Hi Miro Fam 👋,
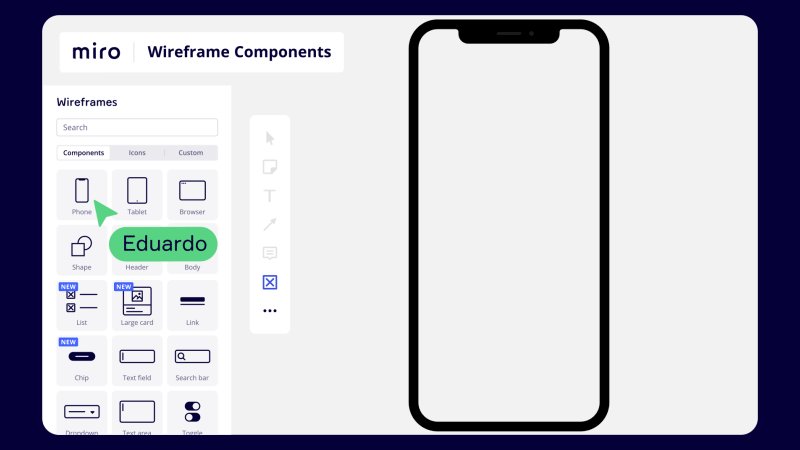
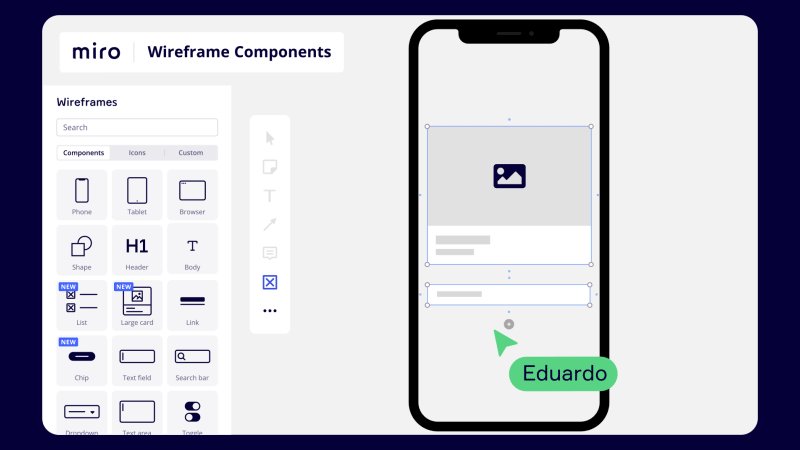
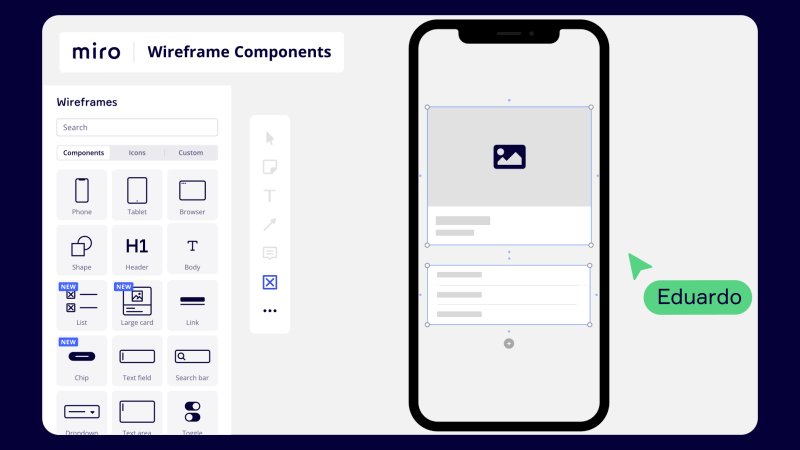
We have a cool new update for all you wireframe wizards. Miro now has 5 new wireframe components to take your collaborative wireframing to a whole new level!

From lists to cards, check out the whole range via the wireframe library. And don’t forget to add the library to your toolbar for ease of access. 🙃
Head to your Miro board and try it out! And don't forget to share your feedback with us here on Miro Communities.
Happy wireframing!
Shubangi



