Hi Miro team,
I’m currently working on a research project exploring the ways to enhance the functionality of Miro boards for SLT practitioners.
I’ve been trying out some of the sample code for making custom web widgets with some success. I’ve been able to make several widgets that work in the Dev Team environment and have also been able to publish them to other boards. However, the other users of the boards are unable to use them. I’ve read all the documentation online, but am still unclear about the steps to make my widgets work for others.
My code is published via GitHub pages at: https://newcastlerse.github.io/miro
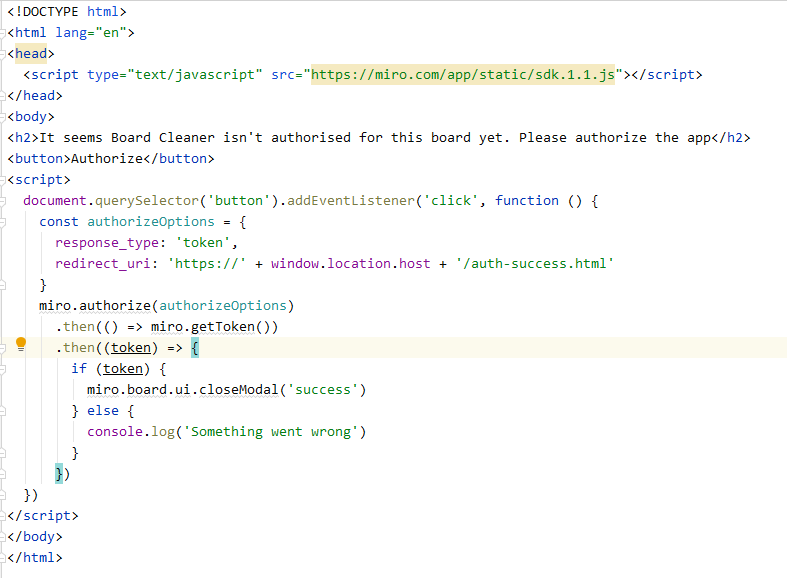
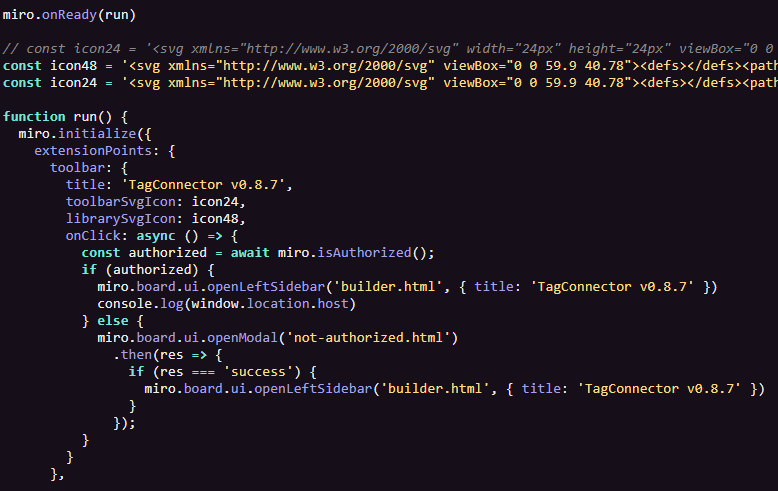
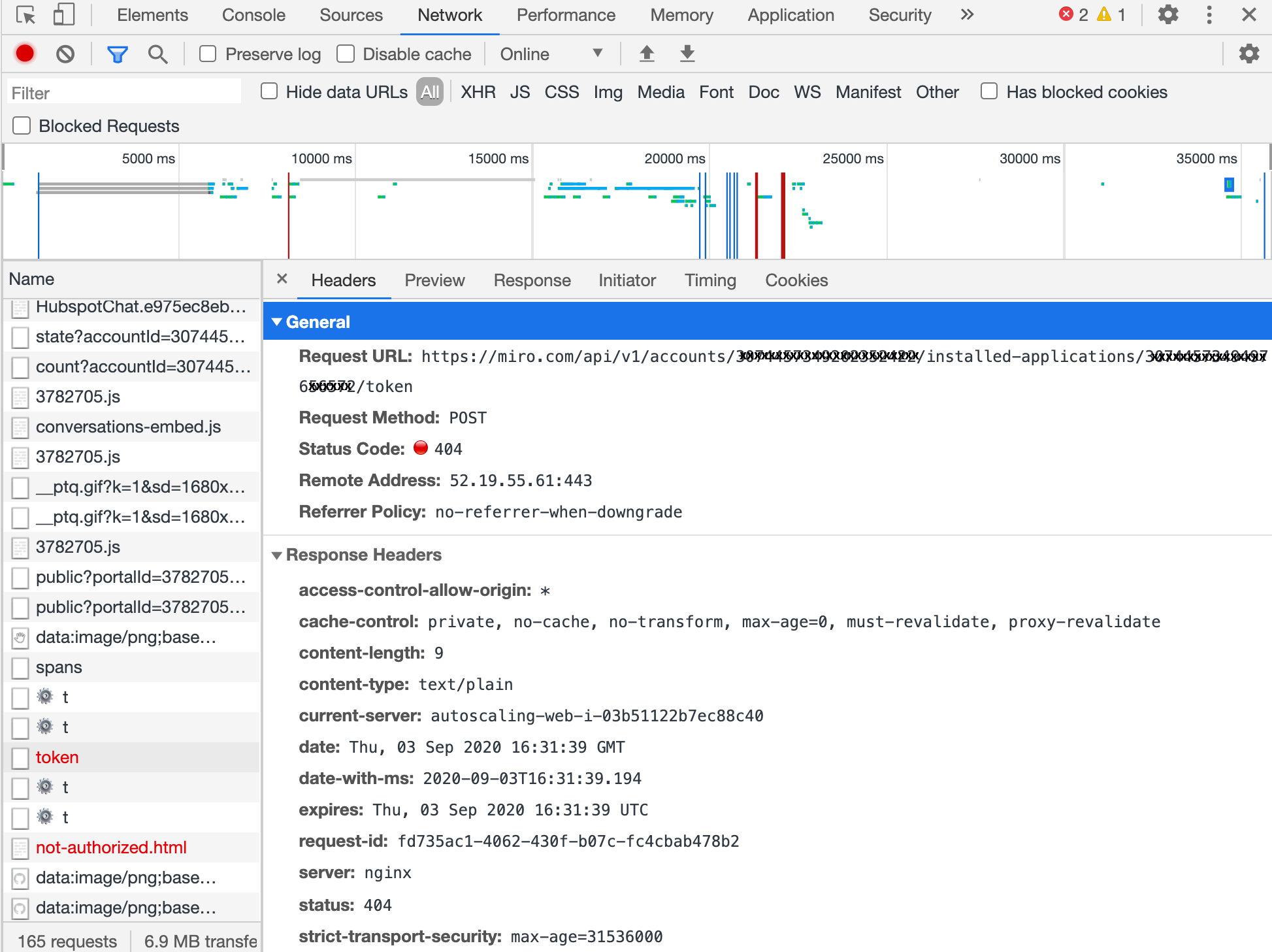
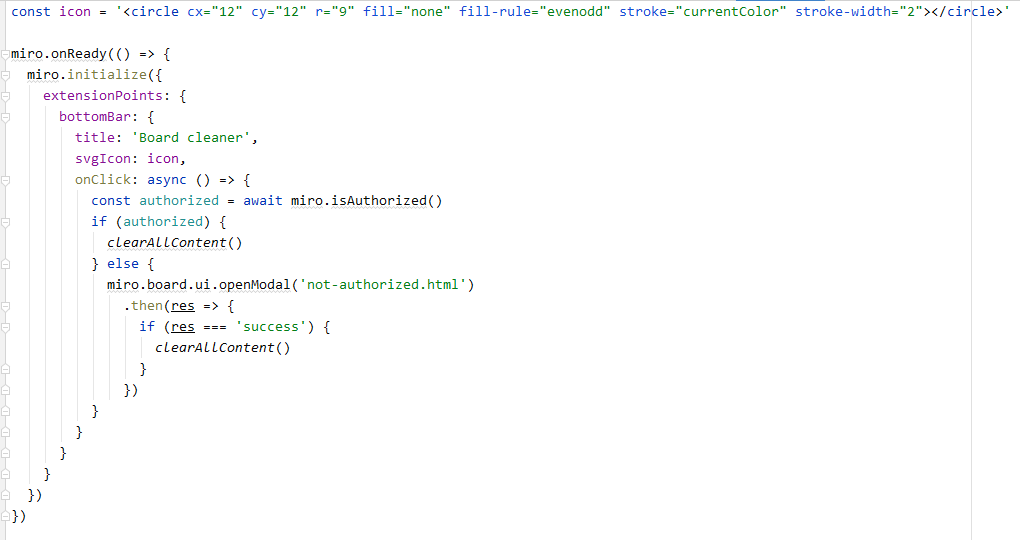
I’ve recreated the 'implicit-flow-example' from the miroapp/app-examples repo. This given as an example on the page: https://developers.miro.com/docs/how-to-start#section-3-install-your-web-plugin-to-any-miro-user. On the Dev Team board, I get a pop-up that I click to authorise the widget and it clears the board of all content. My understanding of the implicit-flow-example is that a token is exchanged between GitHub pages and the board.
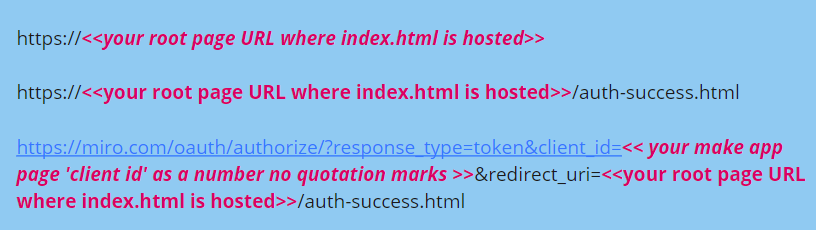
In the section titled 'Make your web-plugin available to any Miro user' it states 'To share your app with other Miro users, you must build a URL in the following format:'
https://miro.com/oauth/authorize/?response_type=token&client_id=...&redirect_uri=...
client_id – Your application's Client ID, which is given in the settings for your app.
redirect_uri – The URL to which the Miro will redirect the user's browser after authorisation has been granted by the user.
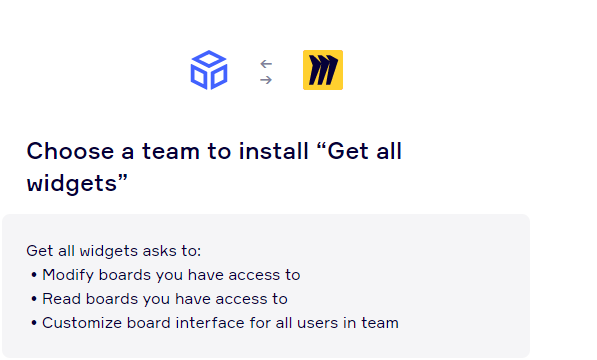
The documentation suggests that 'You can then distribute this link to your users, which they can use to install your app.' It doesn't describe how this is actually done, I'm sure I'm missing something probably obvious to others!
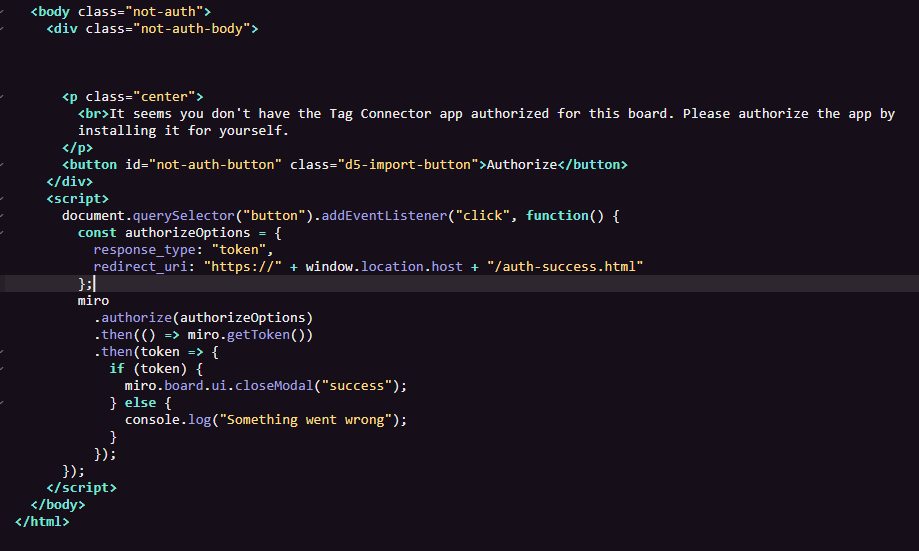
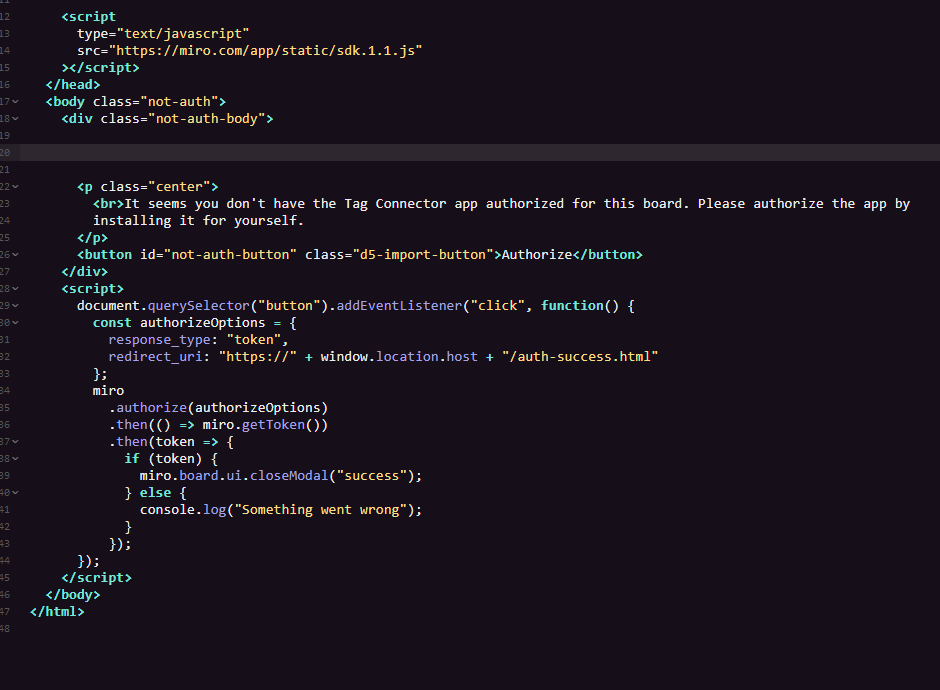
I can provide the details of my client ID, but I'm unclear what the redirect_uri should be. In my own 'implicit-flow-example' code I use a link to the hosted auth-success.html file.
const authorizeOptions = {
response_type: 'token',
redirect_uri: 'http://https://newcastlerse.github.io/miro/auth-success.html'
}
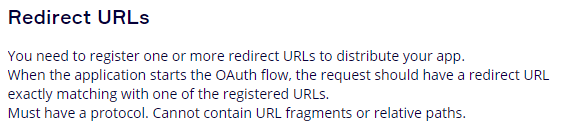
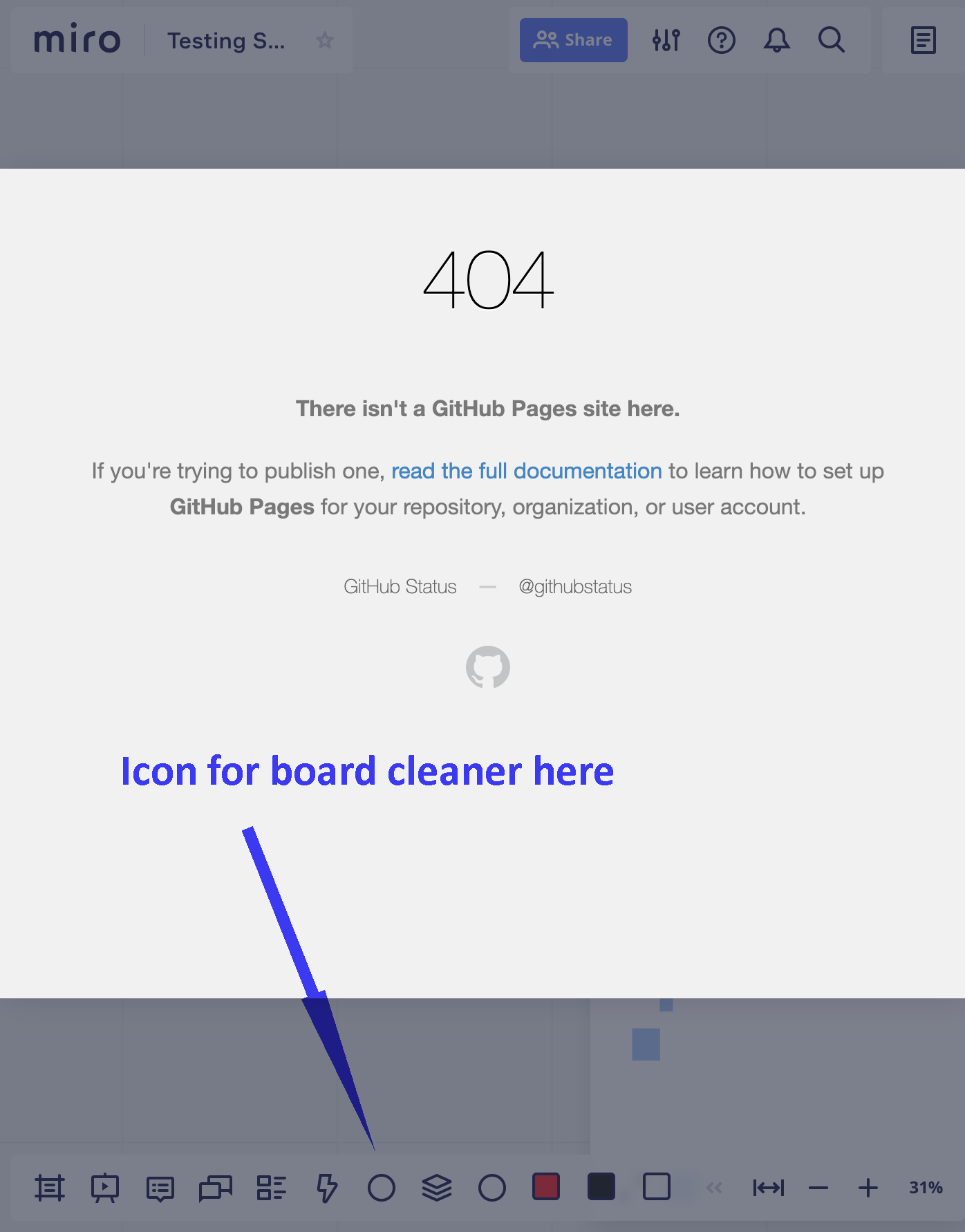
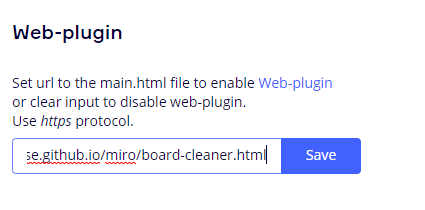
I've assumed that this might be able to be used in the authorize link and I’ve tried setting the redirect part of the url to: redirect_uri=https://newcastlerse.github.io/miro/auth-success.html and setting this as the Redirect URL at the build app page: https://miro.com/app/settings/user-profile/apps. I’ve tried to republish the app to Dev Team, but my board users are getting an error with the GitHub pages site.
Are the two redirect_uris unrelated, so I need to reference a different URL? If so, what should it be? Does the Redirect URL at the build app page need to be set in this way first, so that others can install it themselves and are they able to do that, given that I’ve already installed it to Dev team myself?
I’m a newbie to Miro and am excited as to the potential of custom widgets, but I need a little more instruction on how to set things up.
Many thanks
Rebecca