Hello Community,
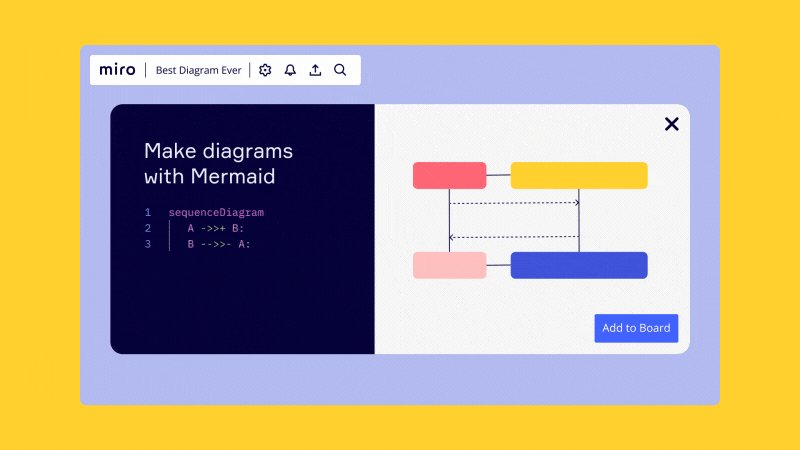
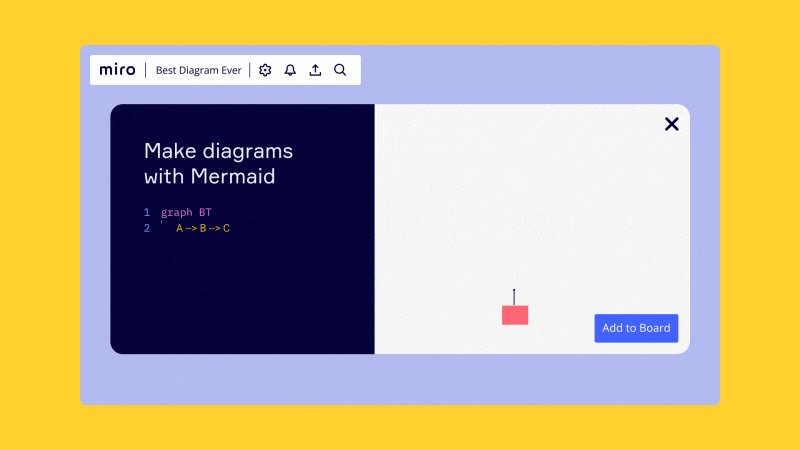
We’re excited to announce that you can now create diagrams using code with Mermaid and PlantUML apps right in Miro.
With these apps you can automate the process of generating complex diagrams with a simple text language — so you don’t have to worry about design and layout.
-
No need to align diagrams or manually update designs — design and layout are automatically applied
-
Copy your diagram code from other sources like GitHub or Notion to automatically re-create your diagram in Miro
-
Note, in this first version code will generate an image. We’re curious to hear your feedback and input for the next version
Updates!
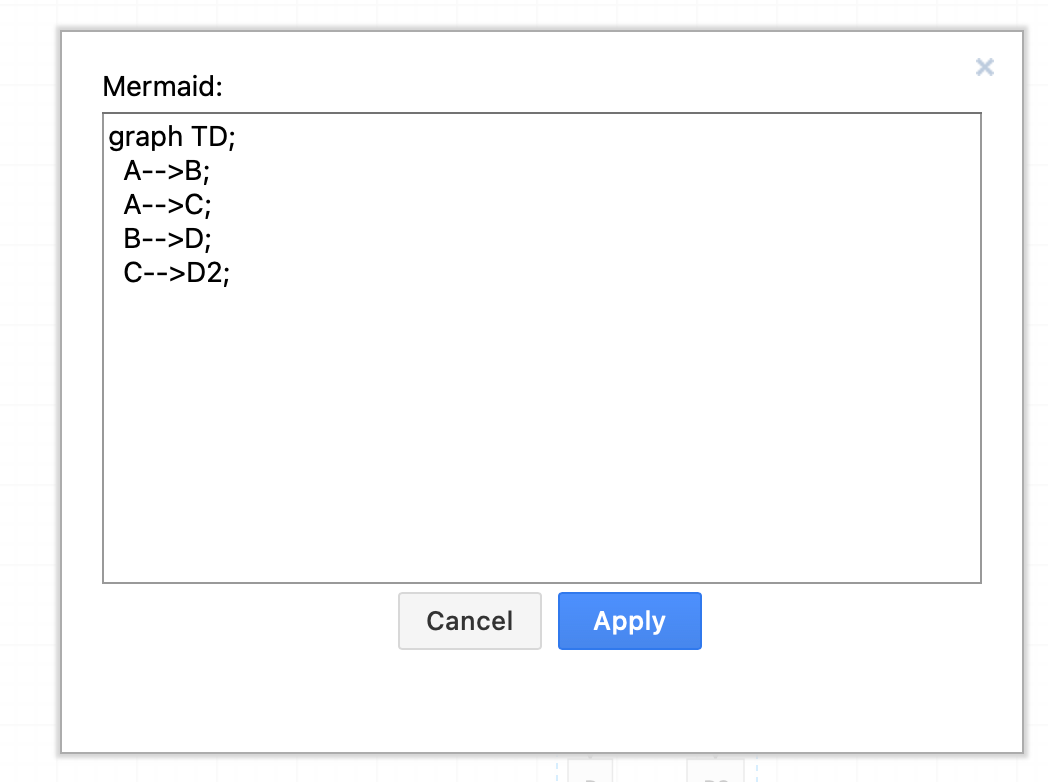
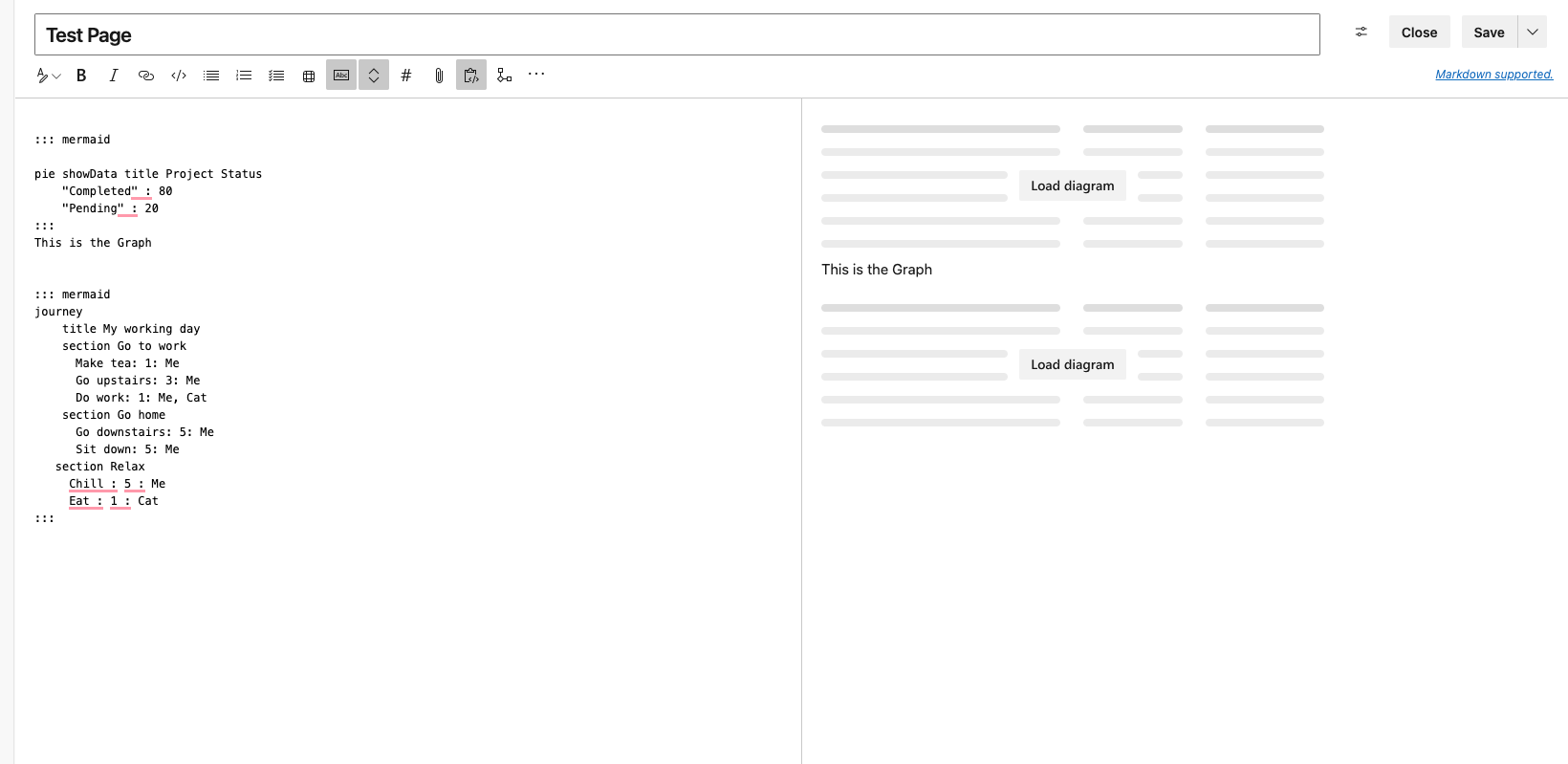
- Both apps support editing (only on newly created diagrams).
- To edit, select the image generated by one of the apps and then click the toolbar icon. The source of the original diagram will be loaded in the editor.
- Both apps are update to the latest version supporting new diagram types like C4 architecture
- All output generates a vector graphics so there’s no loss of quality when zooming in
- Full screen mode for more editing real estate
- Improved the speed of both apps
Visit our Help Center to learn more:
Share your ideas or work with the Miro Community and inspire others.
Happy Diagramming,
Turner