I am new to MIRO and English, so sorry if this is a strange question.
Is it possible to add my own shapes using the API?
Specifically, I would like to be able to drag and drop a shape like a crown onto the board.
I have used SVG before, but I want to change the color of the lines and the background color, so I want to achieve this with shapes.
Please give me some ideas!
Can I add my own shapes?
Hi
Hi
Definitely a great question! However, this is currently a limitation with the Miro Platform. You’d need a custom shape to be inserted, as right now you insert an image of your desired shape, which has the limitations of the features you’re requesting.
That being said, we do have an open feature request for this right now! I would highly recommend upvoting it, so I can work with our Platform team to prioritise this for a future cycle.
https://portal.productboard.com/bs3msuyjdbfr8dfxd84wngpn/c/61-crud-svg?utm_medium=social&utm_source=portal_share
Hope this helps!
Hi
Is this “custom shape” possible today ?
Even to the devlopment of an app ?
We are using Miro in our company, and it would be perfect if we could create our own shapes with custom connecting points.
Thanks in advance.
Best regards.
Hi
Definitely a great question! However, this is currently a limitation with the Miro Platform. You’d need a custom shape to be inserted, as right now you insert an image of your desired shape, which has the limitations of the features you’re requesting.
That being said, we do have an open feature request for this right now! I would highly recommend upvoting it, so I can work with our Platform team to prioritise this for a future cycle.
https://portal.productboard.com/bs3msuyjdbfr8dfxd84wngpn/c/61-crud-svg?utm_medium=social&utm_source=portal_share
Hope this helps!
Hi
This is totally possible to make an app like this! I would actually recommend to check out this example: https://github.com/miroapp/app-examples/tree/beta/examples/drag-and-drop
You can replace the images here with the shapes you want!
Hi,
It seems to be similar to what I want to do in terms of creating functional objects. What I would like to do is to add an object to the sample app "drag-and-drop" that has the following features
app-examples/drag-and-drop at main · miroapp/app-examples (github.com)
・It can be stretched up and down, left and right.
・It can be filled with text.
・I can create it in an original form that we design.
・Only the border has substance, and the background is transparent.
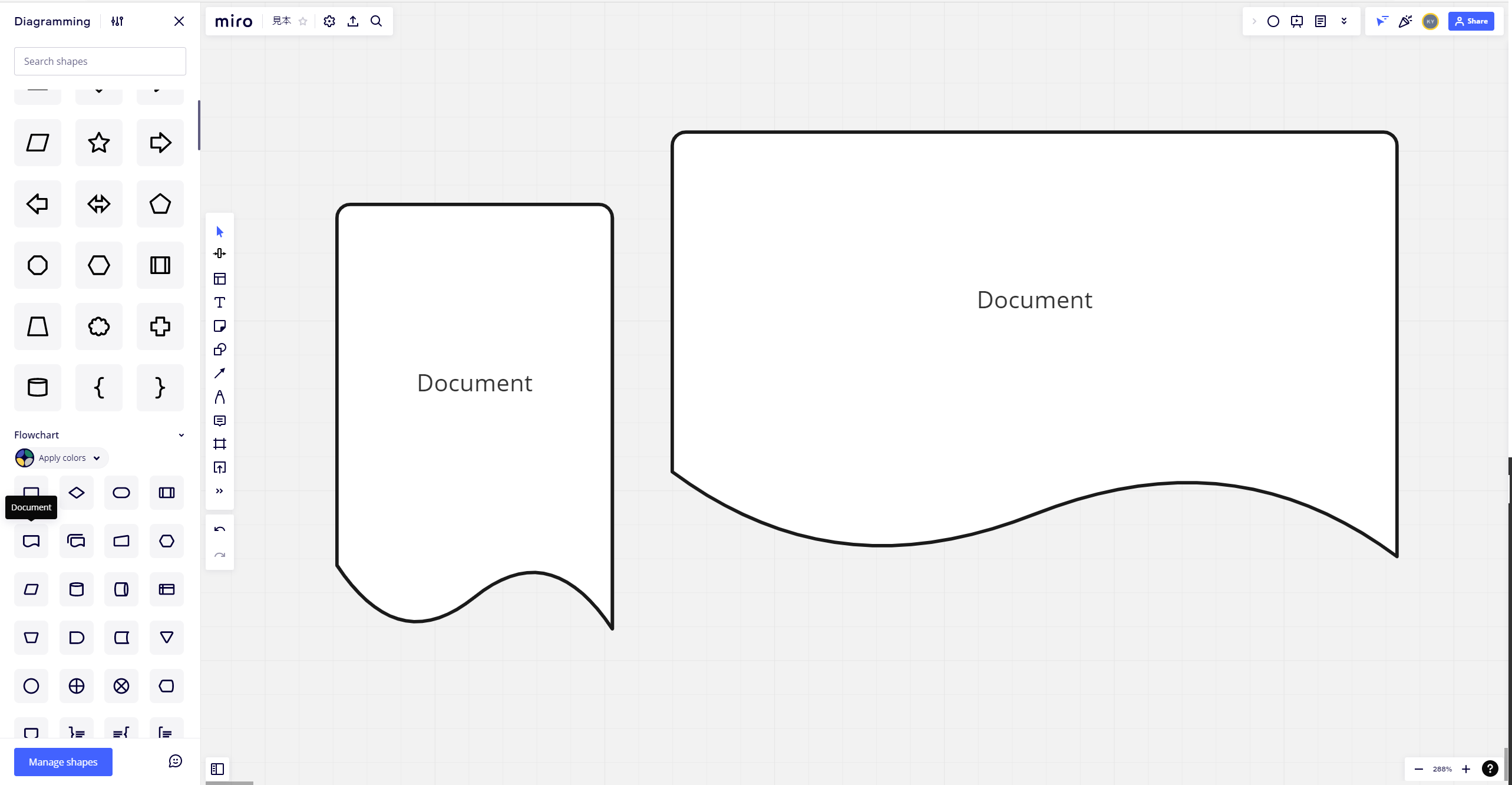
(I want to imitate the "Diagramming" app.)

This doesn't seem to be possible with the SVG provided in the sample application "drag-and-drop", but
Is it possible to do this?
First of all, I say thank you.
I'm finally starting to understand what I can do and how to do it. I also know my faults.
I'm sorry to keep repeating myself, but I'd like to know one last thing.
If you go to the menu and select All shapes, you'll see Diagramming.
I want to make something like that, where I can make a list of my own shapes, and users can place them, change their colors, and so on.
I don't think Diagramming was made with the SDK, but is it possible with the SDK? I don't care what version!
Thank you so much for everything.
Hi Shin! Happy to help :)
Regarding getting the app to run: Make sure you’re creating a new app on your developer team to see it running (and use it!)
You can follow the instructions here to get started: https://beta.developers.miro.com/docs/build-your-first-hello-world-app
Regarding V1. Is there a reason you want to use V1? I would recommend using V2, if possible!
You can definitely add a text field when you drag and drop, and also resize! You’ll want to check out this part of the docs: https://beta.developers.miro.com/docs/text_text-1 (Basically replace the “createImage” part with “createText” instead!
Hopefully this helps
I hate to tell you this after you've done so much for me, but...
I realized that there were more assumptions I should have made earlier.
- The project is running on SDK v1, so what can we do with v1?
- Can we add a text field to the board when we drag and drop?
- Can we resize it to be vertical or horizontal?
Of course I'm doing my own research on this, but if you could tell me what you're doing, I'd be really happy.
I'm sorry. Not without this.
Sorry, I had to come back.
I was able to register the file you provided to the App and run it, and I checked the console.log that I added to index.js, and there were no errors.
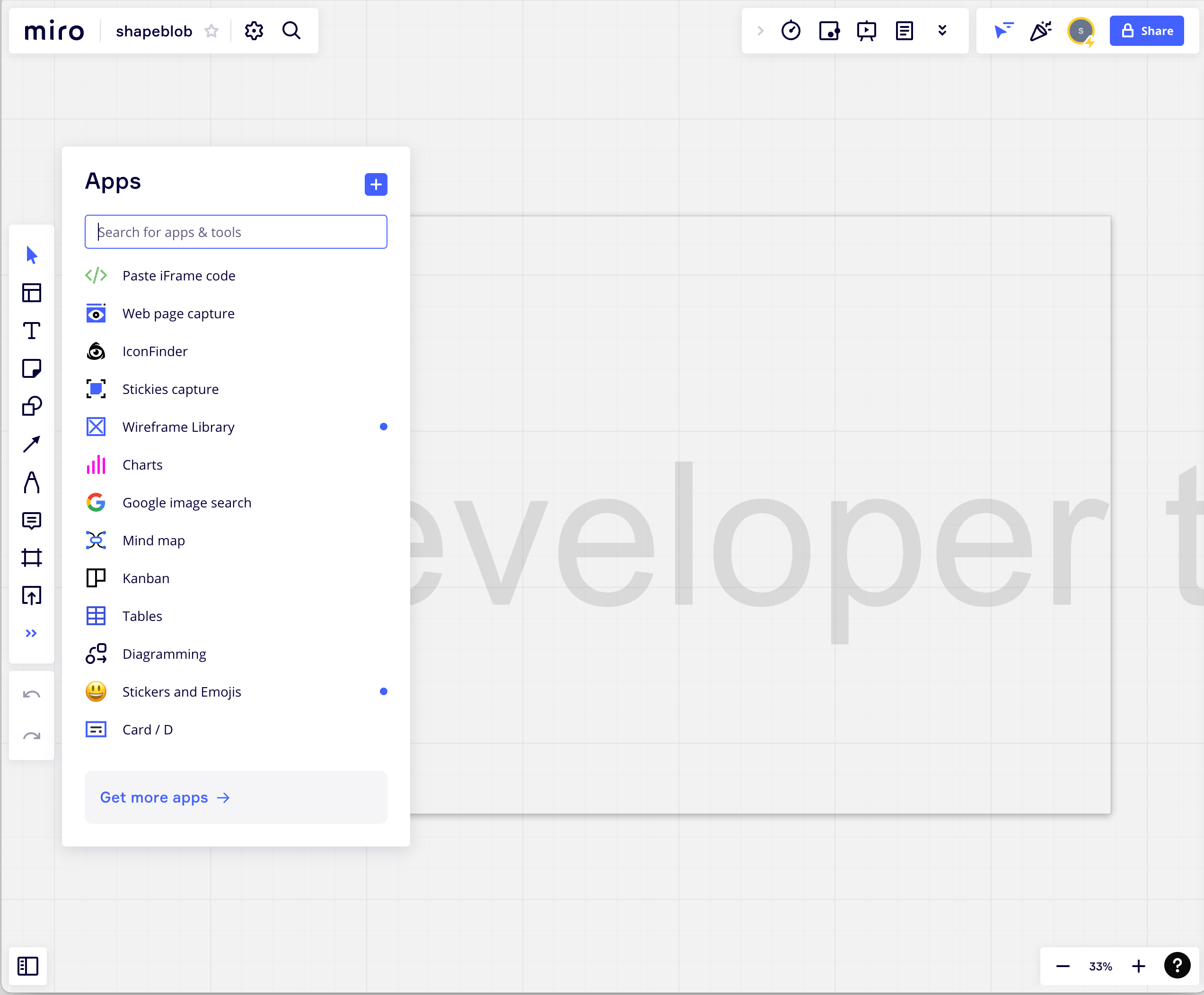
But I couldn't find "three dots". Is there something wrong with my settings?
I'll send you a capture of the board so you can have a look.

Thank you!
I'm really happy to learn about your wonderful method.
I'll try this method as soon as possible. I hope the results will be what I want.
If I ever get stuck, please reach out to me again then!
Hi there!
Awesome idea, and I’m happy to let you know that this is possible!
We’ve just added an example to our Github, that demonstrates this functionality: https://github.com/miroapp/app-examples/tree/beta/examples/blob-maker
While this is possible, there are a few things to keep in mind:
- Right now, you are not able to insert SVG shapes onto a board. The shape will have to be inserted as an image
- View the Github repository to see the example how an SVG blob is generated, and then added to the board as an image
- Images uploaded to the board need to be hosted somewhere, and cannot be added locally. You can find more information on how to work around this in the readme of the Github example!
Hopefully this helps!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.


