Hi Miro Community ![]()
We believe the 2021-22 school year is an opportunity for all educators to shine even brighter. Now, with all the new skills you’ve cultivated over the past year of distance learning, you can create engaging, blended learning experiences that incorporate the new tools and technology you mastered.
![]() Today, we’re kicking off the How Do You Miro? Online Classroom Templates Challenge!
Today, we’re kicking off the How Do You Miro? Online Classroom Templates Challenge!
This contest is all about best practices for online whiteboarding and classroom collaboration. We’d love to see your favorite activities for online or blended classes that work on the virtual whiteboard. Please share with us and with the Miro community your best examples of collaborative activities such as:
- Problem-solving
- Case studies
- Field surveys
- Learning games
- Investigation groups
- Exhibitions
Of course, if there's a group activity that went over really well online or in a blended class, let us know all about it!
![]() Note: If you’re a student or educator and you don’t use Miro EDU plan - just apply! It’s free and has lots of advanced features! Also, don’t miss a blog post about Miro’s back-to-school resources.
Note: If you’re a student or educator and you don’t use Miro EDU plan - just apply! It’s free and has lots of advanced features! Also, don’t miss a blog post about Miro’s back-to-school resources.
Challenge details
![]() Timing
Timing
-
Submission period: Sept 1 - Oct 5 (11:59 PM CET)
-
Voting & judging: Oct 6 - Oct 11 (11:59 PM CET)
-
Winners announced: Oct 12
![]() Voting & judging
Voting & judging
-
Judges' Choice will be awarded by our panel of expert judges. Submissions are judged on their ease of use, layout, and that special fun factor.
-
People’s Choice award will be based on top likes under the comment here in the online community. Make sure to vote for your favourite template by Oct 11

![]() Prizes
Prizes
-
Judges’ Choice - iPad & exclusive Miro branded cover & Apple Pencil
-
People’s Choice - AirPods & exclusive Miro branded case
-
All submissions are considered for Miroverse. We’ll send you Miro Swag if your template gets published on Miroverse.
How to participate
To enter, please add a comment in this thread with the following details:
-
Your full name
-
Role and company
-
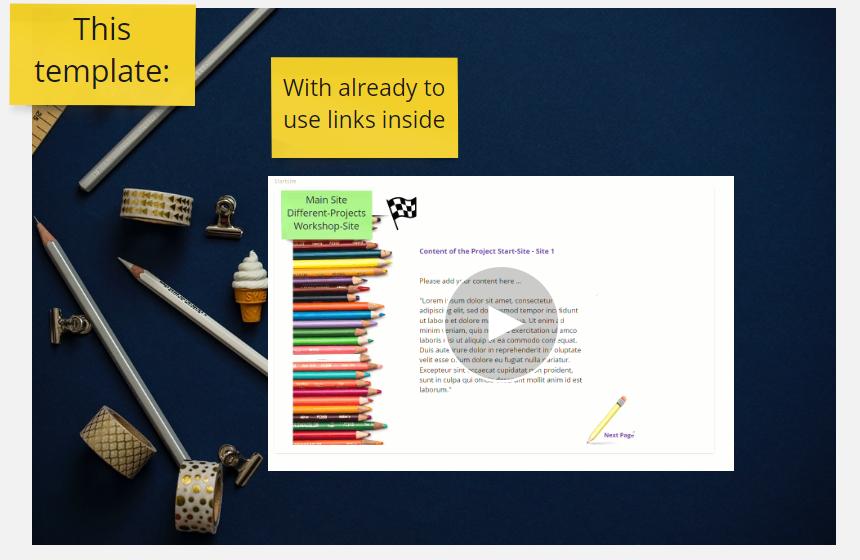
Miro board embedded with your template (view access)
-
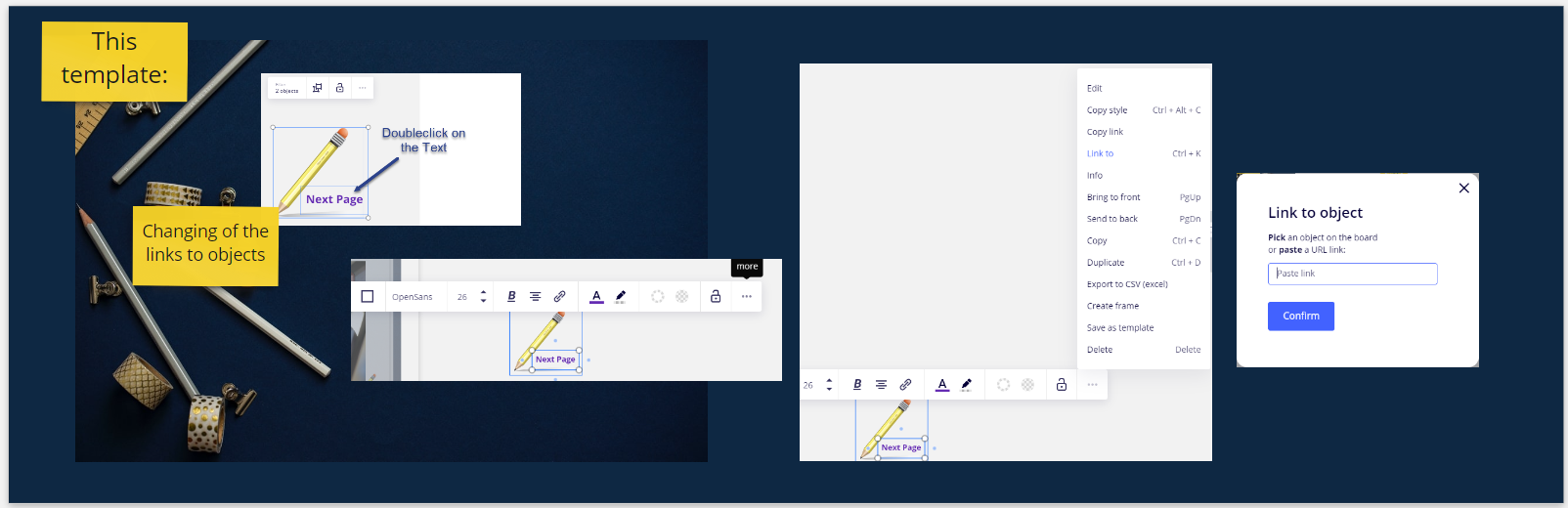
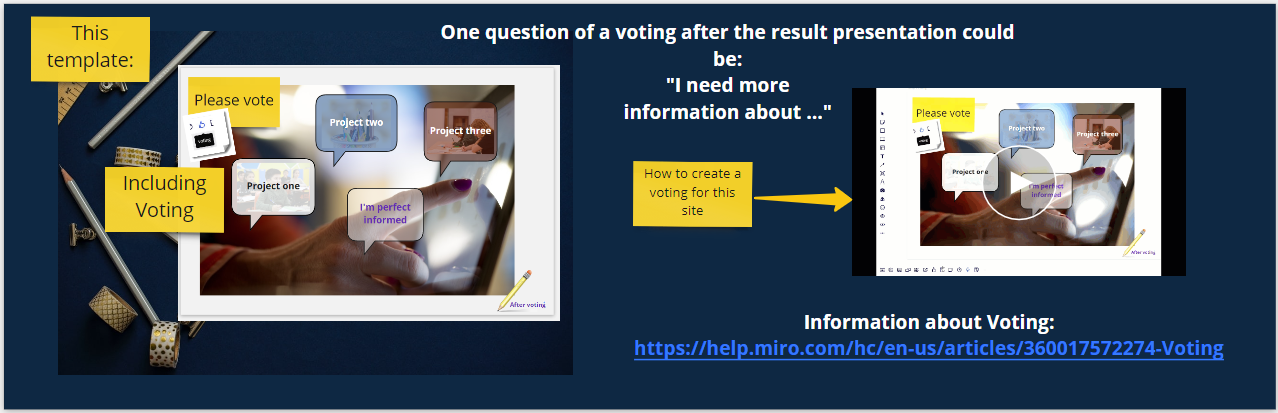
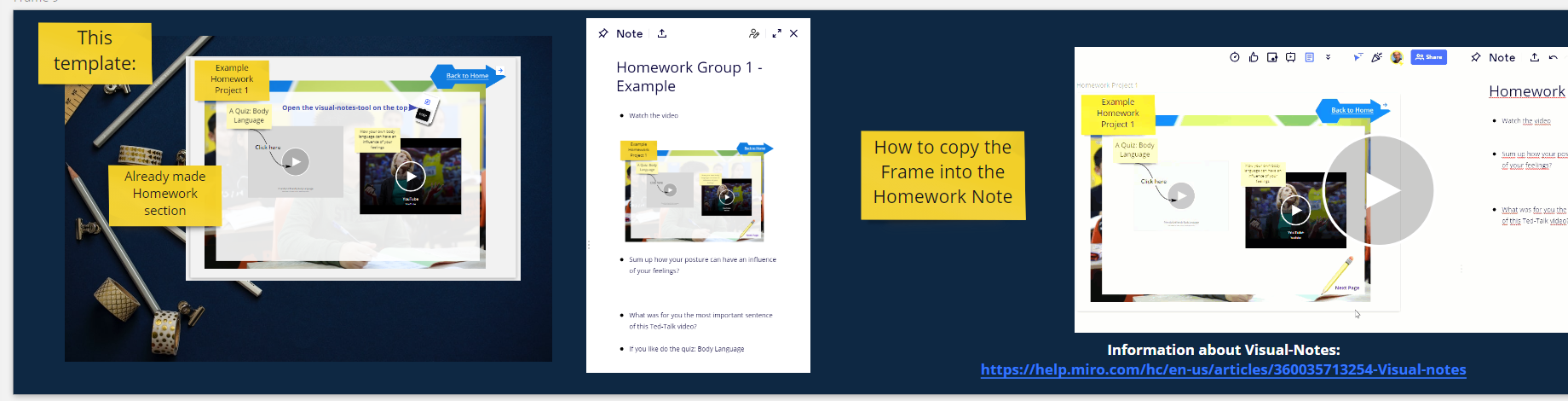
Instructions on how to use the template
-
[Optional] 1-3 min video overview of your template
Entry requirements:
-
Must be in English
-
Created and designed using Miro
-
All information must belong to the board owner. We will reject all submissions containing copyright-protected content on board (e.g. no Disney characters, frameworks that clearly belong to someone else)
-
By participating in the challenge, you agree that your submission may be published and used for promotional activities by Miro
Judges
-
Community Guest Judge:
@Richard Kasperowski - an author, teacher, speaker, and coach focused on high-performance teams. He wrote High-Performance Teams: The Foundations, and he teaches Agile Software Development at Harvard University. Check out Richard's templates on Miroverse
Check out Richard's templates on Miroverse -
Miro Knowledge Expert:
@Natalie Nedre - EDU Program Manager at Miro. Natalie has been supporting Miro EDU users with a dedicated program since March 2020. She has evangelised the creation of the Education category in the Miroverse and regular Templates library. -
Miro Knowledge Expert:
@Julien Savy - EDU Partnerships Manager at Miro. Over the past year Julien has worked closely with Universities and EdTech companies on growing partnerships in the Education space and creating more value through collaborative projects for students and professors. -
Miroverse Team Judge:
@Mariam Danielian - Mariam coordinates the content production for Miro templates and oversees Miroverse templates library publications. She is inspired by the creativity of Miro users who turn an endless empty canvas into a universe of their own creation and is passionate about sharing their work with others.
Happy collaborating and good luck! ![]()
![]() FAQs
FAQs
I can’t leave a reply in this thread
Please make sure to first click Join group in this page -> Educator Forum.
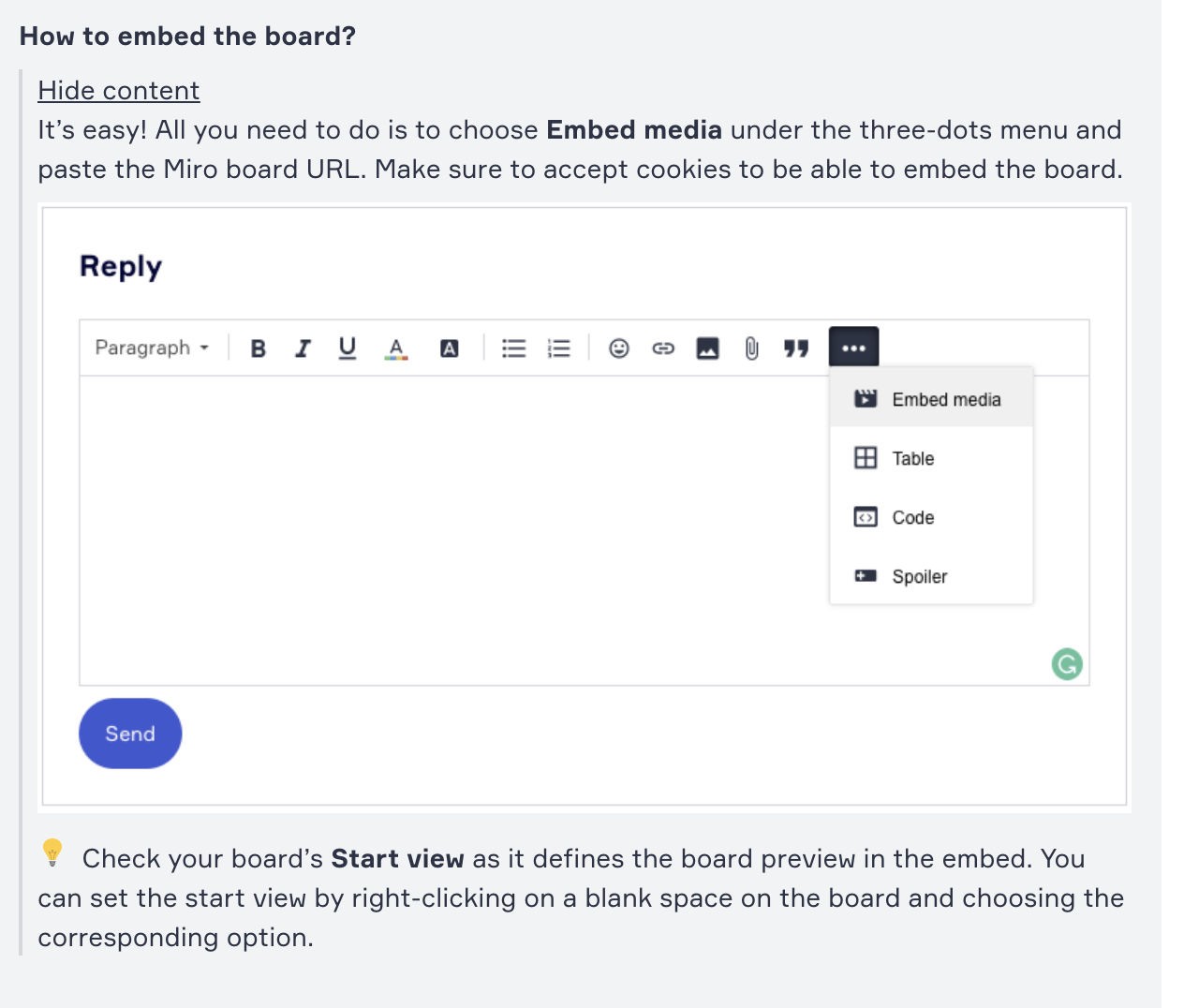
How to embed the board?
It’s easy! All you need to do is to choose Embed media under the three-dots menu and paste the Miro board URL. Make sure to accept cookies to be able to embed the board.
![]() Check your board’s Start view as it defines the board preview in the embed. You can set the start view by right-clicking on a blank space on the board and choosing the corresponding option.
Check your board’s Start view as it defines the board preview in the embed. You can set the start view by right-clicking on a blank space on the board and choosing the corresponding option.
I can’t embed the board. ‘The provided domain is not supported’ error
Please accept cookies in order to be able to embed the Miro board.
The template is awesome! Can I use/copy it?
Some templates can be chosen to be added to Miroverse, so please stay tuned! If you need this template right away, please reach out to the author directly.
Can I post more than one template?
Yes.
Can I win both prizes?
No, one submission can’t win both awards. If there’s such a case, then the People’s Choice will go to the submission with the second largest number of likes.










 Please put a thumbs-up under the post if you like the template.
Please put a thumbs-up under the post if you like the template. Participants can also share a link to this thread with your network and get their support.
Participants can also share a link to this thread with your network and get their support. NOTE: we only count the likes under your comment here in the Miro online community.
NOTE: we only count the likes under your comment here in the Miro online community.