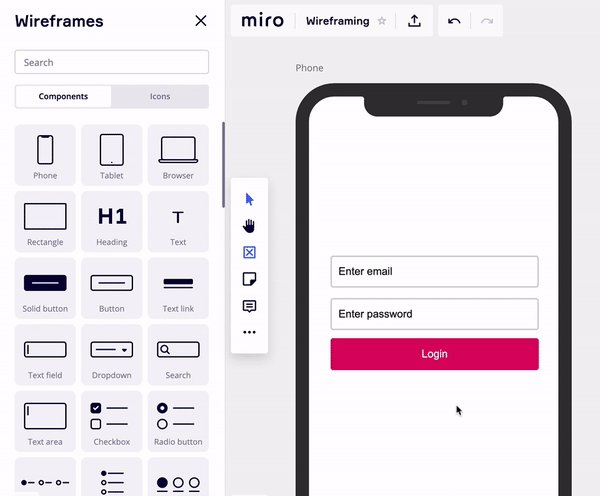
Miro updated wireframing functionality enables you to create simple low-fidelity prototypes of website pages and product screens in a matter of minutes – even if you don't have much design experience.
What changes did we make?
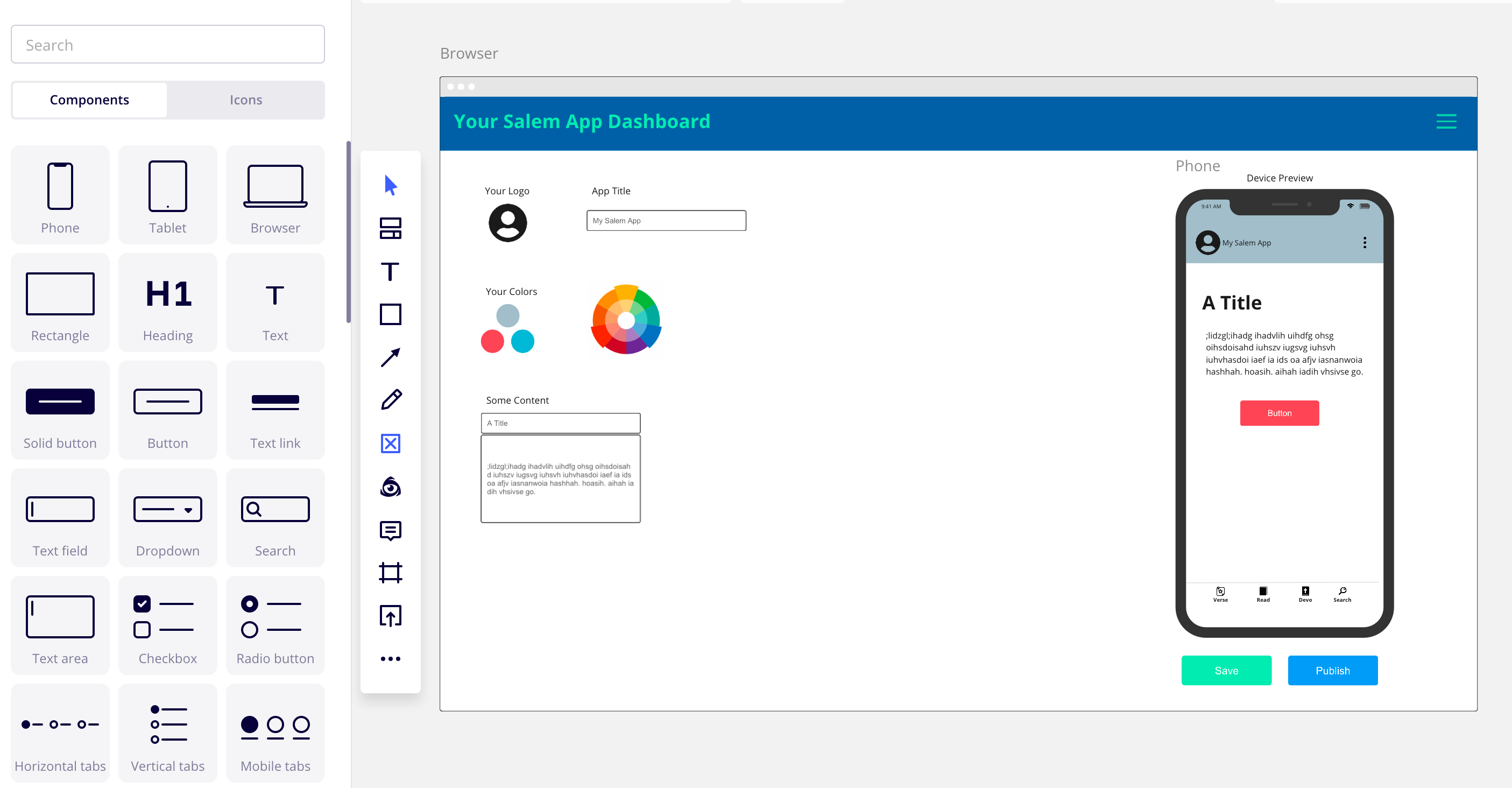
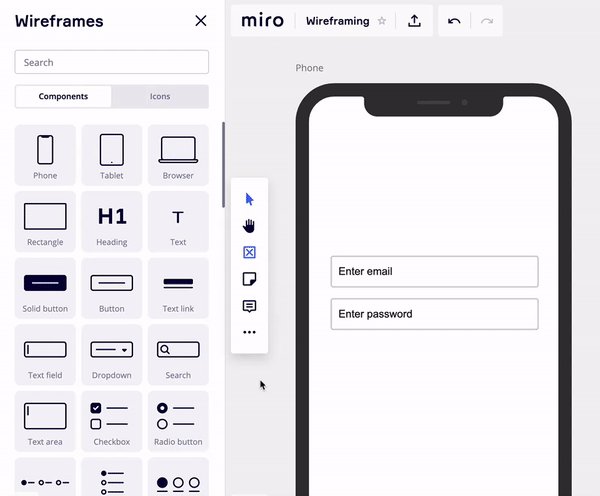
- Refreshed the look and feel of devices (phone, tablet, and browser), and made them sticky
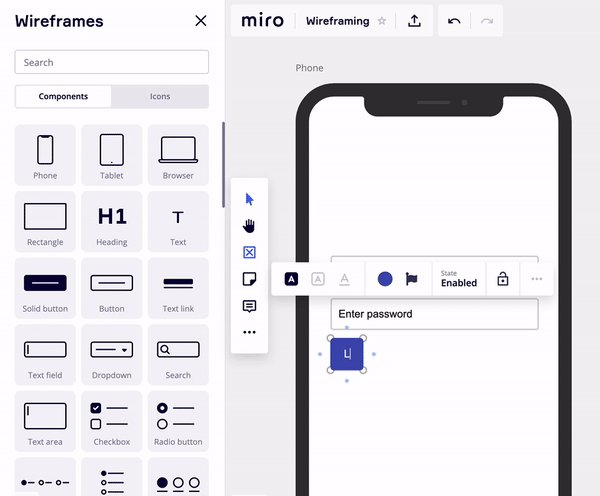
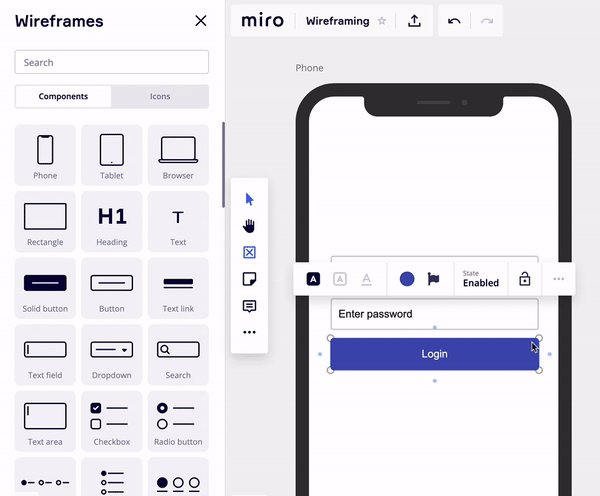
- Added new interactive UI components
- Integrated with an extensive icon library
Visit Help Center, read the blog post and watch the video to learn more about the enhanced Miro Wireframing.

Share your feedback on new wireframes in the comments