Hi there,
I’m currently working on a miro Web Plugin. I created the initial code base with the create-miro-app cli and deploy it via GitHub actions to GitHub pages.
The plugin works fine at first, but suddenly stops working after some time.
In the browser console I see the following errors, right before the plugin stops working:
cmn~app.cor~2d10ec5e.bcac00ff50944884.js:2 Response by token not found .areYouAlive-9lCcpb7KdjdnlwqCSp73followed by
Uncaught Error: processCommandFromIFrame:: iframe channel not found, plugin = <my appid>, cmd = IS_RESPONSE_FOR_SOME_COMMAND
at t.processCommandFromIFrame I’ve no idea what could be causing this.
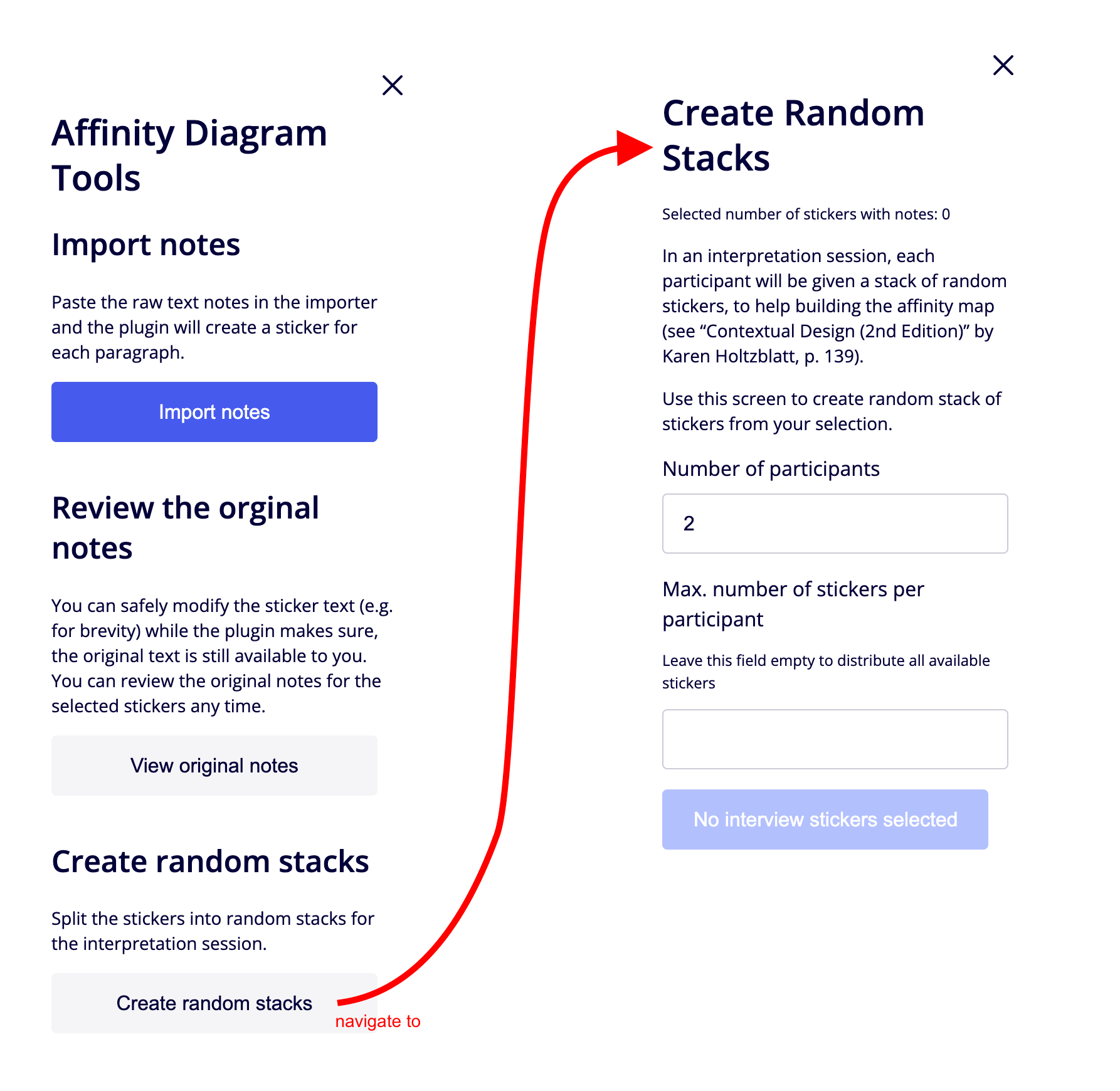
The plugin is open source and you will find the source code at: https://github.com/stefan-spittank/miro-affinity-diagram-tools.
Any ideas?