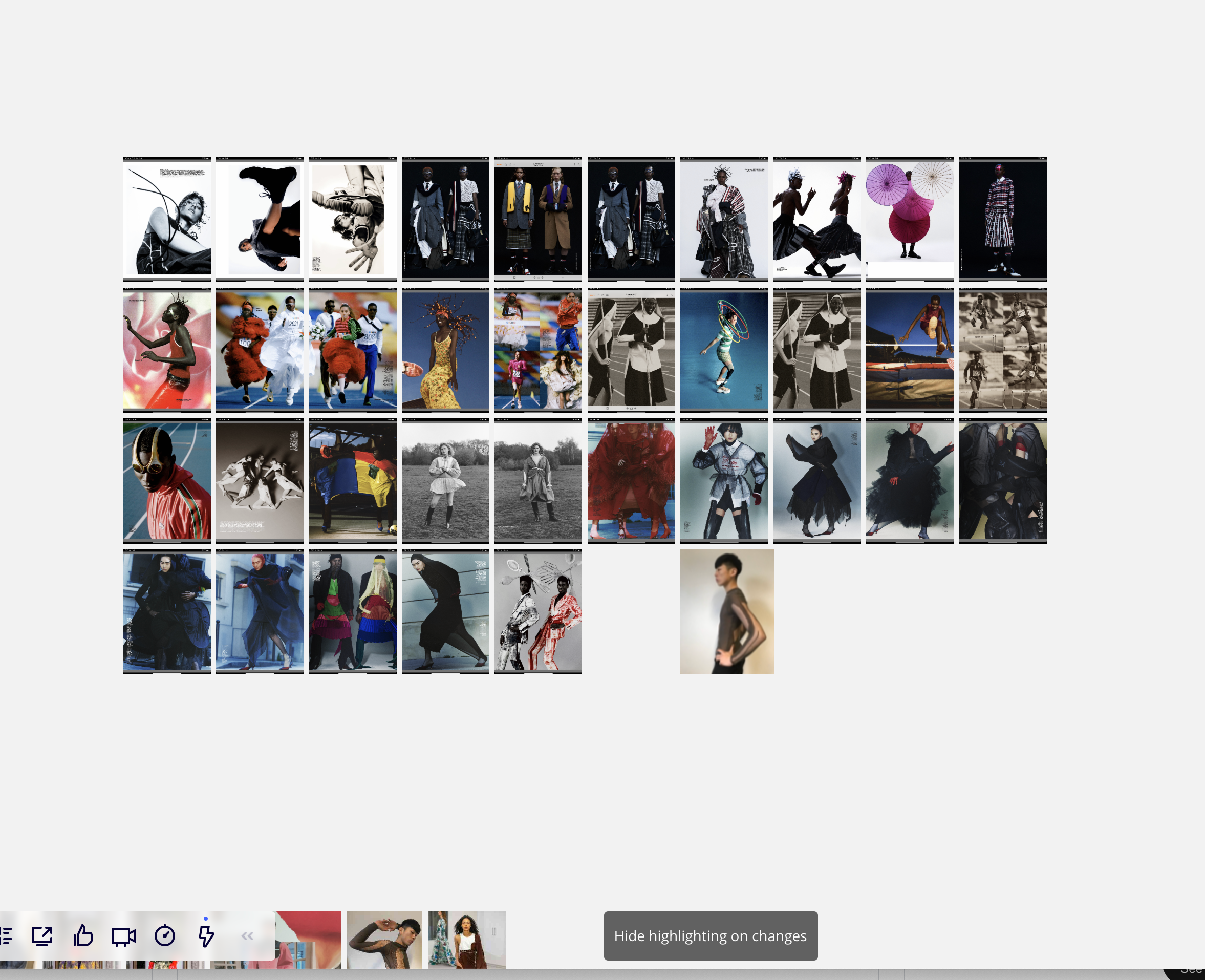
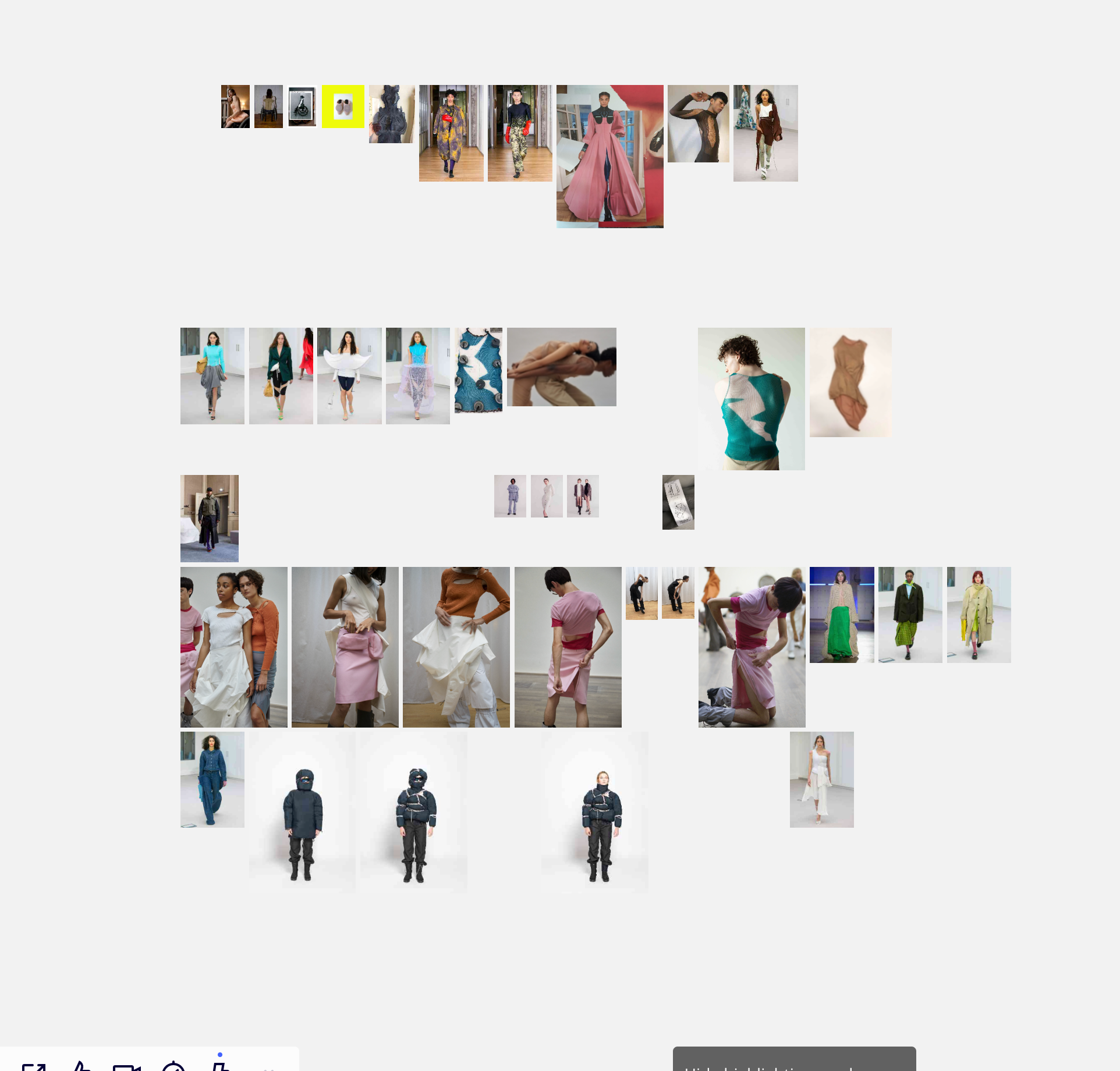
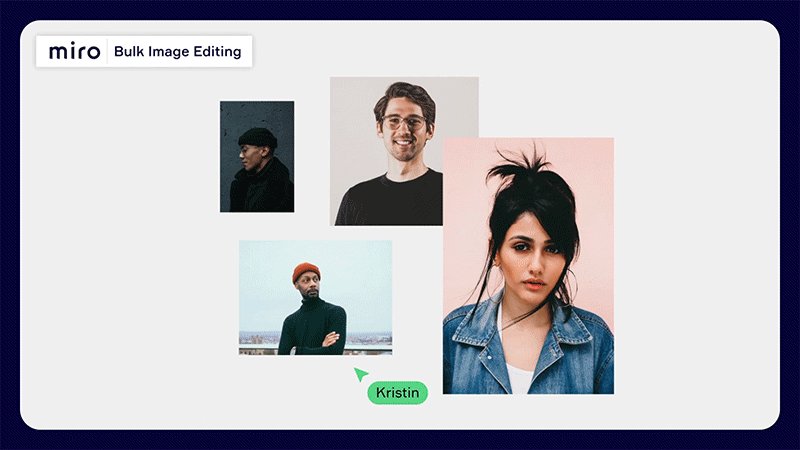
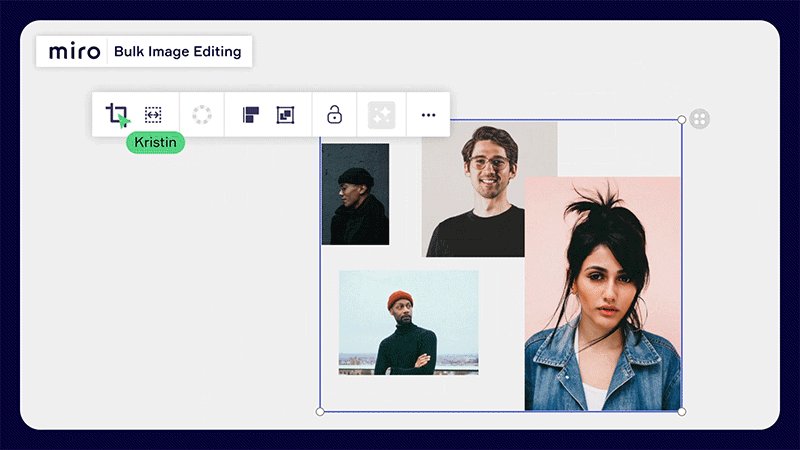
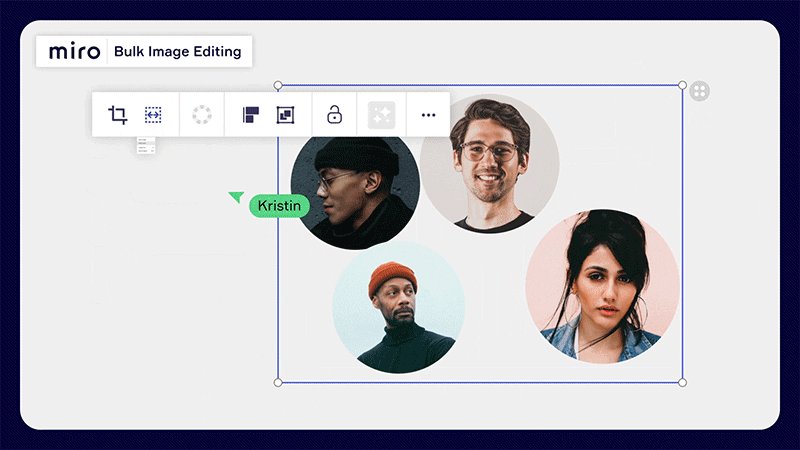
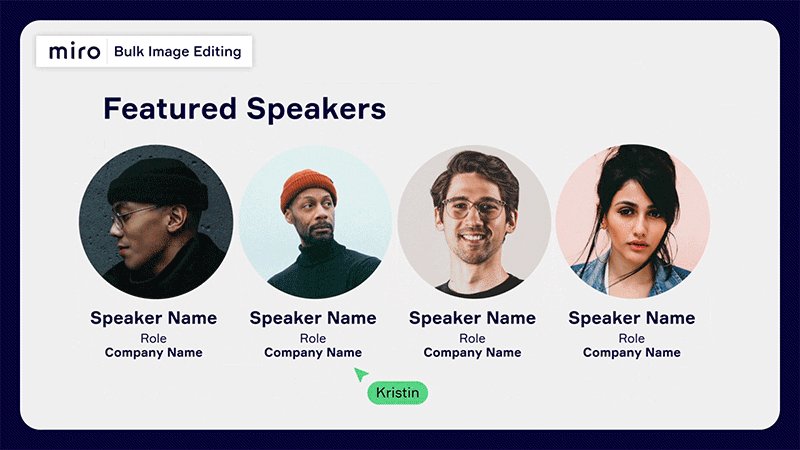
Our company use Miro for Fashion Design and create a lot of boards that use JPG or PNG for visuals rather than Miros shapes/stickies.
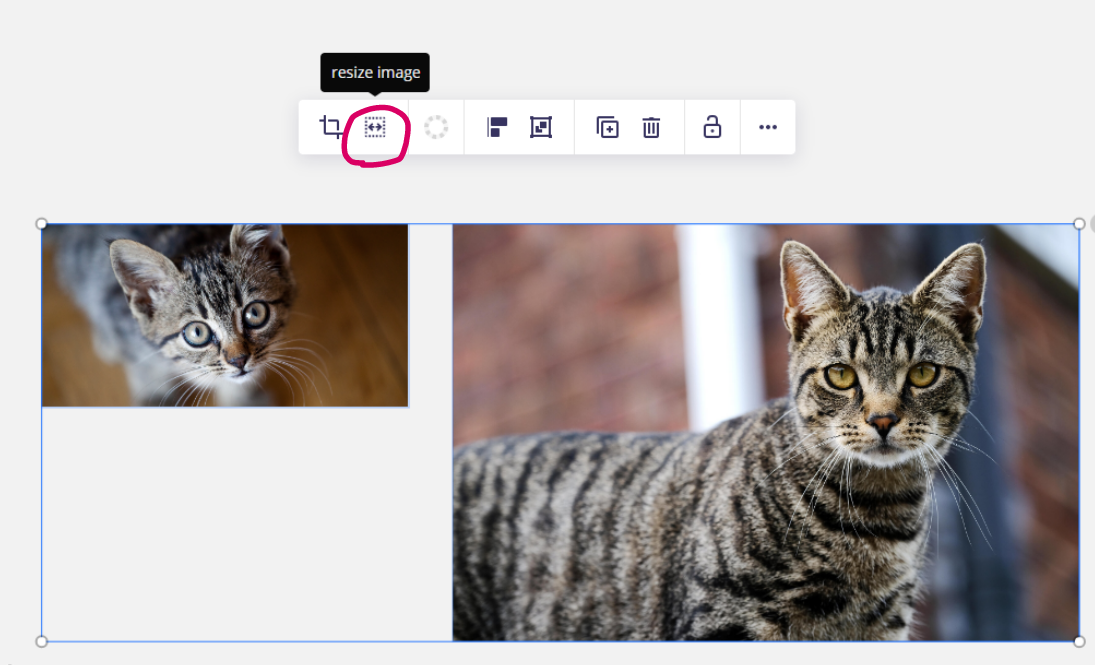
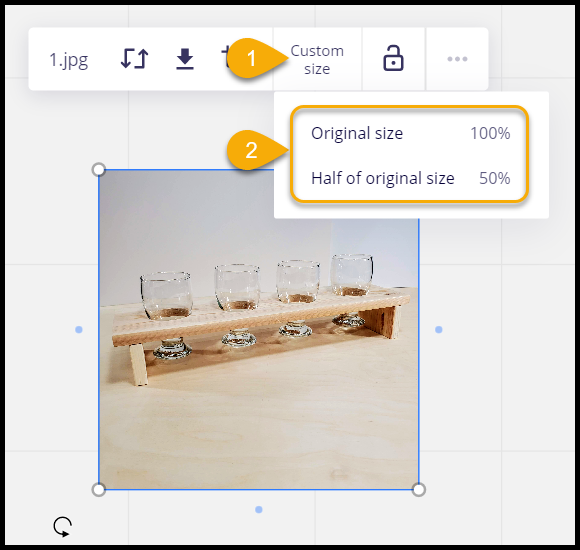
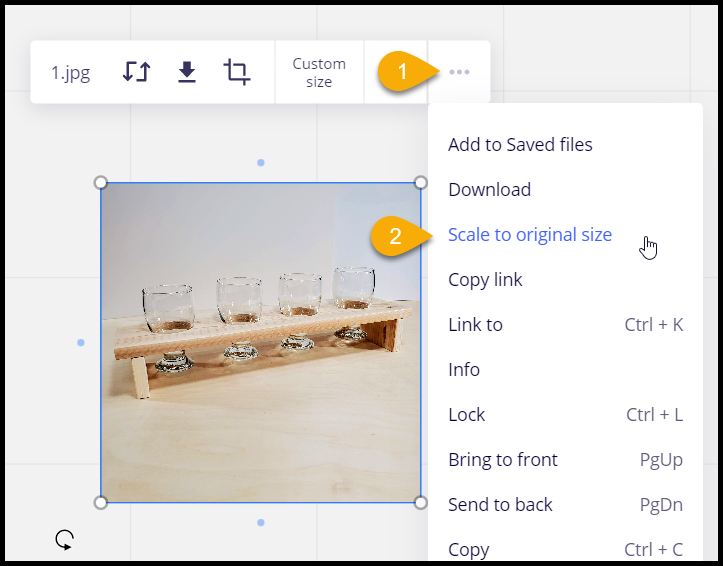
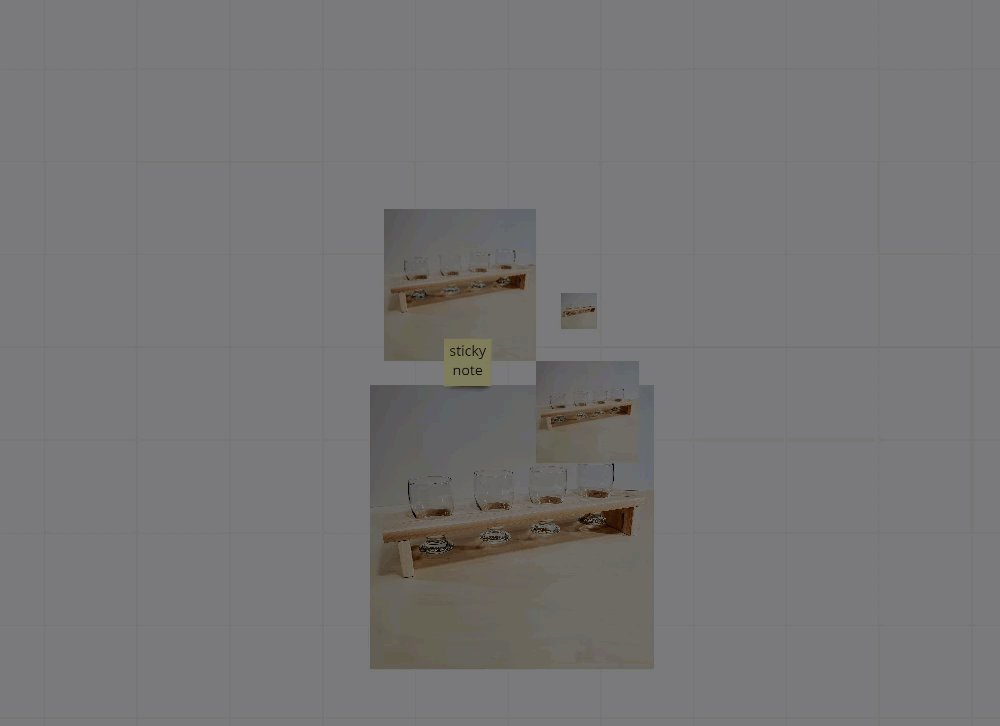
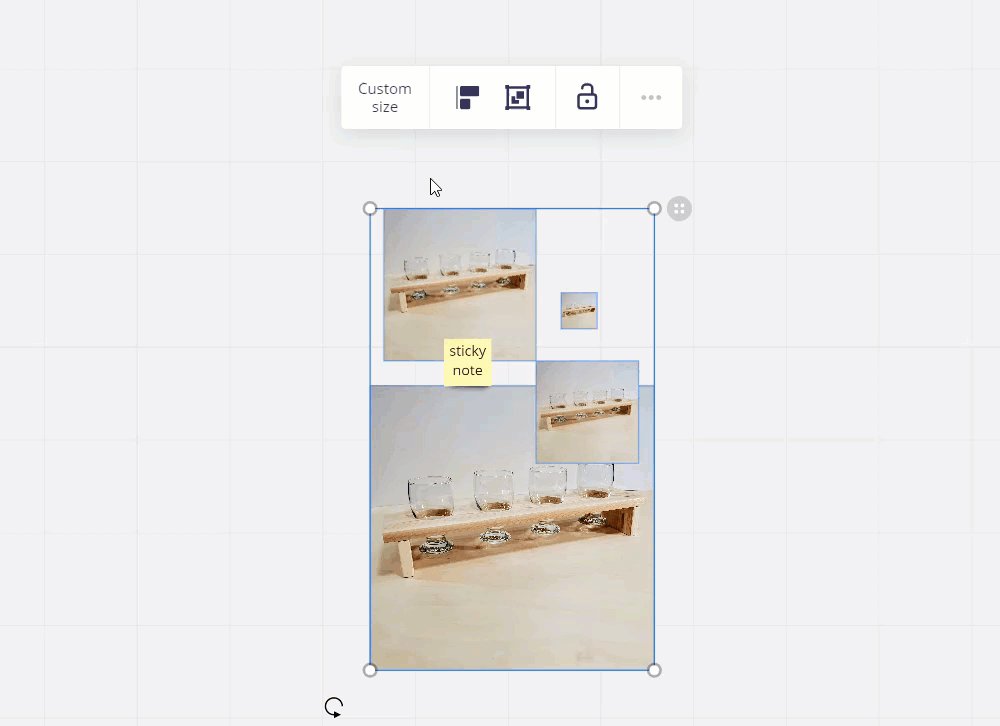
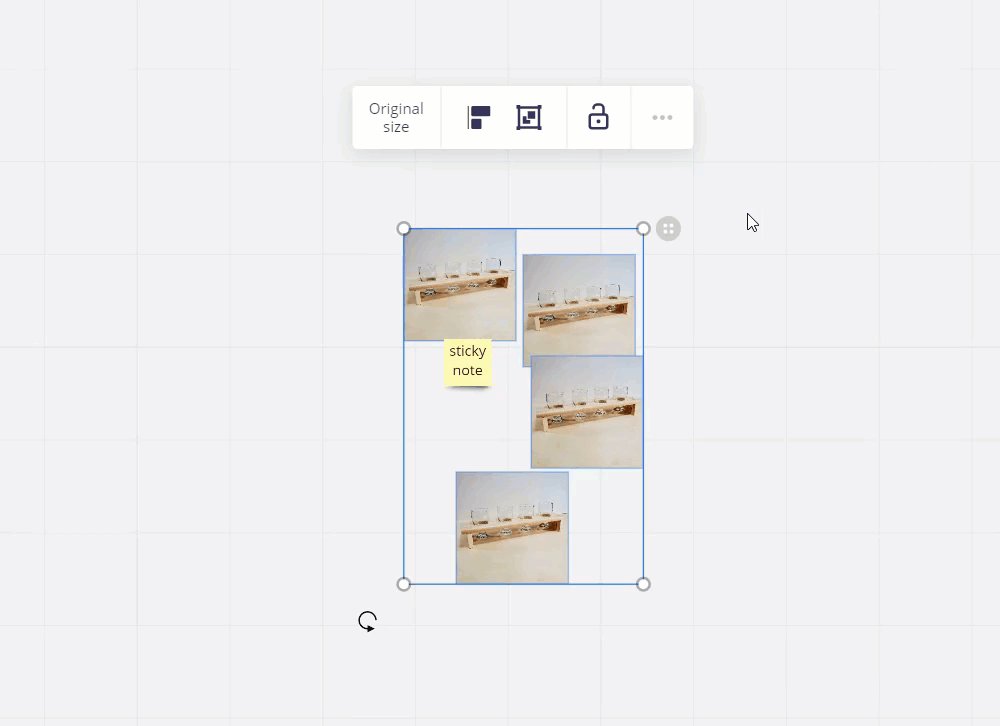
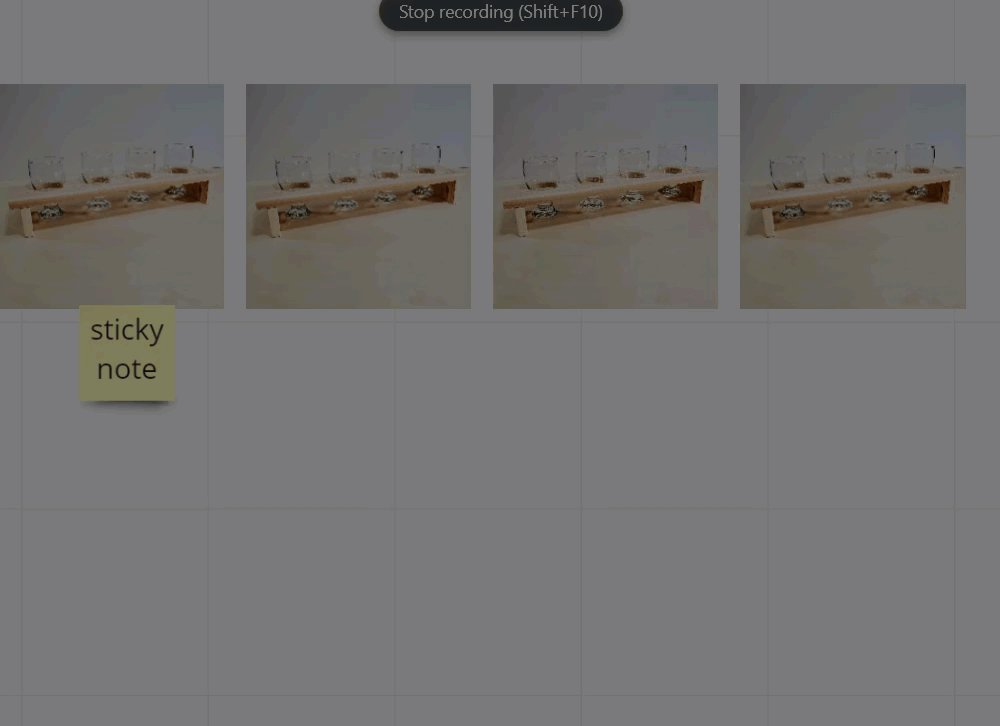
Once we drag and drop into Miro images are all different sizes, which have to be manually resized.
We use A LOT of images 500+ so this is very time consuming!
p.s love miro
Best answer by Max Harper
View original