Hey everyone!
We're proud to announce the Mirotone UI Library for Figma, our newest resource to help you design apps for Miro!
The library is a set of components and utilities in Figma to help you design apps that follow the visual language from Mirotone, our frontend library.
To get the library, just head to the link below and click ‘Get a copy’ to add the file to your Figma account:
What's inside?

Foundations: color styles and standard typography to build your layouts
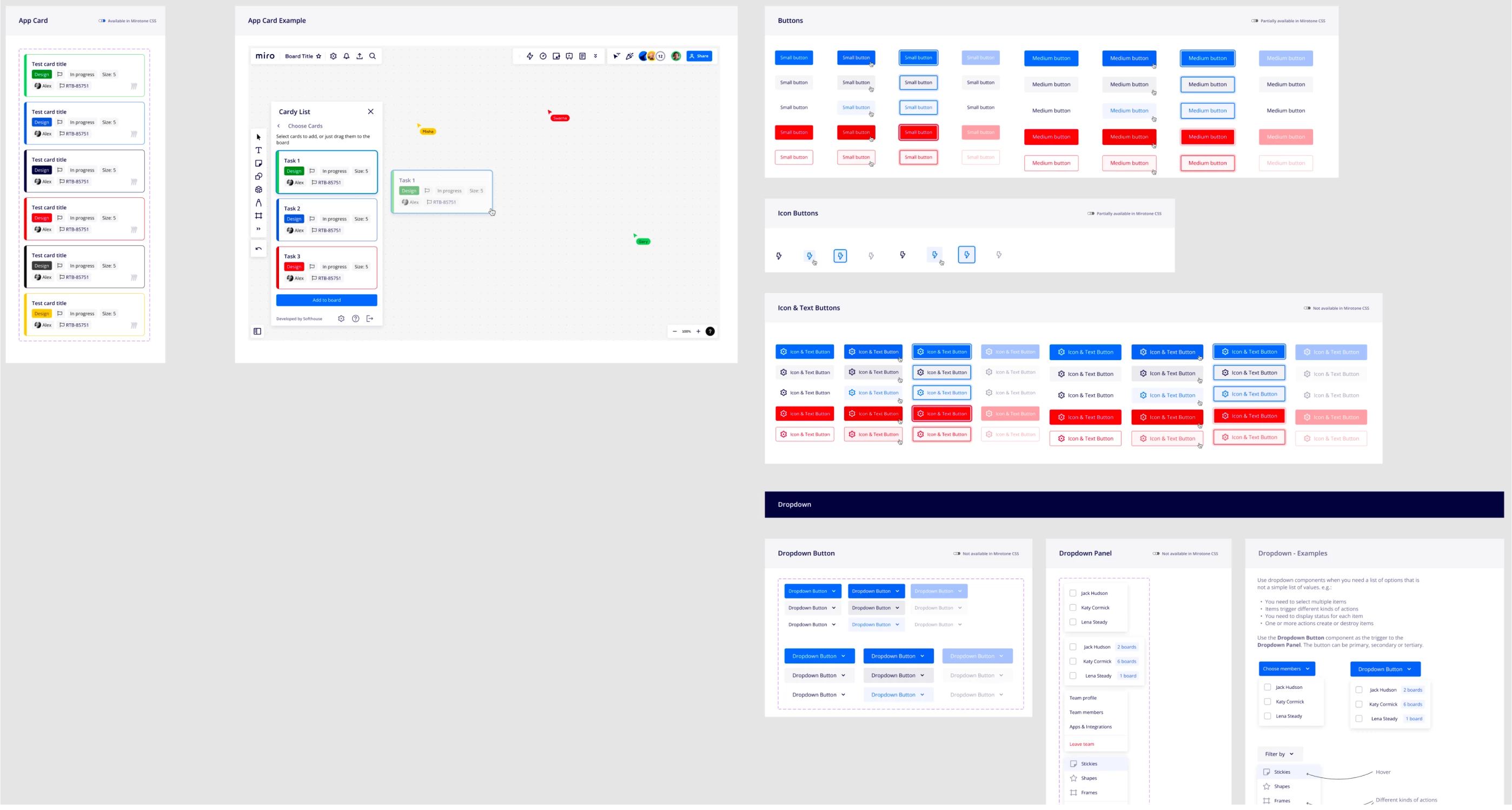
Components: all components currently available in Mirotone, and some extra!
Utilities: additional components to help you prototype your apps
Getting Started
If you never used Figma before, or want to know more about the library, check out our video walkthrough.
Feedback and Updates
This is the first release of many. If you have feedback on using the library, leave your comments here or in our Discord server.
Future versions will be available on the Figma community, and you will need to duplicate the file again to get updates, so keep an eye on the Mirotone Figma Changelog to see when a new version is released. You can also subscribe to that thread to get updates in your inbox.




