I’m enjoying the new Miro code block option! It’s definitely a visual improvement over my current solution, which is a Text object plus this code highlighter plugin: https://github.com/GreenAsh/code-highlighter
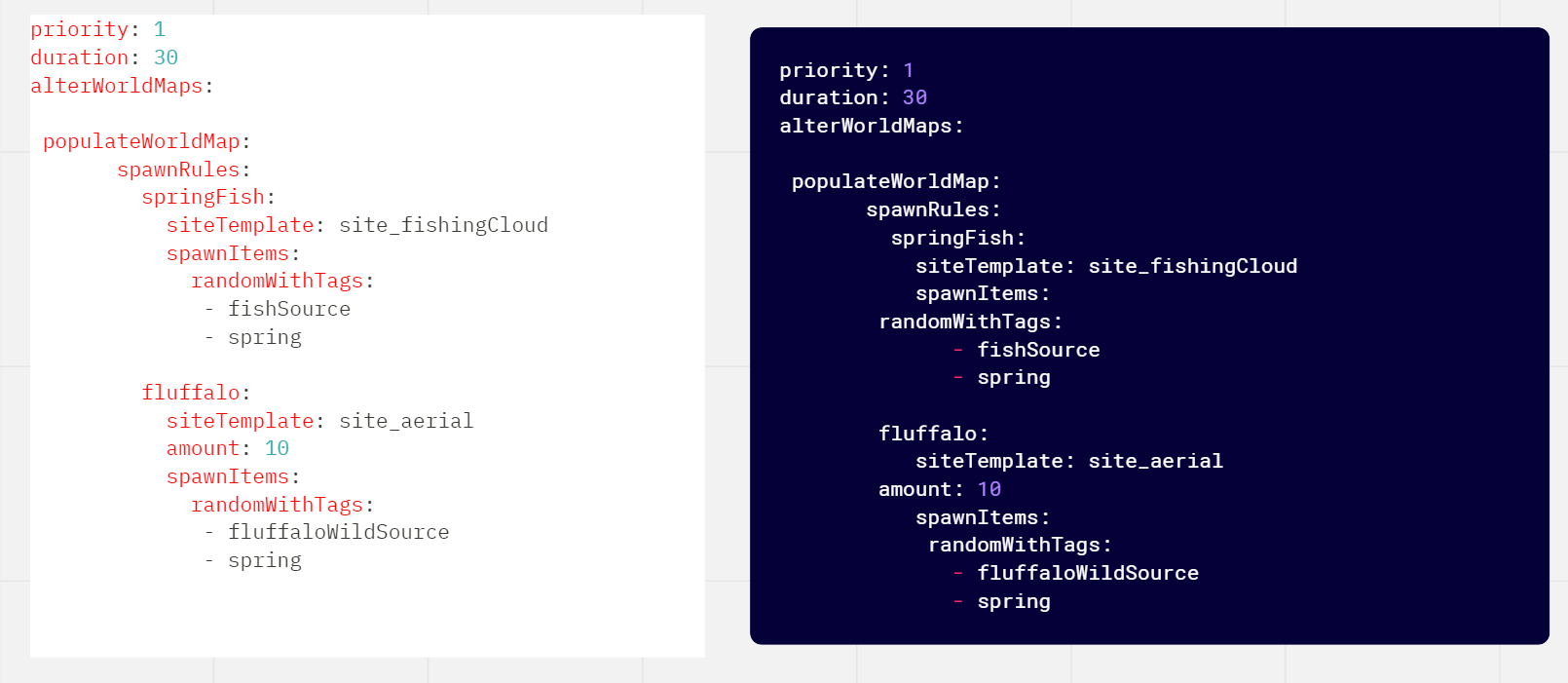
My main issue with the code block is that it doesn’t seem to do color highlighting as well, or at least not for the code snippets I’m testing it on. Here’s a side-by-side of the same text using the code highlighter plugin and the Miro code block.
In both cases I’ve set them to “JavaScript”, while the actual script is .yaml. So it may just be that I’d need .yaml added to the language list and then my configs would get color-coded properly. Although I’m not sure why it works better in the plugin when set to JavaScript.