Is there a way to get the image's file name and extension when using the Rest API or Web SDK? We use Miro for ideation and then wanted to load the data into the source system.
Thanks for this feedback,
The main reason I’d like to see this in the Web SDK is that I’m a little wheel in a huge corporation with no access rights to develop a full-fledged Miro app (neither with the Web SDK, nor the Rest API). I can, however, automate a few tedious tasks using the Web SDK in the browser console. Yes, this comes with a few other restrictions, but is still faster than performing repetitive tasks manually.
Thanks for sharing the feedback and context,
I will pass this along to our product team!
Will
Until recent updates, I’ve been able to preview the image name when the image is selected.
This feature seems to be gone now (major slowdown for our workflow!).
How else can I access the image name on Miro?
Hey
Good question. I believe this should be exposed when you make a GET request to the image’s resource URL via the REST API.
First, make a GET request to the image itself, such as:
GET https://api.miro.com/v2/boards/{{boardId}}/images
This should return a data object that includes an `imageUrl` field. Next, take this imageUrl and make a subsequent GET request (using the same bearer token), and update the `format` query parameter from its default of “preview” to instead be “original”. So it might look something like this:
GET https://api.miro.com/v2/boards/{{boardId}}/resources/images/{{imageId}}?format=original&redirect=false
And the url returned in the response should include the original file name and extension in it’s parameters.
I hope it helps!
Will
Thanks for the feedback,
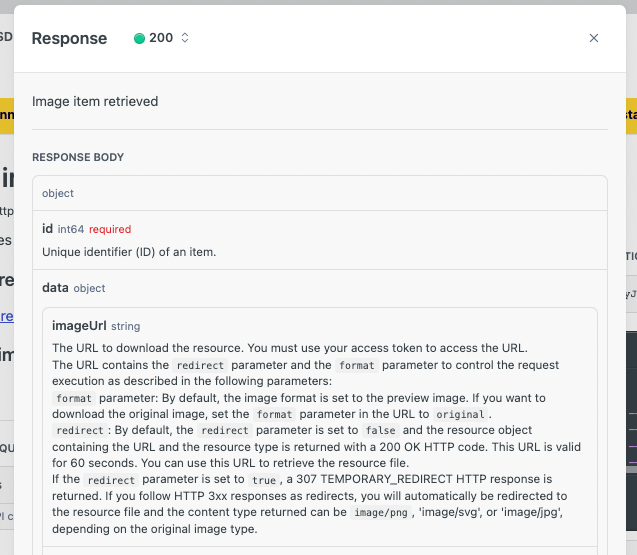
As for the docs, this image resource url is documented under the 200 response example, let me know if it helps!

How can I obtain the file name of an image using the Web SDK?
Background: When I drag and drop an image file from my computer onto the Miro board the image appears as a selected object on the board and its original file name appears at the top (together with some menu items). However, when I retrieve the corresponding image object via the Web SDK, the title property still only shows a null value.
It would be much more helpful, if images added to the board using Drag & Drop would retain their names as a property accessible via the Web SDK.
Hey
It’s a great question, and excellent feedback. There’s not currently an out-of-the-box method for getting image filename via the Web SDK—just the REST API for the moment. We hope to support this in the future, though.
Another option for now, however, could be to leverage the setMetadata method in the SDK to hold these details.
Thanks,
Will
Until recent updates, I’ve been able to preview the image name when the image is selected.
This feature seems to be gone now (major slowdown for our workflow!).
How else can I access the image name on Miro?
 +1
+1
Thanks for responding
When I give the original format for retrieving the signed url, I still see only two fields: url and type.
But I see the original name in the url. I can extract that info parsing the url. It would have been nice if original file name is an attribute in the request
https://r.miro.com/6000000000/25314/132/274/1/original.png?response-content-disposition=attachment%3B%20filename%3D%22bowl2.png%22%3B%20filename%2A%3DUTF-8%27%27bowl2.png&Expires=1674609572&Signature=OxaJpF--xGM9S0pnPQlk5xNTZJcJFsXJYaaAAMCgWIxBSmTJymOj6vW7w839BVXKsZ3yqrGQJ2VY0yGgTjPR~BZWLoYL0d8K0C-AdCeJq8M1GxYWWQ4dnS6N5EJzfKlmBaEbrFk3gQDH2JOcgljBH0U~jxWeaOSMOPXLW6hP2dYHEWk7PQi-x0-y8XgQVscoJdEszy56BwVNrUVMySNv~lc0es4TU3tauiphzaV2WRD5K8qp0u0Uwkc7WqzJ-coYfNQjujzdgi4iQ1uWaHLcIUAY5DW2e4iEdAUeuFYyp9VfbQHBVOEI4-Rt3DLStaG7llVOdEMD2yf0YtlR1Yd9NQ__&Key-Pair-Id=APKAJETO5DMMW7Q7XG6Q
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




