I am trying to use Integromat to move data between Airtable and Miro. The hope is that I can do this without needing to write any code, which would mean my team can also setup their own workflows without needing any code.
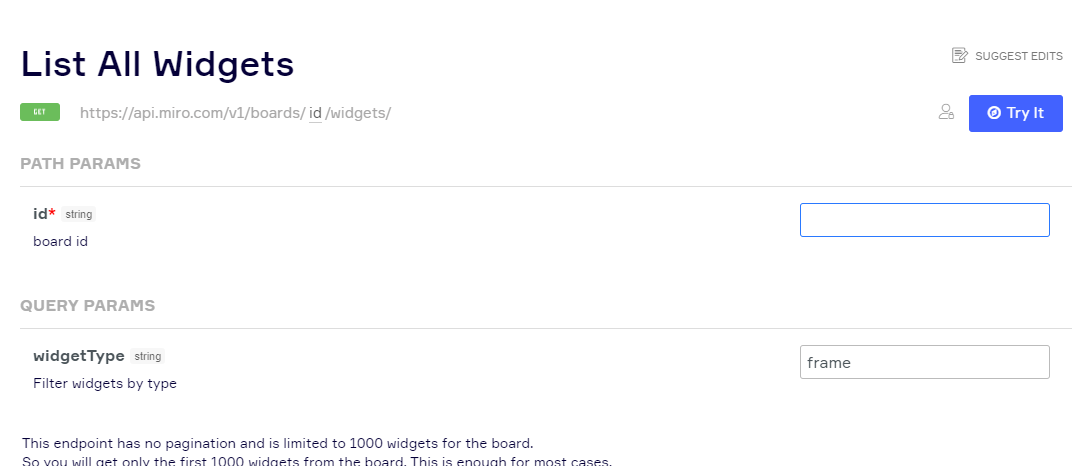
The idea is to make a Miro board a template and then copy it and put some data into the board at specific locations. My team members would make and modify the template, and I need some way for them to identify where they want what data plugged in. the API requires me to know the precise widget ID of the widget that I want to update. I cannot see the id in the board, and I assume each copy of the template would create a separate widget id so I can’t rely on any particular one.
I see that it’s possible to put some metadata on a widget (again programmatically) and then I guess I would list all widgets and filter for those that have the metadata I want.
My question is - is there some visual way to change the metadata of the widget from within miro, that I can then use within Integromat or Zapier or similar? Has someone written an app that I can install that lets me do this? It would be a big help, thank you! (think of this like class names in CSS or something)