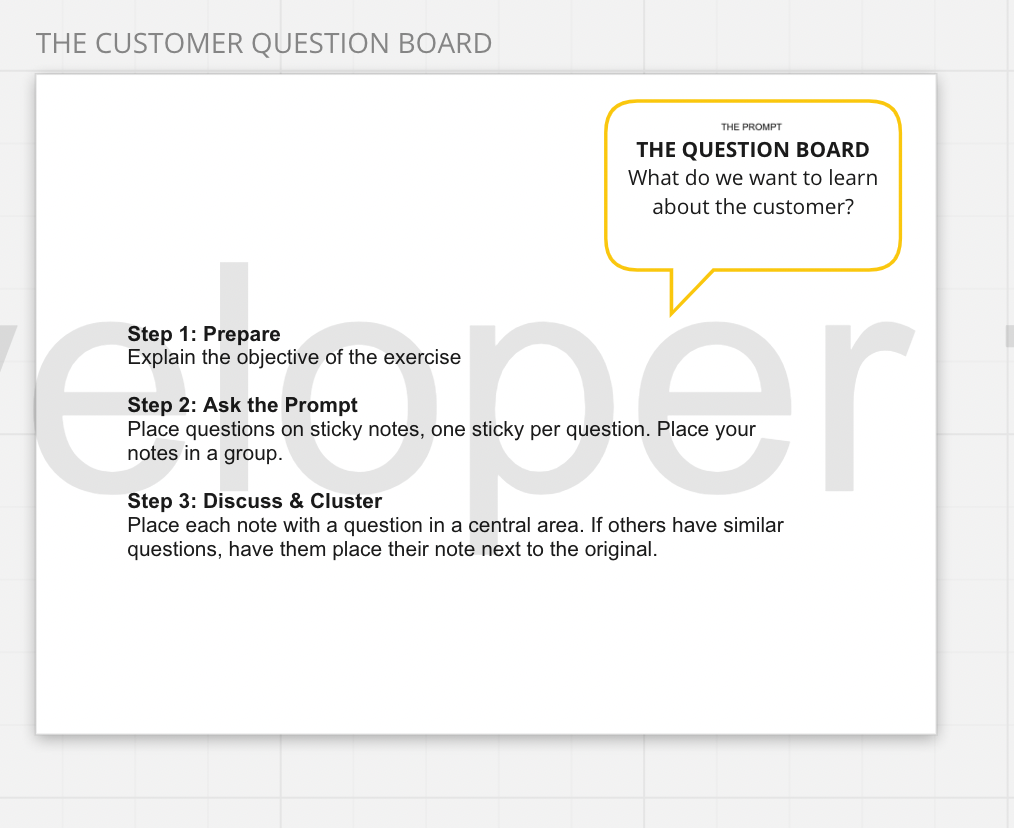
I have for example a frame with text inside it on my board as shown below:

Clearly the text is inside the frame and, to my intuitive understanding, should have a higher x coordinate than the frame which contains it. However, in my REST API response I have the following:
// Frame
{
"type": "frame",
"x": -3587.3270314932,
"y": -5206.0307250572
}
// Text inside frame
{
"type": "text",
"x": -3698.5956533089,
"y": -4955.33351925148
}As you can see the x coordinate has a lower value for the text than for the frame. Is there a clear description somewhere of how these coordinates are generated? (And therefore how I might manipulate them to have values that correspond to the visual appearance).




