
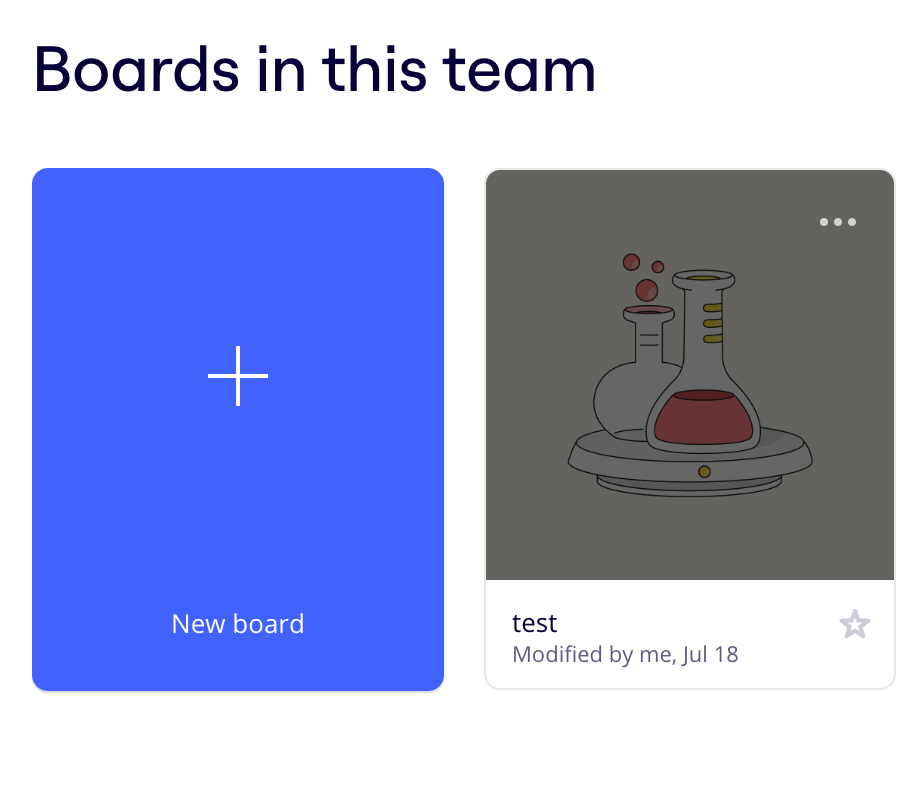
Now it’s very hard to see the 3 dots in top right of the thumbnail
Thanks for flagging this Christophe! I’ve share it with the team and we will look into it!

Now it’s very hard to see the 3 dots in top right of the thumbnail
Hi Christophe, This is Isha from the Miro product team.
Could you please share the following with me:
This is what I see on my end when I hover over the tile - a grey overlay. Let me know :) Thank you!

Hi Christophe, This is Isha from the Miro product team.
Could you please share the following with me:
This is what I see on my end when I hover over the tile - a grey overlay. Let me know :) Thank you!
Oh ! Indeed, hover doesn’t work.
I use the app on Windows 11 and on edge Version 116.0.1938.69
hoho, I discovered that only on my computer, but on all browsers (Edge, Chrome, Firefox).
So, I tried to disable 'Global Protect,' the VPN installed by the company. And oh, magic, I saw the gray on hover... but only for a few seconds until the VPN restarted.
Hi Christophe. I’m Kevin from the engineering team working on this product.
We are looking into fixing the issue, but first we need to be able to replicate it.
I see you are running Miro application on Edge browser (v116.0.1938.69) and Windows 11. And later you saw the issue was replicable in other browsers (Chrome, Firefox), but somehow the ‘Global Protect’ VPN may be related to the problem. Is this correct?
Apart from these circumstances, can you please provide me with the following details? So we can reproduce the issue and spot the problem:
Thank you so much for your feedback. We hope to fix this issue ASAP.
Hi Christophe. I’m Kevin from the engineering team working on this product.
We are looking into fixing the issue, but first we need to be able to replicate it.
I see you are running Miro application on Edge browser (v116.0.1938.69) and Windows 11. And later you saw the issue was replicable in other browsers (Chrome, Firefox), but somehow the ‘Global Protect’ VPN may be related to the problem. Is this correct?
Apart from these circumstances, can you please provide me with the following details? So we can reproduce the issue and spot the problem:
Indeed, I was my feeling but I just make a test with a co-work
and it’s probably a wrong way.
Two major update in my feedback
1° In fact when I refresh my browser It’s seems working until the page is fully loaded
2° I ask to 2 coworker to make the test
One with an apple imac => It’s work
One with exactly same conf than me => same problem than mine.
So i suppose it’s not a problem of my config.
Standard Laptop HP, with Windows (10 not 11 as I said above) but managed by company.
IMHO I’m in a normal mode, (and I have the problem with
Edge, Chrome, Chromium and Firefox
I j’just try is on the computer of my son, It’s work too (with my account)
Yes private mode (only tested on edge) dont work better
On Edge and firefox, no change
Warning => vendor-appEntry.8fbab2729f6d0a45.js:2 Canvas2D: Multiple readback operations using getImageData are faster with the willReadFrequently attribute set to true. See: https://html.spec.whatwg.org/multipage/canvas.html#concept-canvas-will-read-frequently
Error : Uncaught (in promise) Error: Connection timeout after 1000ms
at c~ImageWidget.581bfca564578e72.js:1:69452
==> mirostatic.com/app/static/c~ImageWidget.581bfca564578e72.js
return this.dbConnection = Promise.race([e, new Promise(((e,t)=>this.timeoutTaskId = setTimeout((()=>{
this.lastFailedTime = Date.now(),
this.dbConnection = null,
t(new Error(`Connection timeout after ${this.connectionTimeout}ms`))
}
Thank you so much for your feedback. We hope to fix this issue ASAP.
Add as many details as possible, by providing details you’ll make it easier for others to reply
Hi again Cristophe. Thank you so much for the detailed response. It really help us in finding the cause of the issue.
I’ve spoken with my team regarding your issue and we think it might be related to the content (network requests) not being loaded correctly.
Particularly what draw our attention from what you shared is...
1° In fact when I refresh my browser It’s seems working until the page is fully loaded
If I understand correctly what you are describing here is that: the hover seems to be working while the page is loading, but some error happens while loading that it affects the further interaction with these ‘board elements’. Possibly the error you mentioned here
Error : Uncaught (in promise) Error: Connection timeout after 1000ms
at c~ImageWidget.581bfca564578e72.js:1:69452==> mirostatic.com/app/static/c~ImageWidget.581bfca564578e72.js
Please confirm if this is correct 🙏🏻
---
To continue with our investigation, and hoping this will point us directly to the root cause, we would like to request your help by recording the ‘network requests’ that happen while you’re loading the page. This is very straight-forward, as you only need to share a “HAR file” that is produced when you click on a button in the DevTools of your browser (link: how to generate a HAR file for troubleshooting).
As there’s no way to attach this type of file on Miro’s community forum, I will request Manouska to reach out to you with a way to make this happen :]
If I understand correctly what you are describing here is that: the hover seems to be working while the page is loading, but some error happens while loading that it affects the further interaction with these ‘board elements’. Possibly the error you mentioned here
Error : Uncaught (in promise) Error: Connection timeout after 1000ms
at c~ImageWidget.581bfca564578e72.js:1:69452==> mirostatic.com/app/static/c~ImageWidget.581bfca564578e72.js
Please confirm if this is correct 🙏🏻
Exactly.
And to be even more exact, I noticed that the tile is indeed "opaque" as desired, and becomes "clear" at the moment of the error/timeout (without me moving the mouse)
---
To continue with our investigation, and hoping this will point us directly to the root cause, we would like to request your help by recording the ‘network requests’ that happen while you’re loading the page. This is very straight-forward, as you only need to share a “HAR file” that is produced when you click on a button in the DevTools of your browser (link: how to generate a HAR file for troubleshooting).
Done,
As there’s no way to attach this type of file on Miro’s community forum, I will request Manouska to reach out to you with a way to make this happen :]
For the Har File
If it’s more easy, I just send the file to Matteo Rossetti, our customer success manager, and ask him to forward you the file.
Sending it to Matteo would be very helpful Cristophe 🙏🏻
Then he can forward it to me so we can figure out what has been the trouble this whole time :]
Hi Cristophe. Just to cover all 'corner cases', have you tried disabling cache to see if error still occurs?
This can be done as described here
Hi
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.