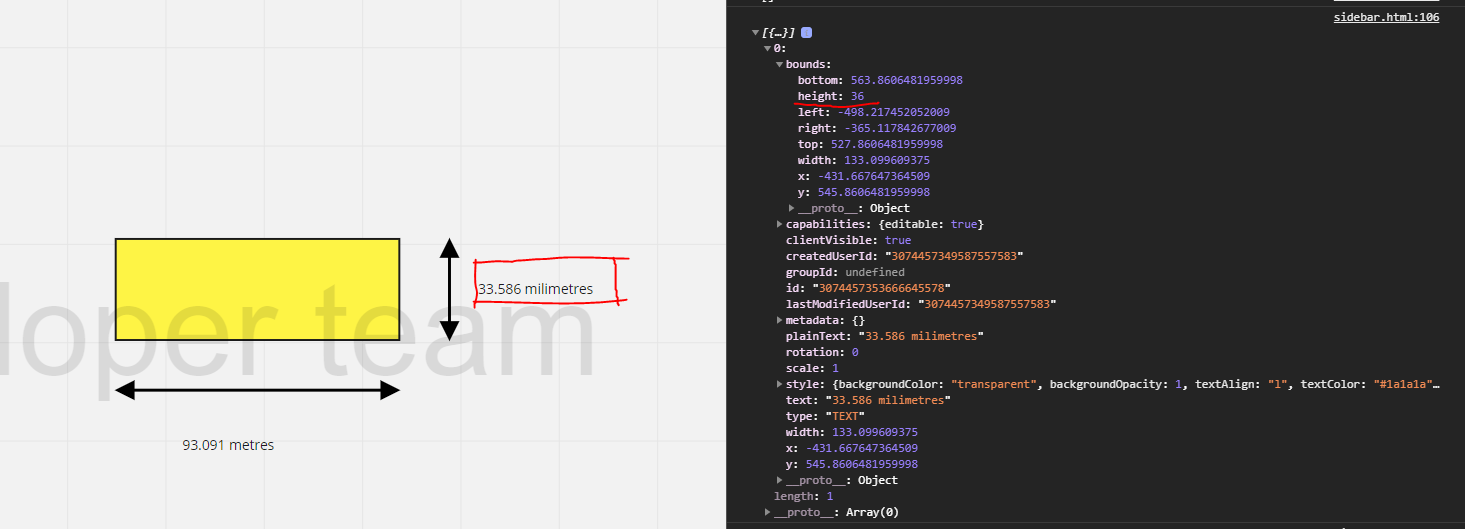
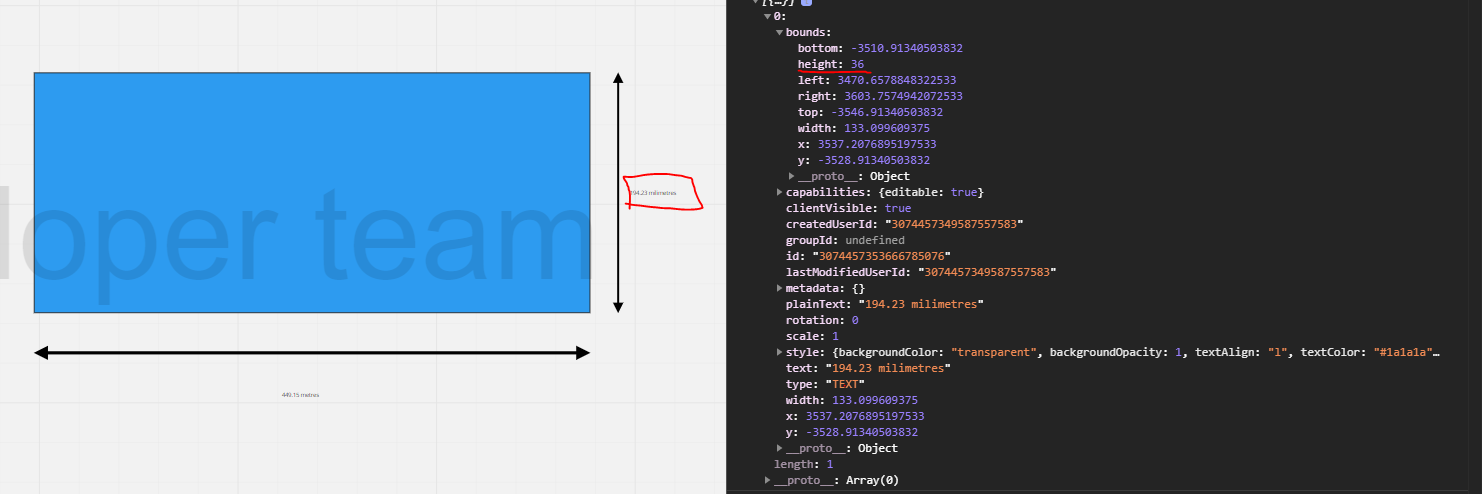
I’m working on a Miro scaling app which also displays current dimensions to the user. the dimensions are represented by X & Y axis arrows + their values. For some reason the text “height” property which is responsible for the size of the font I believe, always gets reset to “36” even though I have cases when it should be larger (if a widget is bigger so that the text has better visibility) see attached pictures below:


Currently I have a simple sorting function which looks at the height / width of the widget and assigns a text height accordingly. At widget side of 60 units or less I’m assigning 36 text height, at 400 units or less I assign 56 text height, at 1200 or less I assign 76 text height, and at 1200+ units I assign 100 text height.
The Problem: Text height always defaults to 36. When resizing by hand on miro board I am able to reach these text heights.
Alternatively there might be something wrong with my syntax when trying to create the text node, but since everything except height works I think this isn’t the case.
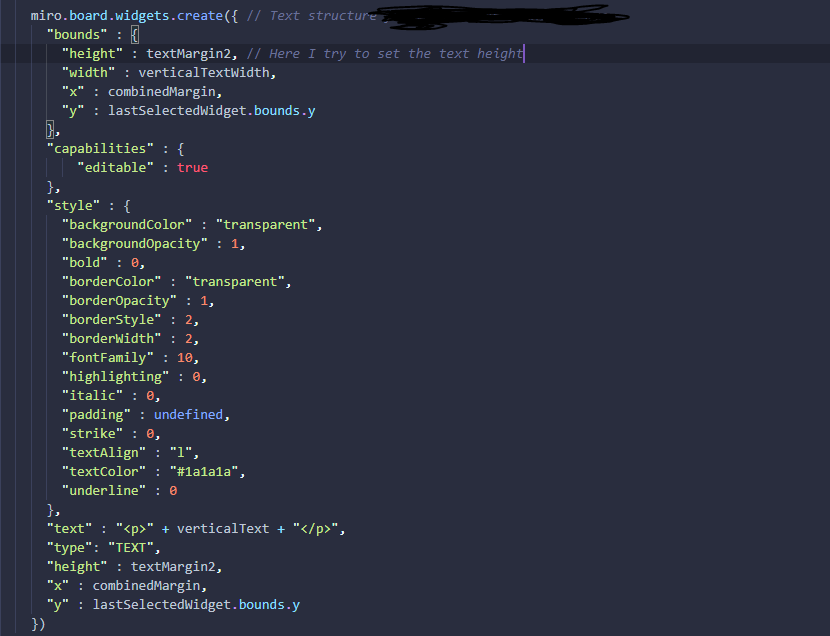
How I create the text node:

I checked 10+ times if the value I pass int he height param is correct to not waste anyones time. It does change in my code accoding to the widget. PS. don’t mind the second height param below type, forgot to delete that attempt (doesn’t influence my issue)
Thanks for any suggestions and your time




